【Wordpress】SEOプラグインHeadSpace2は多機能すぎだわん
ワードプレス定番のSEOプラグインと言えばAll in One SEO Packが有名ですが、当ブログでは(本日の時点では) HeadSpace2を使っています。
その搭載機能はあまりに多すぎて全部はとても使いこなせません。
ここではHeadSpace2設定画面の「ページモジュール」のみについてちょっとご紹介していきますよ。
設定
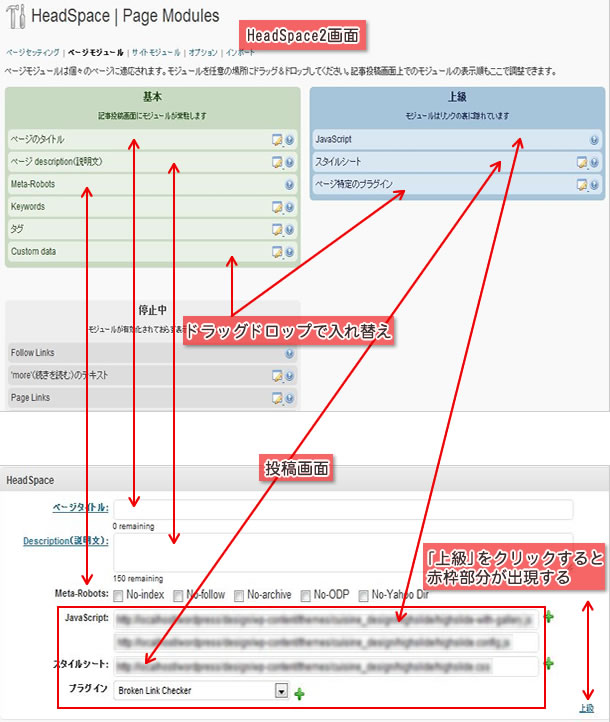
「停止中」という部分から使いたい機能を「基本」や「上級」にドラッグドロップすることで、それらの機能が投稿画面に反映されるようになります。
必要であればそれぞれ記入していきます。

私が一番欲しかった機能は、上級に移動した「JavaScript」と「スタイルシート」。
投稿画面で「上級」をクリックすると現れる部分に、その記事のみに読み込ませたいスクリプトやスタイルシートをパスで指定するとその記事のみ有効になるという機能です。
以前はその機能を「Custom CSS and JavaScript」というプラグインで補っていました。
でもSEOプラグインでそれが代用できるなら1つにしてしまえということで、先のプラグインを外してHeadSpace2をインストールしたのでした。
ただし「Custom CSS and JavaScript」では直接CSSを書くことができたんですが、HeadSpace2はフィルの読み込みのみの対応のようなので、場合によってはその都度外部CSS化する必要があります。
当ブログでもたまに使っている”画像を拡大させる”効果のある「Highslide.JS」というスクリプトなんかも、HeasdSpace2の上級欄にその都度当該ファイルへのパスを書いて当該ページのみに読み込ませてます。
パスは長いですがいつも同じコードなので、コピーペーストですぐに完了します。

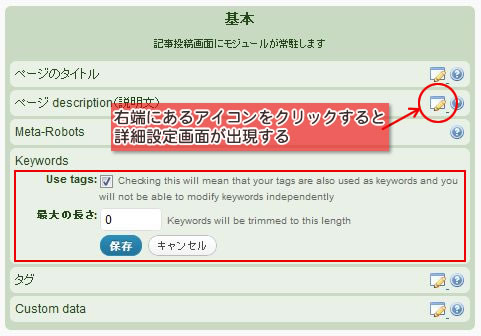
話は前後しますが、各機能の詳細設定は右端の鉛筆(?)アイコンをクリックすると設定画面が開くので、必要ならばそこで設定をすませます。
たとえば下図のKeywordsならUse tagsにチェックを入れればタグが自動的にキーワードとしてHTML内に埋め込まれるます。
そのためタグさえ書いておけば通常は自動でmetaが加筆されるという具合です。

他の機能も試してみたいんですが、いくつかはすでにfunction.phpに見よう見まねで書き記したものもあって、どっちをどう優先させるかの判断がまだつかず、暫くはこのままでしょうか。
以上です。
参考サイト
「広告大臣」 「アルファシス」














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓