【ウェブデザイン】アドセンスのコードを入力するもなぜか403エラーページになってしまう件の解決策
も・く・じ
とあるワードプレスサイトを新規作成してたところ、アドセンス(Adsense)コードを入力すると途端に403エラーページが出ちゃうんです。
しかもロリポップサーバーに限って。
通常のカスタマイズは問題ないのに
それは久しぶりにロリポップでワードプレスサイトを作っている最中のことでした。
途中まではうまくいってたんです。
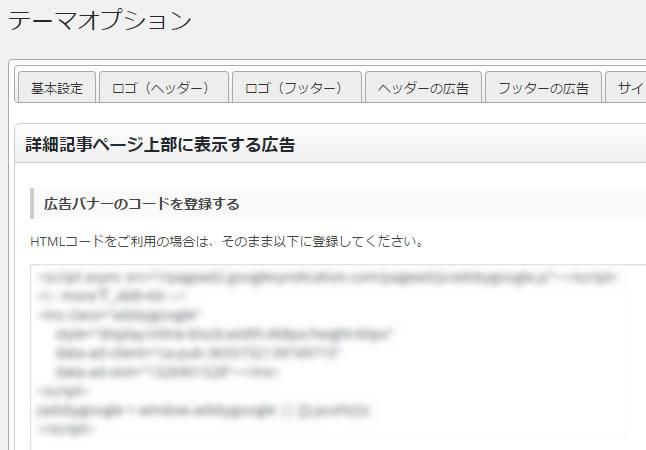
ところがテーマのカスタマイズ項目にアドセンス(GoogleAdsense)コードを入力する場面で、

コードを入力してプレビュー確認するとなぜか403エラーページになっちゃうんです。
あれ?
アドセンスコードを入力しないと問題ないのにコード入力時だけ正常に表示されないんですよ。
原因はロリポップのセキュリティ対策(WAF)にあった
ロリポップはちょっとクセのあるサイトなんで、今回の件もおそらくロリポップ側に何らかの原因があるんではないかとすぐに疑いをかけちゃいました。
(スミマセン、ロリポップさん)
それじゃあロリポップの管理画面をあちこちチェックしていきましょうか~。
しばらくすると…おお、それらしきモノがありましたよ。
WAFです。
WAFっていうのは、ウェブサイトの改ざんなどのサイバー攻撃から守るためのファイアーウォール(防御壁)のようなもので、ある時期からロリポップが取り入れてたものです。
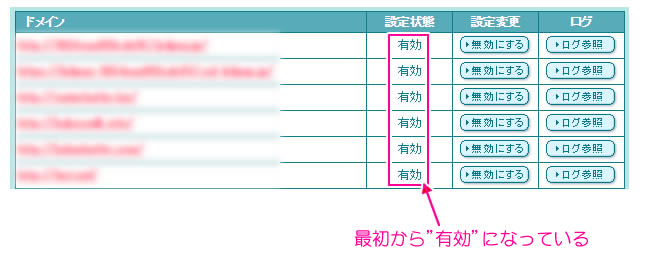
デフォルトでは”有効”に設定されてます。
(webツール→WAF設定)

くだんのサイトもWAFが有効になってました。
そこでこれを”無効”に設定変更してみます。
すると…無事サイトが表示されましたよ。

そもそも WAFっていうヤツが、不正アクセスに対してどれほどの効力をもたらしてくれるのか、はたまた無効にすることでリスクがどの程度高まるのか、その辺は素人の私にはよくわかりません。
ただし現状、このセキュリティ対策を”無効”にしないとアドセンスが表示されないんですからしょうがないですね。
確か、前にもうまくいかない事例があってその時もWAFを無効にしたらすんなり解決したっていう記憶も蘇ってきました。
とりあえずの解決ですが、なんとなく後味が悪いです。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓