【Wordpress】記事公開前にスマホでの表示を確認できるResponsive Post Previewが便利
も・く・じ
スマホでのサイト閲覧が増えてきた昨今、スマホで自サイトがどう表示されるのかがとても重要になってきてます。
でもいちいちチェックするのは面倒だし、そもそもスマホは持ってないし…。
そんな方のためにPCブラウザ上でほぼ実機通りにスマホでのサイト表示が確認できるワードプレスプラグインをご紹介します。
PCとスマホでは見え方が異なる
レスポンシブウェブデザインでサイトを作っている場合、PCとスマホでは表示レイアウトが異なるのが一般的です。
その際、PCではバランスよく見えていた文章(テキスト)がスマホで見たらきっちきちで読みにくいとか、改行の位置が不自然でとても見にくいなんていうのがあったりします。
PCで見る分には判別可能だった画像がスマホで見たら小っちゃすぎて何の画像かわからなかったというのもあるでしょう。
仮にいま使っているテーマが”スマホ対応”とうたっていても、あくまでスマホで見やすいようにレイアウト変換する機能を有しているということであって、すべての記事が見やすく変換されるというわけではないんですよね。
そこは書き手のクセによって見やすくも見づらくもなる危険性をはらんでいます。
今やスマホでのサイト閲覧はかなり増えてきてます。
どちらかというとスマホでの表示確認を最優先にすべき時代であるとも言えます。
当ブログはサイト構築上のハウツーものの記事が多いのでスマホよりはまだPCでの閲覧が多いんですが、それでもつい先日、その比率がとうとう半々にまでなりました。
これが女子向けサイトや物販アフィリサイトなんかだとどうしたってスマホでの閲覧比率が多くなってきます。
(私が運営する動物系のブログなんかはPC3に対しスマホ7の割合です)
そんなときスマホ上での表示をテーマ任せにしていてある日なにげに自分のサイトをスマホで見てみたら…とても見にくいサイトだったなんてことも。
サイト訪問者数が徐々に減っていったのは実はそれが原因だったなんて話は大げさでもなんでもなかったりするんです。
これがもしもアフィリサイトなら収益にも影響してくる大きな問題ですよ。
Responsive Post Preview
スマホでの表示確認ですが、スマホを持ってるなら記事を公開してからあらためてスマホで確認してそれから修正すればいいという考え方ももちろんあります。
でもいちいちスマホで確認するのは面倒だし、だいいち一度きちっと作り上げた文章をスマホで確認しながら逐一書き直していくのは時間がかかって効率が悪すぎという考え方もあるでしょう。
それにみんながみんなスマホを持っているとも限りません。
できれば記事公開前にPCのブラウザ上で”スマホでの表示”をチェックできればこんな便利なことはないんじゃないですか。
そこで登場するのが「Responsive Post Preview」というワードプレスプラグインです。
このプラグインをインストールして有効化すると、プレビューボタンのすぐ下にスマホとタブレットのアイコンが表示されるようになります。

特に調整項目はありません。インストールするだけでOKです。
ただし一度記事を書いて「下書き保存」などを実行しないとアイコンは表示されません。
使い方
たとえば記事を書いて「下書き保存」をします。
そこで”プレビュー”をクリックすればPCでの表示が確認できます。
一方、先ほどの画像の2つのアイコンの左側をクリックすればスマホでの表示が、右側をクリックするとタブレットでの表示がチェックできます。
スマホアイコンをクリックすると別タブでこんな↓感じで表示されます。

こうして実際にスマホで確認することなく、記事公開前にPCとスマホでの表示チェックが同時にできちゃいます。
あとは最終チェックを済ませて”公開”ボタンをクリックするだけ。
これは重宝しますね。
若干の修正
気になるのはスマホ実機での表示とPCブラウザ上でのスマホ表示がどの程度一致してるかという点です。
実際に比較してみました。
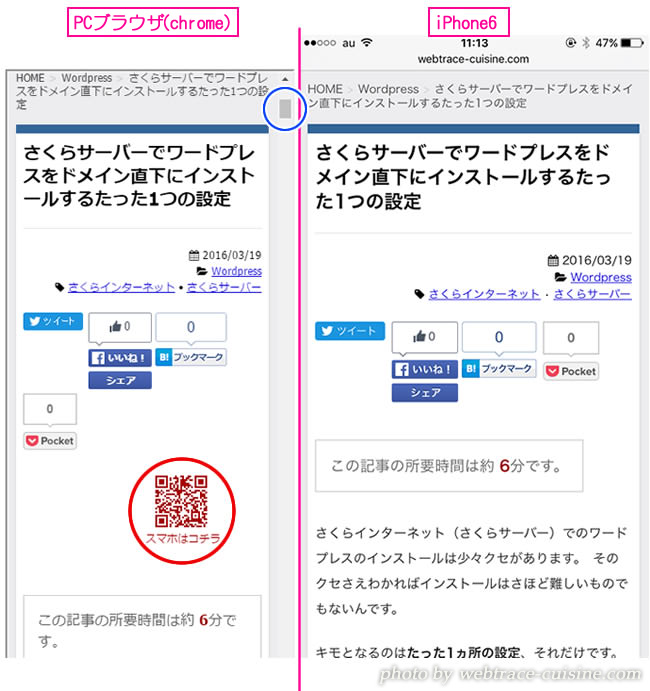
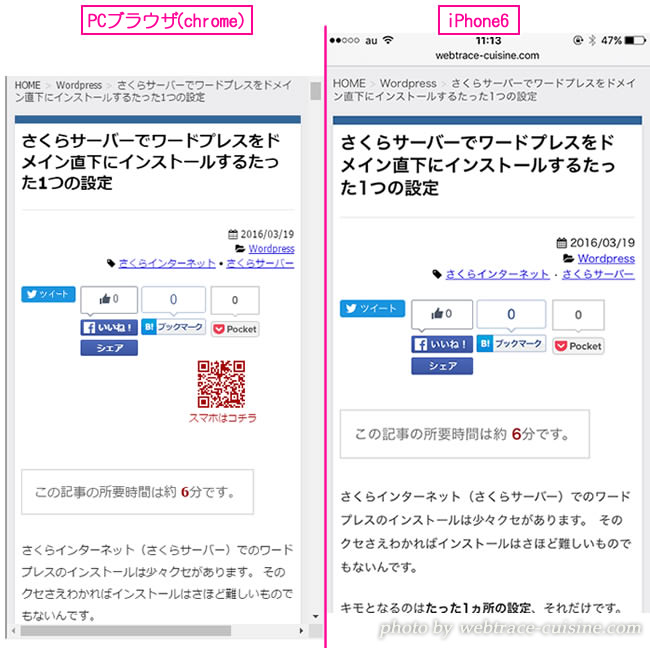
左がPC上でのキャプチャ画像で右が実機(iPhone6)でのキャプチャ画像です。

レイアウト自体は確かにスマホ用に最適化されてはいるんですが、幅の違いでしょうかPCの方はレイアウトが若干崩れちゃってますね。
これは(おそらくですが)上の画像の青丸で囲った縦スクロールバーの分だけ幅が狭くなってしまったからだと思うんですよ。
PC側の赤丸で囲った”スマホはコチラ”というのはスクリプトでスマホ側には表示されないように設定してるんですが、そもそもがPC上での表示なのでそのまま表示されちゃったようです。
そこで設定ファイルを少し修正してみることにします。
管理画面→プラグイン→responsive-post-previewの”編集”をクリックします。

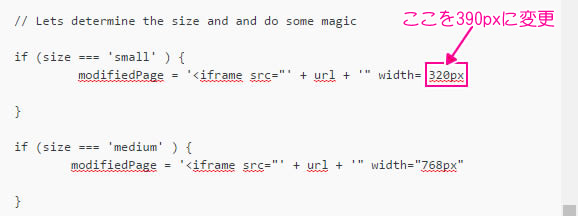
途中”320px”という数値があるのでそこを”390px”に変えて「ファイルを更新」をクリックします。

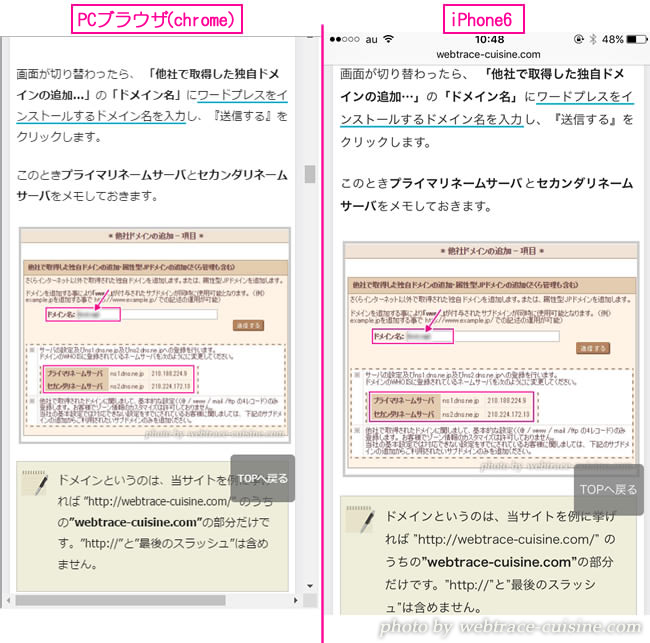
これで再度試してみると…iPhoneでの実機表示とほぼ一致しました。

別のパートでも比較してみました。

いい感じですね。
デメリットとしてはデバイスごとの指定ができないのでどれか一つに絞っての設定になってしまうということでしょうか。
たとえば私の場合は”iPhone6での表示チェック”を前提としてます。
しかしこのあとでも書いてますが、デバイスが変わってもそんなに大きな表示差はでないと思うので、スマホ表示チェックツールとしては十分使えるレベルかと思います。
ちなみにタブレットの方は768→780にするとiPadでほぼ同じように表示されました。
ただこの数値も使用テーマによって変わってくるかもしれません。
その辺は実機で確認できるときに忘れずにチェックしておいた方がいいでしょう。
修正した数値は必ずメモして残しておきます。
コアファイルを変更しているのでプラグインのアップデート時は設定が元に戻っちゃいますから。
Androidエ機での検証
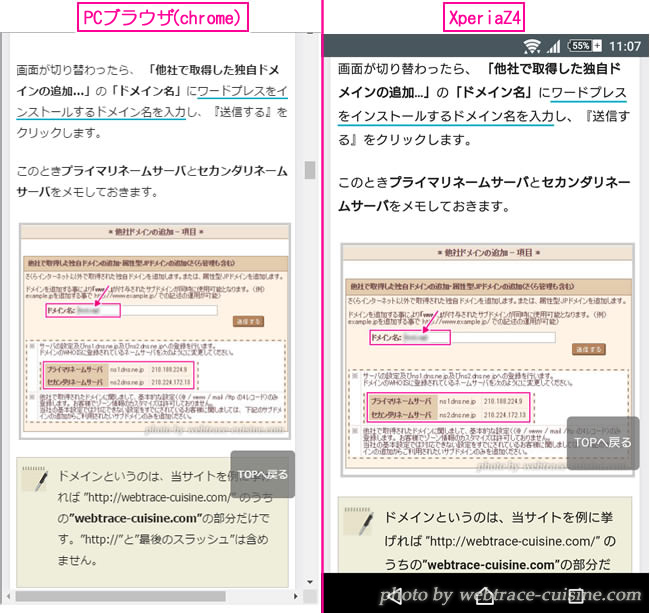
これまでの”iPhone6用修正設定”でアンドロイド機でも比較してみました。
使用機種はXperiaZ4(ver5.0.2)です。

こちらも問題ないレベルと言えますね。
以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓