【Wordpress】mixhostでサイトをSSL(TLS)化する(アフィリエイトサイト対応)
も・く・じ
ウェブサイトを暗号化通信でもあるSSL(TLS)化させるのはもはや時代の流れといっても過言ではないでしょう。
ただしSSL(TLS)化する場合、一般的にはお金がかかります。
でもmixhostと契約した場合は無料で、しかもめっちゃ簡単にSSL(TLS)化できます。
SSL化のメリット・デメリット
先日、mixhostへのサイト移転についての記事を書いたんですが、今回はそのmixhostでのSSL化のやり方です。
SSLというのは、ネット上でデータを暗号化して送受信するための通信規格です。
クレジットカードなどの個人情報を入力するサイトでは必ずといっていいほどSSL化されてます。
このSSL化を、Googleはちょっと前から個人情報のやり取りを扱うサイトでなくても推奨してます。
そしてそれが検索結果の表示に影響するかもしれないってことで、可能なら早めにSSL化した方がいいという流れにもなってきてるようなんですね。
このSSLですが、現在は上位規格のTLSというのが主流となってます。
(専門家じゃないので詳しいことは割愛します)
しかしSSLという名称が定着していることもあって現在でもSSLという名称をそのまま使ってるところが多いんだそうです。
当ページではSSL(TLS)というように並列表記してあります。
SSL(TLS)化されてるサイトのURLはhttp:~ではなくhttps://~で始まります。
そしてURL欄には鍵マークが付きます。
例えばこちらのyahooのトップページがまさにそうです。
(以下はChromeでの表示例です)
鍵マークがつくことで「このサイトは安全ですよ」と一定の保証をしてくれるというものです。

一方、SSL(TLS)化されてないサイトのURL欄には鍵マークは表示されません。
ChromeやFirefoxの場合、鍵マークのところが”〇の中に!”マークで表示されます。

そんなわけで、じゃあうちも早めにSSL(TLS)化しちゃおうかとなるところなんでしょうけど、サイトをSSL(TLS)化するにはいくつか”障害”があります。
ひとつには、サイトをSSL(TLS)するには年額いくらといった感じでそこそこの金額を支払う必要があるってこと。
中にはXサーバー![]() みたいに無償でSSL(TLS)化ができるレンタルサーバーもあります。
みたいに無償でSSL(TLS)化ができるレンタルサーバーもあります。
(ただしとても簡単ではありますがSSL化の手続きがあります)
かたやmixhost![]() のSSL(TLS)化は至ってシンプル。
のSSL(TLS)化は至ってシンプル。
こちらもやはり無料で、しかも手続きなしでhttpの後ろにsを付け加えるだけで
SSL(TLS)サイトに変えることができます。

でもね、そうはいうものの、そんな簡単なものでも実はないんです。
たとえばサイトをSSL(TLS)化するとhttp://がhttps://となってURLが変わってしまいます。
このhttpの後に”s”が一つ付いただけでも検索エンジンは別のサイトと認識します。
その弊害としてそれまでためたSNSシェア数などはいったんリセットされちゃいます。
(”SNS Count Cache”というプラグインを使えば回復できるようです)
feedly等の購読者数も同じ理由でリセットされます。
またSSL(TLS)化されてないスクリプトで動くツールがバックグラウンドで動いていたりアクセス解析などのコードが含まれていると、SSL(TLS)化は難しいです。
この場合、コード自体を諦めるか別のモノに変えるなどの対策が必要になります。
アフィリエイトサイトの場合はさらなる修正が必要になってきます。
アフィリエイトコードをSSL(TLS)対応のものに変えなきゃなりませんから。
それでも発行されるコードがSSL(TLS)化してればまだいいですよ。
SSL(TLS)化されてないコードのままのASPの場合はSSL(TLS)化を徹底するなら諦めるしかなくなってきます。
ということでここではいくつかある障害をクリアしながらのSSL(TLS)化を探ってみたいと思います。
なお今回はmixhostでのSSL(TLS)化なので手続き等は特に必要ありません。
修正対応のみですぐにSSL(TLS)対応サイトになります。
SSL(TLS)化は意外と大変なのでプラグインを使うという手段もあります。
たとえばReally Simple SSLなんかが有名でしょうか。
書いてただ発信する趣味のブログ程度ならプラグインでも問題ないでしょう。
ただしプラグインは万能ではありません。予期せぬトラブルが起こる可能性もあります。
それに手動での修正もどこかしらで必要になってくるので当サイトではおススメしません。
SSL(TLS)化-バックアップ
SSL(TLS)化対の前に、何かあった時のためにデータのバックアップをとっておきます。
バックアップにはプラグインを使うのが手っ取り早いでしょう。
有名なのはBackWPUpです。
ただBackWPUpは復元作業がちょっと面倒なので、私は復元がより簡単なUpdraftPlusをおススメします。
(プラグインのインストール方法やUpdraftPlusの設定等については割愛します)

ここからは修正作業に入りますが、作業の順番はここに書いてある通りでなくても問題ないです。
ただしやるとなったら全部やらないと中途半端になるのでその点だけご注意を。
これ以降の作業は当サイトで検証済みのものとはなってますが、データベースの変更を伴う作業も含まれます。
またご覧になる時期によっては有効・無効が定かではないものも出てくる可能性もあるため、実践に際しては自己責任にてお願いします。
SSL(TLS)化-設定を変更
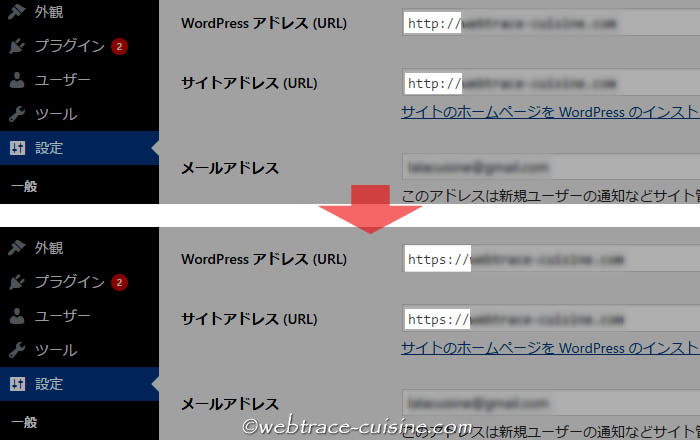
ワードプレスの管理画面から設定→一般を開きます。
サイトURLをhttp://からhttps://に変更します。
(「変更を保存」を忘れずに)

SSL(TLS)化-テーマの修正
テーマに関してもバックアップ(PCサイトにダウンロード)しておくと安心です。
何かあった時にすぐに元に戻せますから。
FFFTPやFileZillaなどを使うと簡単です。
使用しているテーマ(テンプレート)内にhttp://~で始まるURLがあると鍵マークにはなりません。
といってもリンク先のことではなく、主に画像URLになります。
具体的にはimgのsrc属性がhttp://~で始まっているものをhttps://~に直す作業になります。
ただテーマ内の画像URLは普通はテンプレートタグを使ってる場合がほとんどなのでhttp://~で始まっていることはまずないでしょう。
たとえばこんな↓感じですね。
そのためテーマをカスタマイズせずにそのまま使っている場合は修正の必要はないはずです。
一方、自身でテーマをカスタマイズしていて、
imgのsrc属性をドメイン(http://~)から始まるコードを書いてるような場合はhttps://~に直す必要があります。
当サイトのドメインであれば、
これを
というふうにhttpの後に”s”を付け足してやります。
別の書き方もあります。
http://やhttps://そのものを省く方法です。
こういう書き方をするとhttpページではhttpで、httpsページではhttpsで自動的に表示されます。
便利ですね。

画像以外では、何らかのスクリプトが最初から搭載されてる場合にも修正する必要があるかもしれません。
たとえばjQueryの読み込みで、こんな感じ↓でテーマ内にURLが書かれていたとします。
これはhttps://に直して、
あるいは
でもOK。
こういった感じで、ちょっと面倒ですが、主だったテンプレートファイル(.php)を開いては検索で「http://」と打ち込み、ヒットした箇所をチェックし、必要なら直すということになります。
候補としてはheader.php、index.php、single.php、style.css、functions.phpあたりでしょうか。
(使用するテーマによってはもっと多くもなります)
ただしこの段階で全部のテンプレートをチェックする必要は今の段階ではありません。
テーマによってはテンプレートファイルだけでもけっこうな数になりますから。
それに自分ではSSL(TLS)化を終えたと思っても、あとのチェックで必ず鍵マークにならないページが出てくるものです。
(1発でうまくいくことはまずないです)
その時点で原因を調べて、もしもテンプレートファイルが原因だったなら、そこで該当するテンプレートを再度修正すればいいんです。
このようにサイト自体はSSL(TLS)化したものの、内部的に「http://」と「https://」がごっちゃになった”混在するコンテンツ”がある場合は、先ほどのSSL(TLS)化されてないサイトと同様、URL欄に鍵マークは表示されません。
(Chromeの場合)

Firefoxなら鍵マークのところが”鍵マーク+!”で表示されます。

どちらも”一応SSL(TLS)化はされてるけど中身が不十分やなぁ”という感じの意味合いですね。
SSL(TLS)化-テーマカスタマイザー
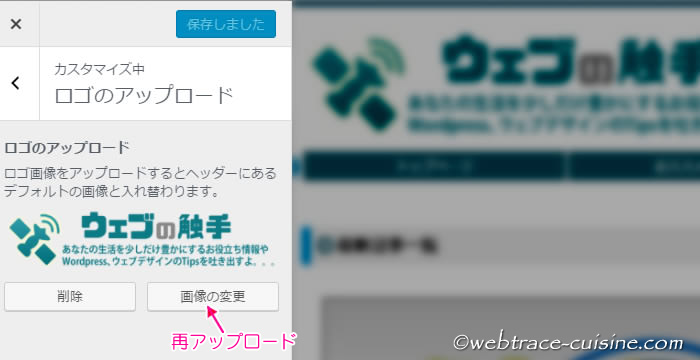
意外に気づきにくいのがテーマカスタマイザーでアップロードしたロゴ画像やヘッダー画像など。
独自にアップしたファビコンとかアップルタッチアイコンとかも修正候補です。
これらはそのままだとhttp://~で始まったままなので修正が必要です。

方法はシンプル。
画像の再アップロードで終了です。
SSL(TLS)化-内部リンクの修正(画像)
投稿記事内の画像パス(URL)はhttp://~のままです。
これをhttps://~に修正しないといけないんですが、当然のことながらすべてのページの画像を手作業で修正なんてことは無理!ですね。
ここは「Search Regex」というプラグインを使って一気に検索&置換しちゃいましょう。
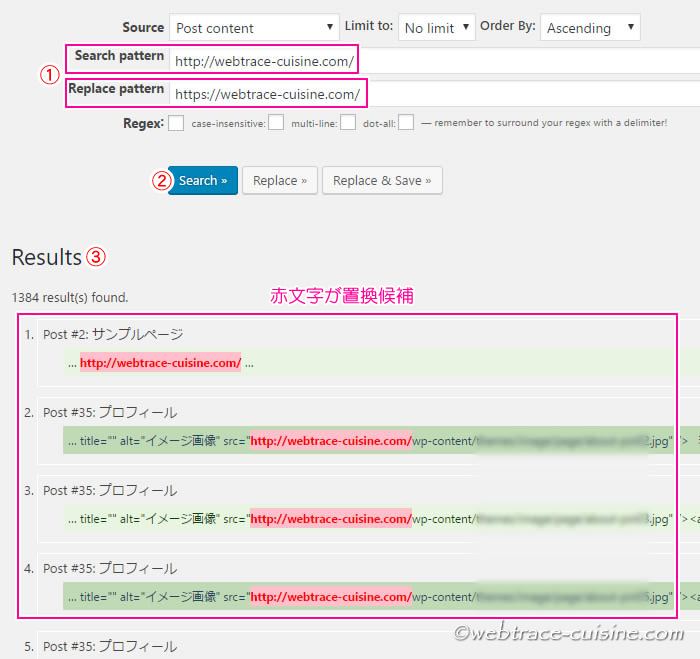
Search Regexをインストール&有効化すると、管理画面のツール内に「Search Regex」が出現するのでそれをクリックします。
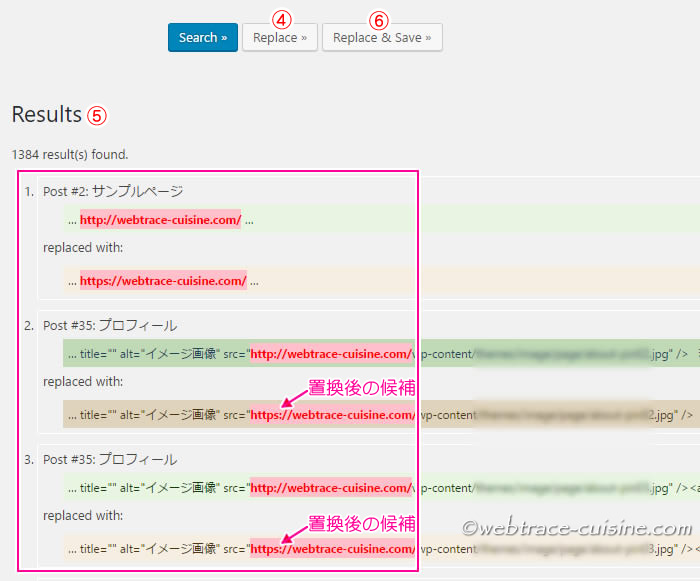
一番簡単なのは、①検索用の”Search pattern”にhttp://~で始まるドメインを入力。
置換用の”Replace pattern”にはhttps://~で始まるドメインを入力します。
②その後にSearchボタンをクリックすると③置換候補がどどど~んと出てきます。

続いて④Replaceボタンをクリックすると⑤置換後はこうなるとよっていうのが出現します。

それらをざ~と見て問題ないようならば⑥Replace&Saveをクリックして変更を確定します。
ただしこのボタンを押すと修正がデータベースに保存されて元には戻せないので、慎重にチェックしてから押しましょう。
SSL(TLS)化-ウイジェットの修正
ウィジェットも修正対象です。
自サイト内や外部から読み込んでいるhttp://~で始まる画像やスクリプトがあったりしたらhttps://~に修正しておきます。
SSL(TLS)化-プラグイン設定の修正
これも見落としがちですが、プラグインの設定で独自にhttp://~で始まる画像を設定しているものがあればやはりhttps://~に修正しておきます。
SSL(TLS)化-ソーシャルボタン
ツイッターやはてななどのSNS関連のコードが古いままなら新しいコードを取得し直します。
SSL(TLS)化-カエレバ
カエレバを使ってアフィリエイトリンクを作成してる場合、既存のコードをSSL(TLS)化する必要があります。
(新しく作る場合はすでに対応済み)
たとえば「もしも」のコードなら、先ほどの「Search Regex」を使ってSearch patternに「http://c.af.moshimo.com」を入力、Replace patternには「//af.moshimo.com」と入力します。
SSL(TLS)化-ASP
ASP経由のアフィリエイトリンクの場合、主だったASPはコードもSSL(TLS)化されてます。
たとえばA8、afb(旧アフィリエイトB)、バリューコマース、Amazon、アクセストレード、JANet、レントラックスなど。
これらは新しくリンクを作る場合はそのまま載せても問題ないでしょう。
しかし既存のコードについては修正が必要です。
たとえばバリューコマースやレントラックスなどのように単純にhttp://をhttps://に書き換えるだけでOKのものもあれば、Amazonのようにhttp://ecx.images-amazon.comをhttps://images-fe.ssl-images-amazon.comに変えないとダメなものもあります。
これに対し、SSL(TLS)化できてない一部のASPを今後使うか使わないかは判断の迷うところでしょう。
これらのASPをメインとして運営してるサイトはSSL(TLS)化してもあまり意味はないかもしれません。
開くページによって鍵マークが表示されたりそうでなかったり(混在したコンテンツ)というのは、訪問者に不安なイメージを植え付ける可能性もありますから。
また”混在したコンテンツ”が存在するページは検索エンジン側からの評価が低くなるかもという可能性もはらんでます。
つまり完全にSSL(TLS)化できないんであれば見送るという選択肢もアリということです。
コードの改変はほとんどのASPで規約違反のハズです。
コード改変する場合はよく調べてから実行してください。
Google AdsenseもSSL(TLS)化は済んでます。
こちらは手作業での修正も可能でしょうから、古いままのコードがあった場合は新しいコードに変えておきます。
ただすべての広告がSSL(TLS)化されてるわけでもないようなので、サイトをSSL(TLS)化しちゃうと収益が落ちるなんて話もあるみたいですね。
でもこれはAdsenseをメインにやってる人の悩みであって、普通は収益ががく然と落ち込むことはないと思うので気にするほどのレベルではないかもしれません。
SSL(TLS)化-301リダイレクト
ここまででSSL(TLS)化作業はほぼ終了です。
ただし今のままだと既存のURL(http://~)から来た訪問者はページを開けず、404エラーページになってしまいます。
当然ですよね、URLが変わっちゃったんだから。
そこでhttp://~から来た訪問者を自動でhttps://~のページに移動させてあげるような設定を施しておく必要があります。
通称、301リダイレクトと呼ばれます。
これはちょっと敷居が高いので充分注意してやってください。
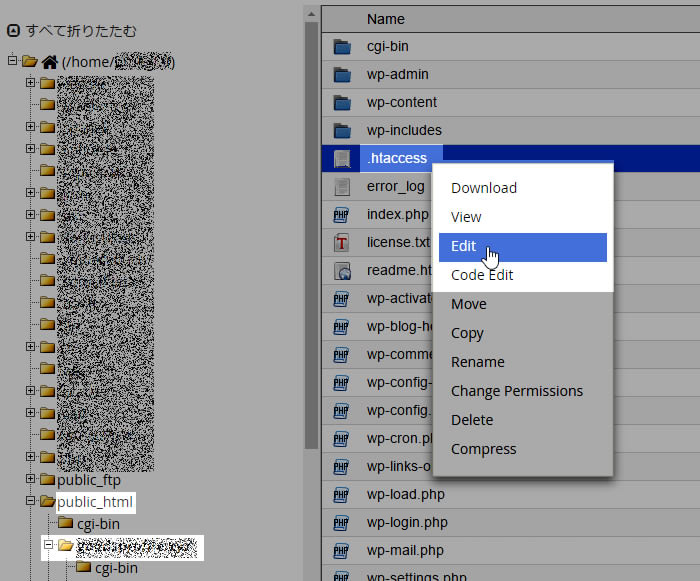
mixhostのcPanelにログインし、ファイルマネージャを開き、public_html以下の該当するドメインをクリックします。
右画面に.htaccessというファイルがあると思うので、そのファイル上で右クリック→「Edit」をクリックして編集画面を開きます。

そこの一番上に以下のコードをコピーペーストして保存します。
|
0 1 2 3 4 5 6 7 8 |
<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTPS} off RewriteCond %{REQUEST_URI} !^/[0-9]+..+.cpaneldcv$ RewriteCond %{REQUEST_URI} !^/[A-F0-9]{32}.txt(?: Comodo DCV)?$ RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> |
ちゃんとページ移動(リダイレクト)ができてるかどうかはリダイレクトを検証するツールなどを使って確認できます。
たとえばリダイレクト検証ツールでは、”検証したいページのURL”にhttp:~で始まるドメインや各ページのURLを入力して”解析”ボタンをクリックします。
しばらくして”リダイレクト状況”のところに
リダイレクトを完了し、リダイレクト先も正常に開かれました。
と出ればページ移動が問題なくできてることになります。
SSL(TLS)化-ページチェック
最後の作業になります。
実際にページをチェックしてみましょう。
おそらく鍵マークにならないページがいくつか出てくるはずです。
見落としですね。
この場合、目視でチェックするのもいいんですが、ツールに任せちゃった方が早いです。
わかりやすいのはFirefoxを使ったチェックでしょうか。
(ChromeでもF12キー押下でほぼ同じことができますが詳細はここでは割愛します)
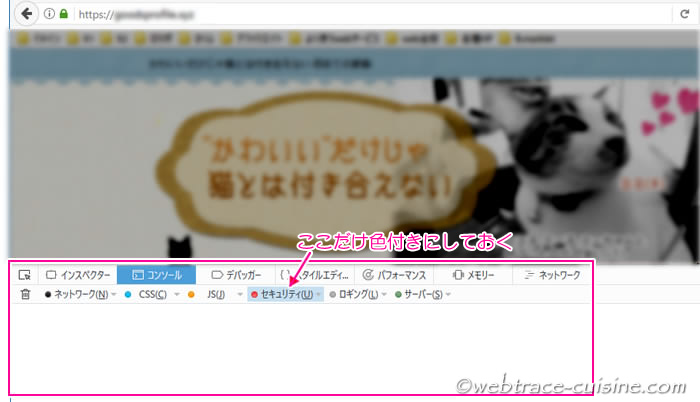
手順としてはF12を押して”コンソール”タブを開きます。
その下にいくつかタブが並んでるかと思いますが、色のついてるタブがあればクリックして色を外し、「セキュリティ」タブだけが色がついてる状態にします。

チェックしたいページを開きます。
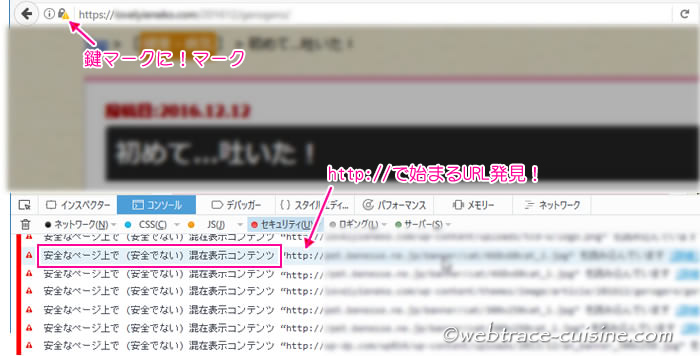
鍵マークに!マークがついた状態になってれば、「セキュリティ」の欄に”混在表示コンテンツ”というエラーメッセージが出てきます。
その画像URLをチェックして修正していきます。

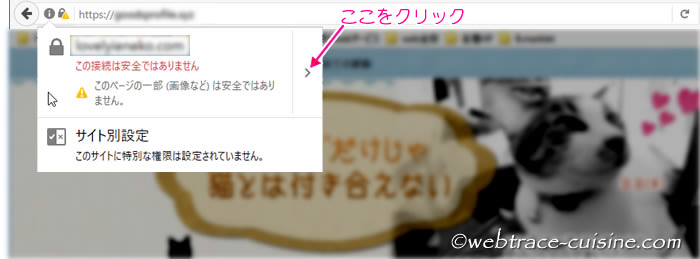
別の方法としては鍵マークに!マーク上でクリック→矢印をクリックします。

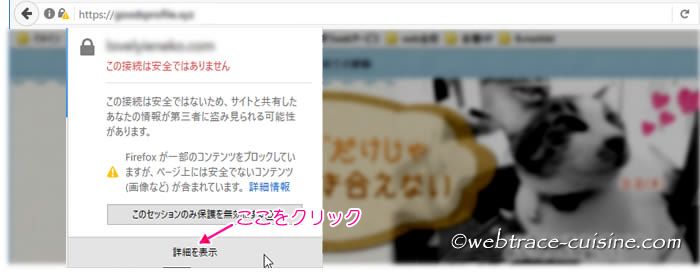
詳細を表示をクリックします。

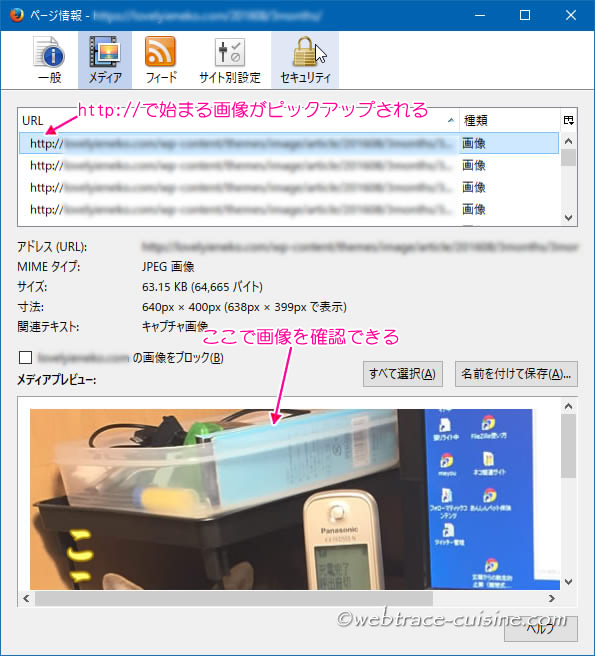
メディアタブをクリックするとhttp://~で始まる画像URLが出てきます。
これを参考に修正するという方法もあります。

SSL(TLS)化-その他
ここからは付け足しです。
グーグルアナリティクスを利用している場合は、設定でhttp://からhttps://に変更する必要があります。
そうしないと正常な解析ができなくなります。
同じようにGoogleサーチコンソールも新しくhttps://のアドレスで申請し直します。
サイトマップも新しく送信し直します。
これらに関してはここでの詳細は割愛しますので、必要であればググってみてください。
以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓