【CSS3】表テーブルで1行おきに色を付けるやり方とマウスオーバーで行をハイライトするやり方
も・く・じ
表テーブルを作る時、簡単な表ならさほど気にする必要はないんですが、項目が多かったり縦に長い表だったりする時は若干見にくい表になる場合もありえます。
たとえば同一行内にいくつもの項目があったりすると、左端と右端のデータを参照する時、「この数値に対応するデータはここの数字だよな」なんて何度も目線を左に右に這わしてみた経験はないですか?
あるいはマウスで行を横になぞってみて同一行であることを確認したりとか。
この場合、今どの行のデータを見ているのかが明示的にわかるととても便利ですよね。
今回はサイト訪問者にやさしい表テーブル作りのTipsをご紹介します。
1行おきに背景色を変える
行の背景色を1行おきに変えてあげると視認性は一気に高まるってもんです。
例えばこんなHTMLで作った表があるとします。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
<table cellpadding="0" cellspacing="0" id="sample"> <thead> <tr> <th> </th> <th>分量</th> <th>糖質</th> <th>カロリー</th> </tr> </thead> <tbody> <tr> <td style="text-align:center;"><strong>ごはん</strong></td> <td>お茶碗1杯(150g)</td> <td>55.2g</td> <td>252kcal</td> </tr> <tr> <td style="text-align:center;"><strong>切り餅</strong></td> <td>1個(50g)</td> <td>24.8g</td> <td>118kcal</td> </tr> <tr> <td style="text-align:center;"><strong>食パン</strong></td> <td>1枚(50g)</td> <td>22.2g</td> <td>132kcal</td> </tr> <tr> <td style="text-align:center;"><strong>マフィン</strong></td> <td>1個(75g)</td> <td>29.7g</td> <td>171kcal</td> </tr> <tr> <td style="text-align:center;"><strong>クリームパン</strong></td> <td>1個(70g)</td> <td>28.2g</td> <td>214kcal</td> </tr> <tr> <td style="text-align:center;"><strong>ロールパン</strong></td> <td>1個(30g)</td> <td>14.0g</td> <td>95kcal</td> </tr> <tr> <td style="text-align:center;"><strong>ピザ</strong></td> <td>1切れ</td> <td>34g</td> <td>214kcal</td> </tr> <tr> <td style="text-align:center;"><strong>シリアル</strong></td> <td>1食分(50g)</td> <td>43.5g</td> <td>191kcal</td> </tr> <tr> <td style="text-align:center;"><strong>パスタ</strong><br />(乾麺)</td> <td>1人前(90g)</td> <td>62.6g</td> <td>340kcal</td> </tr> <tr> <td style="text-align:center;"><strong>うどん</strong><br />(ゆで)</td> <td>1食分(220g)</td> <td>52.0g</td> <td>263kcal</td> </tr> <tr> <td style="text-align:center;"><strong>そうめん</strong><br />(乾麺)</td> <td>1食分(100g)</td> <td>67.1g</td> <td>342kcal</td> </tr> <tr> <td style="text-align:center;"><strong>そば</strong><br />(ゆで)</td> <td>1食分(180g)</td> <td>43.2g</td> <td>238kcal</td> </tr> <tr> <td style="text-align:center;"><strong>インスタント<br />ラーメン</strong></td> <td>麺1食分(90g)</td> <td>53.1g</td> <td>412kcal</td> </tr> <tr> <td style="text-align:center;"><strong>小麦粉</strong><br />(薄力粉)</td> <td>100g</td> <td>73.5g</td> <td>368kcal</td> </tr> <tr> <td style="text-align:center;"><strong>片栗粉</strong></td> <td>大さじ1</td> <td>7.3g</td> <td>29kcal</td> </tr> </tbody> </table> |
これを実際に表示させたのがコチラ↓。
| 分量 | 糖質 | カロリー | |
|---|---|---|---|
| ごはん | お茶碗1杯(150g) | 55.2g | 252kcal |
| 切り餅 | 1個(50g) | 24.8g | 118kcal |
| 食パン | 1枚(50g) | 22.2g | 132kcal |
| マフィン | 1個(75g) | 29.7g | 171kcal |
| クリームパン | 1個(70g) | 28.2g | 214kcal |
| ロールパン | 1個(30g) | 14.0g | 95kcal |
| ピザ | 1切れ | 34g | 214kcal |
| シリアル | 1食分(50g) | 43.5g | 191kcal |
| パスタ (乾麺) |
1人前(90g) | 62.6g | 340kcal |
| うどん (ゆで) |
1食分(220g) | 52.0g | 263kcal |
| そうめん (乾麺) |
1食分(100g) | 67.1g | 342kcal |
| そば (ゆで) |
1食分(180g) | 43.2g | 238kcal |
| インスタント ラーメン |
麺1食分(90g) | 53.1g | 412kcal |
| 小麦粉 (薄力粉) |
100g | 73.5g | 368kcal |
| 片栗粉 | 大さじ1 | 7.3g | 29kcal |
いかがでしょう、項目が多いので若干見にくい面があるかと思うのですが。
しかしこれがもし背景色が1行おきに変わってたとしたらどうでしょう。
こちら↓が実際に1行おきに背景色を変えた改良版です。
| 分量 | 糖質 | カロリー | |
|---|---|---|---|
| ごはん | お茶碗1杯(150g) | 55.2g | 252kcal |
| 切り餅 | 1個(50g) | 24.8g | 118kcal |
| 食パン | 1枚(50g) | 22.2g | 132kcal |
| マフィン | 1個(75g) | 29.7g | 171kcal |
| クリームパン | 1個(70g) | 28.2g | 214kcal |
| ロールパン | 1個(30g) | 14.0g | 95kcal |
| ピザ | 1切れ | 34g | 214kcal |
| シリアル | 1食分(50g) | 43.5g | 191kcal |
| パスタ (乾麺) |
1人前(90g) | 62.6g | 340kcal |
| うどん (ゆで) |
1食分(220g) | 52.0g | 263kcal |
| そうめん (乾麺) |
1食分(100g) | 67.1g | 342kcal |
| そば (ゆで) |
1食分(180g) | 43.2g | 238kcal |
| インスタント ラーメン |
麺1食分(90g) | 53.1g | 412kcal |
| 小麦粉 (薄力粉) |
100g | 73.5g | 368kcal |
| 片栗粉 | 大さじ1 | 7.3g | 29kcal |
どうですか、前よりもさらに見やすくなったと思うのですが。
これはスタイルシートに以下を加筆すればOKです。
|
0 1 2 3 4 |
#sample tbody tr:nth-child(even) { background-color: #ECECEC; } |
1行目の「nth-child(even)」というのが「偶数(even)番目の行」という意味で、
2行目の「background-color」で背景色を指定(#ECECEC)してます。
※#sampleというIDは今回の表につけたIDです。
※背景色も今回はたまたま”#ECECEC”にしたまでのことです。
奇数行にしたければ「tr:nth-child(odd)」と変えればOKです。
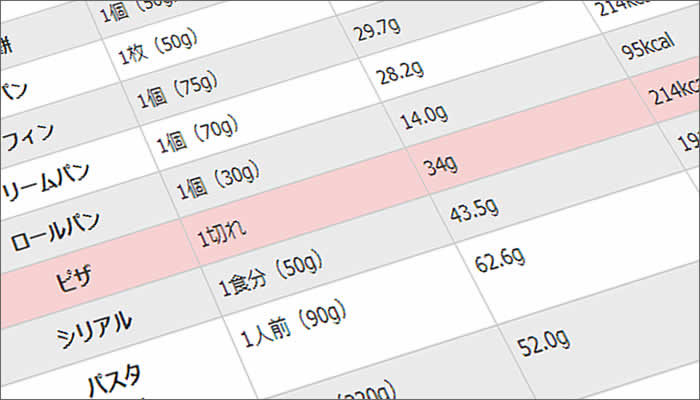
マウスオーバーで行ハイライト
続いてマウスオーバーした時に背景色を変えるやり方です。
これはマウスオーバーを意味する”hover”を使って以下のように書けばOKです。
(2行目の背景色はお好きなモノに変えてください。)
|
0 1 2 3 4 |
#sample tbody tr:hover { background-color: #fad2d2; } |
実際の表示例がコチラ↓です。
マウスを乗せるとその行全体の背景色が変わります。
(今回の例はPC上で閲覧時に効果の出るTipsです。スマホの場合はマウスオーバーという概念がないので何も変化しません)
| 分量 | 糖質 | カロリー | |
|---|---|---|---|
| ごはん | お茶碗1杯(150g) | 55.2g | 252kcal |
| 切り餅 | 1個(50g) | 24.8g | 118kcal |
| 食パン | 1枚(50g) | 22.2g | 132kcal |
| マフィン | 1個(75g) | 29.7g | 171kcal |
| クリームパン | 1個(70g) | 28.2g | 214kcal |
| ロールパン | 1個(30g) | 14.0g | 95kcal |
| ピザ | 1切れ | 34g | 214kcal |
| シリアル | 1食分(50g) | 43.5g | 191kcal |
| パスタ (乾麺) |
1人前(90g) | 62.6g | 340kcal |
| うどん (ゆで) |
1食分(220g) | 52.0g | 263kcal |
| そうめん (乾麺) |
1食分(100g) | 67.1g | 342kcal |
| そば (ゆで) |
1食分(180g) | 43.2g | 238kcal |
| インスタント ラーメン |
麺1食分(90g) | 53.1g | 412kcal |
| 小麦粉 (薄力粉) |
100g | 73.5g | 368kcal |
| 片栗粉 | 大さじ1 | 7.3g | 29kcal |
いかがです?
だいぶ見やすくなったんじゃないでしょうか。
以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓