【Wordpress】Contact Form7にreCAPTCHA v3を導入&画面右下のロゴを非表示にする方法
も・く・じ
ワードプレスサイトのお問合せページ用にContact Form7というプラグインを使ってる方は多いと思います。
当サイトもそうです。
そのContact Form7でスパム防止用のreCAPTCHAとの連携(?)ができるんですが、最新のバージョン3(v3)を有効化するやり方がちょっとだけ面倒だったのでその手順をご紹介します。
(v2を使ってた方もv3への移行を勧められます)
またv3を有効化すると画面右下に常駐表示されるreCAPTCHAのロゴ(バッジ)を非表示にする方法も併せてご紹介します。
reCAPTCHAとContact Form7
そもそもreCAPTCHAっていうのは、メールフォーム(お問合せ)やコメント欄などのフォームに入力する際、bot(※ボット:機械[ロボット]による自動繰り返しプログラム)等による不正な(悪質な)アクセスを排除する目的でGoogleが提供しているスパム防止機能のことです。
(Google提供というのはワタクシ知りませんでした、ハイ)
あなたも一度は見たことあるんじゃないですか?
ゆがんだ文字を判読して入力したり(v1)、”私はロボットではありません”にチェックを入れるヤツ(v2)などを。

あれって(人間の)手入力じゃないとできませんから自動的にロボットによる不正アクセスを防げるってわけです。
(これもいつかは突破されるのだろうか)
このreCAPTCHAですが、Contact Form7をインストールすると「reCAPTCHAインテグレーションモジュール」として利用できるようになります。
そしてバージョン5.1以降のContact Form7ではreCAPTCHAのv3が利用できるようになってます。
(というかv3を推奨してきます)
以前からContact Form7を入れてて定期的にアップデートしてる方は、ほどなく管理画面の「お問合せ」右横に①という数字が出てるのに気づくかと思います。
そこを開いてよく見ると
『reCAPTCHA v3とv2のAPI キーはそれぞれ別のものです。v2のキーはv3のAPIでは機能しません。再度サイトを登録してv3のキーを新規に入手しましょう』
みたいなテキストが表示されてるかと思います。
(キャプチャ画像撮り忘れました)
この場合、これまで使っていたv2のreCAPTCHA(のAPI)がv3になってて、なおかつそれまでのAPIキーはv3では利用できないので新たにv3用のキーを取得してねってことなんですね。
ということでv3のキーを入手することにします。
(初めてContact Form7を使う方も同じです)
ちなみにv2とv3の違いは、大ざっぱに言ってしまえば以下のようになります。
v2→不正アクセス防止用の認証システム(文字入力など)が表示され、それをクリアしないと先に進めない
v3→バックグラウンドで動作するので、これまでのようにゆがんだ文字を入力したり、”私はロボットではありません”にチェックを入れたりする必要がなくなる
つまりv3の方がサイト訪問者のイライラを(多少は)軽減してくれるってことです。
素直にv3を使いましょうか。
v3用キーの取得方法
ここをご覧になる時期によっては記載事項が最新の情報と異なる場合もあります。予めご了承ください。
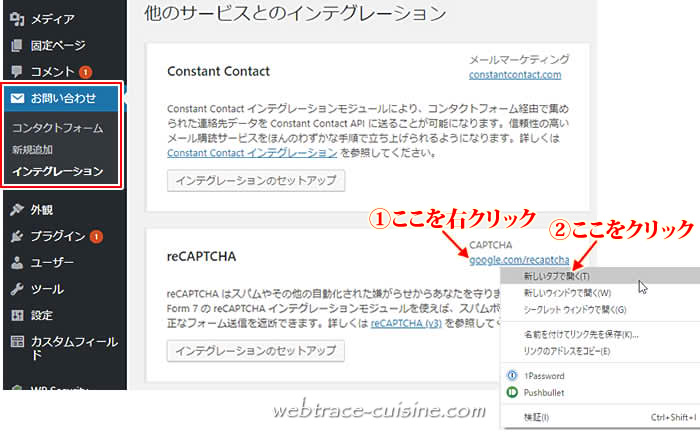
Contact Form7を入れて各設定を済ませると管理画面に「お問合せ」が追加されます。
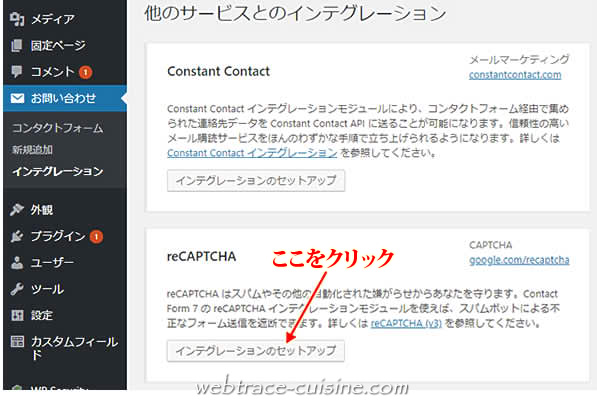
そこをクリックすると「インテグレーション」という項目が出てくるのでさらにそこをクリックすると「他のサービスとのインテグレーション」という画面に切り替わります。
reCAPTCHAのリンク上で右クリック→新しいタブで開くを選択します。
(元の画面は残しておきます)

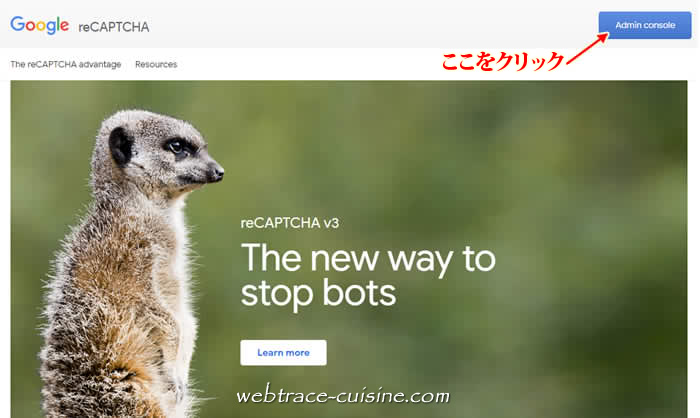
以下のページが開くので「Admin console」をクリックします。
(もしくはhttps://www.google.com/recaptcha/intro/v3.htmlにアクセス)

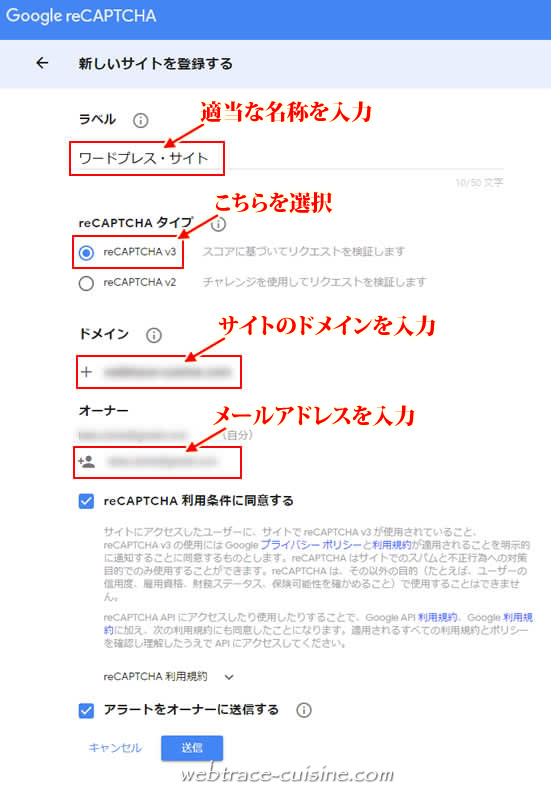
サイト登録画面になるので必要事項を入力していき、最後に送信をクリックします。
※ドメインは、当サイトで言えば”https://”と最後の”/”を外した”webtrace-cuisine.com”の部分になります。

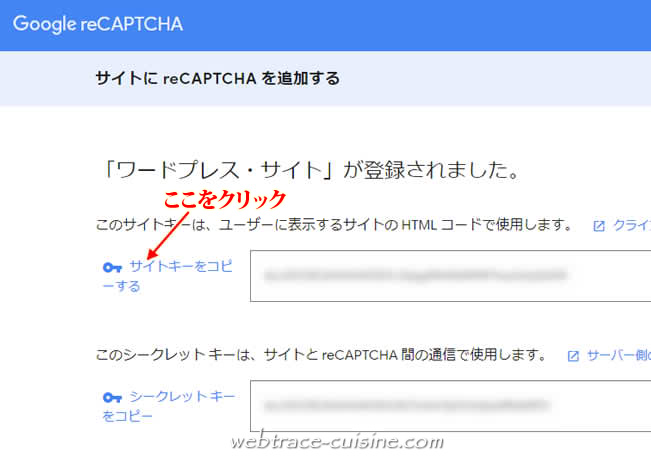
送信が完了すると下の画面になるので、「サイトキーをコピーする」をクリックします。

先ほど残しておいた画面に戻り、「インテグレーションのセットアップ」をクリックします。

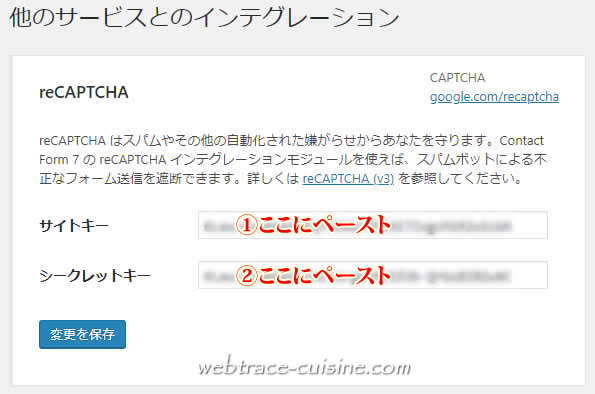
サイトキーの欄をクリックし、[ctrl]+[V]でサイトキーを①ペーストします。
同じように2つ前の画像の「シークレットキーをコピー」をクリックし、シークレットキー欄に②ペーストします。

「変更を保存」をクリックすると設定は完了です。

画面右下のロゴ(バッジ)を非表示にする
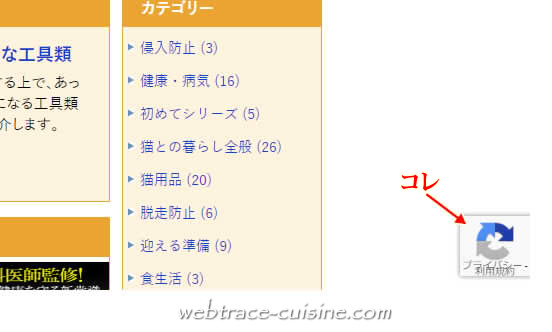
reCAPTCHA v3を有効化してページをリロードすると、ブラウザ画面右下に全ページでreCAPTCHAのロゴ(バッジ)が出現します。

このロゴですが、(無料で使わせてもらってるのを棚に上げ)PCでもちょっとウザいのに特に画面の小さいiPhone(スマホ)でははっきり言ってジャマなんですわ~。

何が邪魔って、(アイコンの形は違えど)上の画像のように”トップに戻る”アイコンを表示させてるサイトは少なくないでしょう。
ところがその表示位置によっては”トップに戻る”アイコンとreCAPTCHA v3のロゴがかぶってしまうんですよ。
これは”トップに戻る”アイコンの位置を調整すればいいってものでもなく、(特にスマホでは)画面右下を二つのアイコンで占めてしまうことになるためいっそう見にくくなってしまいます。
それにフッターなどに固定メニューを表示させたりしているサイトなどではモロかぶりになっちゃうこともあるでしょうね。
なのでできればロゴの方は非表示にしたいのですが…調べてみるとどうもreCAPTCHAのロゴは勝手に消すと規約違反になるという話もあるそうで。
じゃあどうすればいいのかと言うと、最も安全なのはreCAPTCHAを使っているページにだけロゴを表示すること、だそうです。
ま、それなら規約違反にはならんか。
ということでここでは2通りの非表示のやり方をご紹介します。
functions.phpで設定
Contact Form7自体をお問合せページでのみ読み込むコードはすでに当サイトでご紹介済みです。
それと同じように「reCAPTCHA」もお問合せページでのみ読み込むというやり方です。
コードはコチラ↓。
|
0 1 2 3 4 5 6 |
//問い合わせページのみreCAPTCHA表示 add_action( 'wp_enqueue_scripts', function() { if(is_page('contact')) return; wp_deregister_script( 'google-recaptcha' ); }); |
これでreCAPTCHAロゴ(バッジ)はお問合せページを開いたときのみ表示されるようになります。
これぐらいならよしとしましょうや。
Contact Form 7をアップデートしたせいなのかどうかわかりませんが、どのページでもreCAPTCHAのロゴ(バッジ)が表示されるようになってしまいました。
調べたところ、先ほどのコード最後の箇所(5行目)を下のように変更すると問題ないようです。
(当サイトの環境では20よりも低くすると表示されてしまいます)
}, 20);
数値は”アクションフックの優先度”らしいですが、私にはよくわかりませんでした。(涙)
通常、お問合せページは固定ページで作成するかと思います。
もしも投稿ページで作成している場合は”is_page”の部分を”is_single”に変える必要があります。
また”contact”という文字列はお問合せページのスラッグになるので、そこを別のスラッグにしている場合は適宜変更が必要です。
スラッグというのはパーマリンクの最後の一部のことです。
たとえば当サイトのお問合せページのパーマリンクは[https://webtrace-cuisine.com/contact/]ですが、スラッグは最後のcontactの部分になります。
Plugin Load Filterを使う
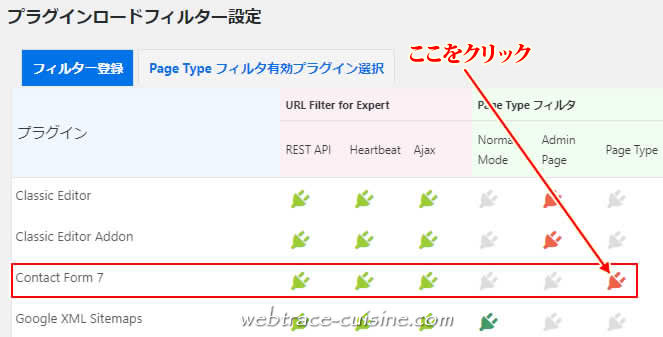
ワードプレス・プラグインのPlugin Load Filterを使ってる方は下の画像のようにContact form7をNormal modeからPage Typeにチェックを入れ直すとreCAPTCHAロゴ(バッジ)もお問合せページでしか表示されなくなります。
(※Plugin Load Filterの使い方はここでは割愛します)

ただし上記設定を有効化するにはもう一つ作業が残ってます。
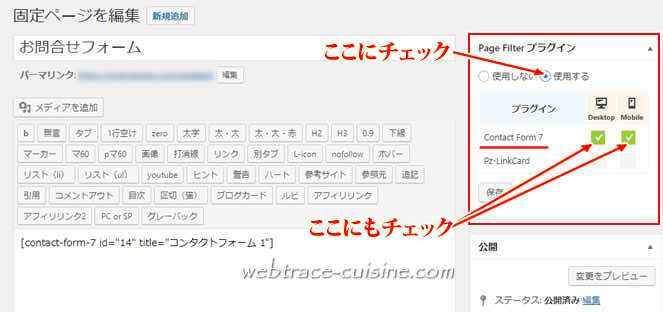
管理画面からお問合せページを開き、Page filterプラグイン欄で下画像のように3ヵ所Contact Form7のチェックを入れて保存を押せばすべての設定が完了します。
(※Page filterプラグイン欄が画像の位置にあるとは限りません)

”合法的に”バッジを非表示にする
上記2通りのやり方は”非表示”と言っておきながら実際にはContact form7が作動するページでは表示されてしまいます。
(あくまでそれ以外のページでは非表示ってことで...)
でもどうせならお問合せページでも非表示にしたい場合はどうすればいいんでしょうね。
reCAPTCHAのFAQを見ると、規約に抵触しないで非表示にするやり方があるようなのでそちらをご紹介します。
それによれば、ロゴ(バッジ)を非表示にするためには”reCAPTCHAで保護されてますよ”的な意味合いのリンク付きテキストをページ内の見える位置に貼り付けておけば非表示にしてもいいみたいです。
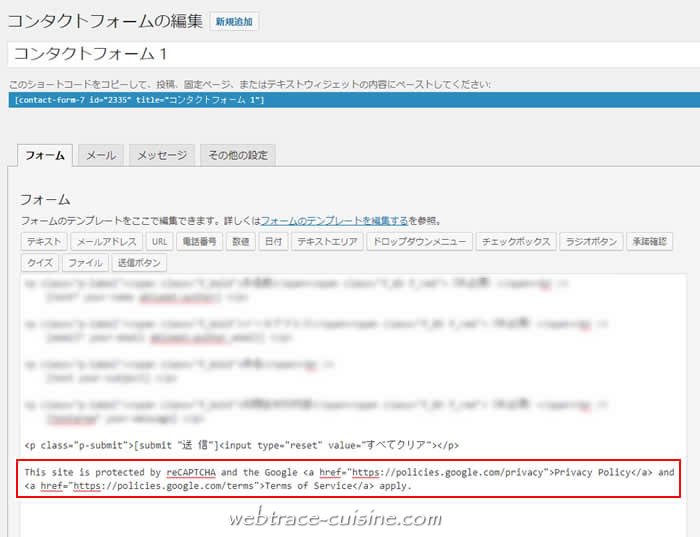
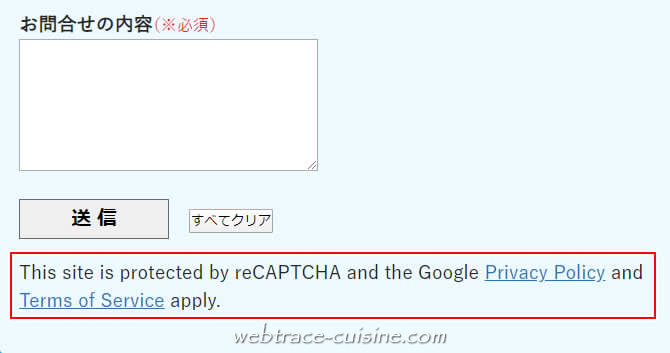
たとえばContact Form7なら、サイト訪問者の目につきそうなフォーム最下段”送信”の直下にでも以下の指定コードを貼っておきます。
|
0 1 2 |
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply. |


そしてスタイル設定にロゴ(バッジ)を非表示にする以下の指定コードを加筆しておきます。
(※display:noneだと存在そのものがなくなっちゃうのでダメなのかな)
|
0 1 2 3 4 |
.grecaptcha-badge { visibility: hidden; } |
これでreCAPTCHAのロゴ(バッジ)は完全に非表示になります。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓