【ウェブデザイン】IE Busterをもっと目立たせてIEを駆逐せよ!
も・く・じ
Internet Explorer(以下”IE”と表記)はもはや時代遅れのブラウザでありできれば使ってほしくないというのがウェブ関連に携わっている方たちの共通意識でしょう。
私もIEにはこれまでだいぶ悩まされてきました。
IE利用者がこの世からいなくなればどれだけラクなことか(笑)。
そんなIE利用者に「できれば他のブラウザで見てよ~」と”忠告”してIE利用者の根絶を目指す(?)スクリプト類がいくつかあります。
中でもIE Busterはワードプレスであればプラグイン形式での提供もあるのでインストール&有効化するだけで忠告表示を出してくれます。
ただ見た目がチョイ穏やかなんですよ。
そこでここではもちっと目立たせる工夫ができないかといろいろやってみた結果をご紹介します。
そもそもわざわざ”忠告”する必要があるのか?
Microsoftは多くの製品でIEへの対応を終了したりMicrosoft Edgeへの移行を推奨しています。
IEは古いブラウザでサポートも終わってるしセキュリティの面でも不安要素いっぱいのブラウザだからもう使ってくれるなってことなんでしょうね。
それに(ここが個人的には一番重要なんですが)IEは独自仕様の部分が多いため、他のブラウザでは正常に表示されるのにIEだけ挙動がおかしい、それゆえIE用の設定を新たに付け足さなきゃいけないってのがとても面倒くさいんですよ。
そんなわけで新たな仕様(スクリプトだったりスタイルだったり)をシステムの中に組み込んだときにIE対応までやってると時間と手間ばっかりとられるので、最近はいっさいブラウザチェックしてないのが実情です。
実際私のPCではIEをアンインストールしちゃってますから。

ちなみに当サイトのIEでのアクセスはわずか6%。
この6%を大切にするか無視するかってところなんでしょうけど、個人レベルでIEを使ってる人はそうはいないと思うのです。
使ってるとすれば古いPCをなんとなくそのまま使い続けている人、もしくは”仕方なく”の人たち、つまり企業PCじゃないですかね。
IEを捨てられないというよりは使っているシステムやツールがIE仕様で最新のブラウザに乗り換えると仕事にならん!という報道もチラホラ見かけます。
そういうことであれば個人レベルのブログなんかはIEは完全に無視していいレベルかと思います。
ただこういった人たちをズバッと切るのは簡単ですが、その一定数の利用者もなんとか取り込みたいという気持ちがどこかに残ってるのであれば、せめて他のブラウザで見てよっていう告知ぐらいはしておいた方がいいかもしれません。
そこでたまたま見つけたのがIE Busterというワードプレスプラグインです。
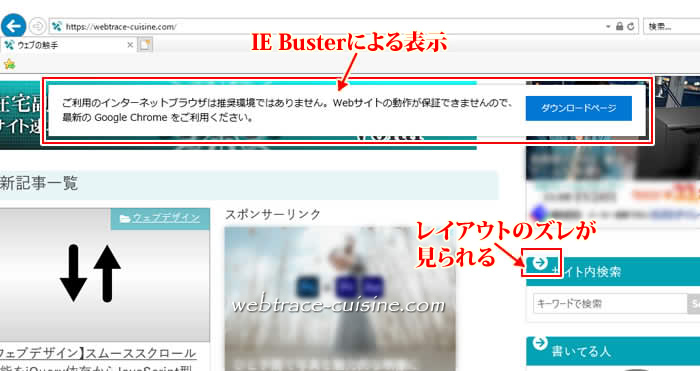
このプラグインを入れて当サイトをIE(11)で見た結果がこちら↓。
確かに”忠告”表示が出ます。

久しぶりに当サイトをIEで見てみましたがやっぱりレイアウト崩れが起きてますね。
他にもマージンがうまく調整できないがゆえのレイアウト崩れだったり、ツイッターのタイムラインが表示されないなんていう不具合も見受けられました。
ただ忠告表示が若干穏やかなイメージなのでもうちょっと”警告”気味にできないかなというのが率直な感想です。
できればChromeで見てほしい!だってChromeでブラウザチェックしてるから(笑)
そこでカスタマイズできないかと思って調べていたら、プラグインではなくスクリプト形式での設定も可能らしいとのこと。
そこでそのやり方を備忘録として残しておきます。
IE Busterをカスタマイズ
IE Busterというのは、IEでページを見た時に画面上の方に”ちゃんと表示されない可能性があるから他のブラウザで見てよネ”という忠告表示を出すスクリプトです。
ただなんとなく古いPCを使ってる人や企業PCが相手だとこの忠告を出しても無意味という意見もありそうです。
しかもどのページでも所定の位置に忠告表示が出続けるので、画面が一部占拠されてかえって嫌がられる危険性も残ってます。
(IE Busterは閉じることができない仕様)
導入するならその辺の危険性も考える必要がありますね。
IE Buster開発者さまのページを見るとライセンスはMITなので、著作権者の表示さえ残しておけば多少の改造は大丈夫であろうとの解釈の元にカスタマイズした結果をご紹介します。
あと今回はプラグインではなくスクリプト形式での導入を試みたのでSIRIUSなどの静的サイトでもイケるかと思います。
IE Busterのページを開くとプラグインだけでなくスクリプトでの導入も可能と書いてあります。
しかもありがたいことにCDNまで用意してあります。
標準のカスタマイズとしては文言の変更が可能。
(スクリプトでもプラグインでもどちらも変更可)
だた私個人としてはダウンロードボタンは必要ないかなと思ってます。
忠告があったところでダウンロードなんてしやしないだろうし、企業PCなら勝手なダウンロードは無理でしょうから。
それに文面ももうちょっと挑戦的に目立たせてもいいんじゃないかとも思います。
ところがプラグインでもスクリプトでもこのままだとダウンロードボタンは消せないし文字色も変更できそうにないんですね。
そこでスクリプトを解析してみたところ…表示HTMLやスタイルなんかが全部ひっくるめて書いてあるんでスクリプト自体を直接いじればなんとかなりそうかと。
カスタマイズ箇所
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
前から言ってますがスクリプトに関しては完全に素人ですので探り探りでのカスタマイズになってます。
もっといいやり方があるのかもしれませんが、その辺はご了承ください。
IE Busterのスクリプトは以下のようになってます。
(開発者さまのサイトにあるスクリプトのURLをブラウザに打ち込むとオリジナルのコードが取得できます)
<script>(←※当サイトで加筆)
/*! IE Buster v1.1.0 MIT by Qrac */(←※消しちゃダメなヤツ)
function ieBusterUserAgentCheck() {
var e = window.navigator.userAgent.toLowerCase();
if (~e.indexOf("msie") || ~e.indexOf("trident")) return !0
}
function ieBuster(e) {
var t = document.getElementById("ie-buster-app");
if (t && t.parentNode.removeChild(t), ieBusterUserAgentCheck()) {
null == (e = e || {}).mainText && (e.mainText = "①ご利用のインターネットブラウザは推奨環境ではありません。Webサイトの動作が保証できませんので、最新の Google Chrome をご利用ください。"), ②null == e.linkText && (e.linkText = "ダウンロードページへ"), null == e.linkUrl && (e.linkUrl = "https://www.google.com/chrome/");
var i = document.getElementsByTagName("body")[0],
n = document.createElement("div");
n.id = "ie-buster-app", n.setAttribute("style", "position: fixed; top: 0px; left: 0; width: 100%; padding: 16px; box-sizing: border-box; z-index: 999999;"), n.innerHTML = '<div style="width: 100%; max-width:866px; margin: 0 auto; padding: 16px 20px; ③background-color: #fff; box-shadow: rgba(0, 0, 0, 0.4) 0px 0px 5px 0px; box-sizing: border-box; font-family: SegoeUI, Meiryo, sans-serif;"><p style="display: block; float: left; width: 100%; ④max-width: 664px; margin: 0; ⑤color: #000; font-size: 14px; font-weight: 400; line-height: 1.5;">' + e.mainText + '</p>⑥<a style="display: block; float: right; height: 36px; width: 154px; padding: 0 16px; background-color: rgb(0, 120, 212); box-sizing: border-box; color: #fff; font-size: 12px; font-weight: 400; line-height: 36px; text-align: center; text-decoration: none; white-space: nowrap;" href="' + e.linkUrl + '" target="_blank" rel="noopener noreferrer">' + e.linkText + '</a><div style="clear: both;"></div></div>', i.appendChild(n)
}
}
window.onload = ieBuster();
</script>(←※当サイトで加筆)
①文言の変更はここ(赤文字部分)を書き換えます。
こんなふうに変えてみました。
ご利用のブラウザは推奨環境ではないためページが正常に表示されない可能性があります。Google ChromeやMicrosoft Edgeなどの最新ブラウザでご覧いただきますようお願いいたします。
②ここはダウンロードボタンのオプション設定用かと思うのでとりあえずは無視して大丈夫かと。
(スクリプトを勉強してないとこういう表現しかできない)
③ここが表示枠内の背景色設定になります。
デフォルトでは背景が白(#fff)で、下になった部分は全く見えません。
これが若干のストレスをもたらすかもと思ったので、背景色をグレー系にし、なおかつRGBAを使って90%の透過度を付けてみます。
background-color: rgba(221,221,221,0.9);
透過度を気にしないのであればデフォルト値のままでいくか、好みの色(例えばグレーなら#cccとか)に変更します。
④元々テキスト部分はダウンロードボタンありきでの幅設定になっているため、ダウンロードボタンを削除するとその分だけ空白が生じてしまう設定になっています。
その空白を埋めるためにテキストエリアを幅いっぱいに広げる設定に変えます。
max-width: 860px;
⑤テキストの色です。
今回はより目立たせるために赤系の設定にしてみます。
color: #ce2d2d;
⑥ここがダウンロードボタンのHTMLに当たるので<a style~</a>までごっそり削除することで結果的に非表示になります。
最終的には変更したスクリプトをfooter.phpの<?php wp_footer(); ?>と</body>間にコピー&ペーストします。
(SIRIUSなら</body>の直前で問題ないでしょう)
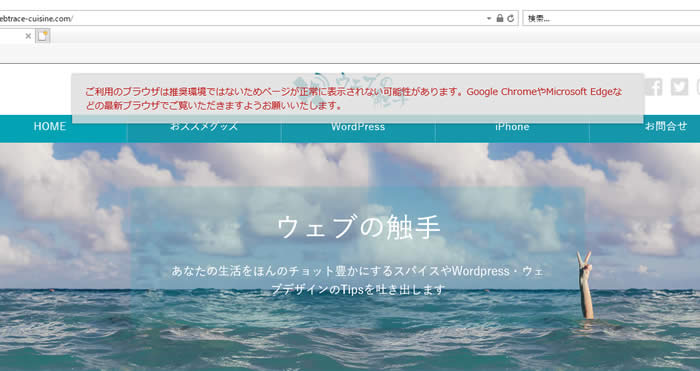
この結果、こちらのような表示になりました。

これでIE以外のブラウザで見てくれるようになればいいんですけどね。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓