ドメイン以下のすべての404 Not Foundページをトップページに誘導する
も・く・じ
会社のホームページをリニューアルするにあたり、フォルダ名などを大幅に変更したためURLが軒並み変更となってしまいました。
このままだと検索エンジンに残っているリンクをクリックしても全部「Not Found」になってしまうなあ。
404ページは放置はできない
その古いURLへのリンクはまだGoogle にも残っているし、ニュースリリース等の記事にも古い直リンクが載ったままです。
そこをクリックすれば当然「Not Found」になってしまいます。
営業的にはマイナス要因らしい。
そんなもんで営業スタッフから「○○が見つからないので新URLに自動転送させておいて」というリクエストが来るたび、せっせと古いURLページにいちいち自動転送のコードを書く日が続いてました。
しかしこのやり方だと手間がかかる上、すべてのNot Foundページに対処するのは不可能に近いということに気がついたんです。
本来ならもっと早く気付くべきなのでしょうが。
そこで思いだしたのが、レンタルブログなどで記事が削除されたページに行き当たると必ず同じデザインと文言でトップページへの導線を表示している、アレです。
これなら1つのページを作るだけですべてのNot Foundページに対処できるハズ…ということでいつものようにGoogle先生に世話になることに。
実装
最初にNot Found専用のページを作ってみます。
ファイル名は404.html でもnotfound.html でもなんでもいいです。
デザインに関してはあくまで「自社のサイト内で迷ってますよー」と認識させるために、ナビゲーションメニューやフッターなどの共通デザインは残したままその中にシンプルに専用の文言だけを盛り込んでみました。
会社のウェブサイトなのであまりお遊びもできないため、例えば「お探しのページが見つかりません。削除されたかURLが変更になった可能性があります」といった丁寧口調にしておきます。
もう少し親切にしてトップページへのリンクも書いて、さらに何秒か経つと自動でトップページに飛ぶようにしておくのもいいでしょう。
次に上記のHTMLファイルをどうやって表示させるかですが、これは「.htaccess(何て読むのか未だにわからない)」というファイルを作ってその中に定型文を記述すればよしとのこと。
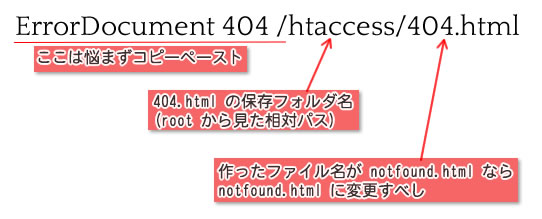
具体的には「ErrorDocument 404 /htaccess/404.html」といったふうに書いて、.htaccess という名前で保存し、FTPソフトでサーバーにアップします。
(".(ドット)"で始まるファイル名の保存方法やアップ方法はここでは割愛します)

つまりnotfound.htmlという名前で作成しそのファイルをindex.htmlと同じルート上に置く場合は、「ErrorDocument 404 /notfound.html」となります。
今回はroot上に404.htmlファイルを置く方法を取りましたが、Google先生のほとんどが何らかのフォルダ下に404.html を置く記述だったのがちょっと引っかかりますね。
ルート直下はまずいんだろうか。
さて、ここで疑問です。
".htaccess"はどの位置にアップするのでしょうか。
私の場合、index.html以下のフォルダからすべて変わってしまったため、ほぼすべてのページがNot Foundになってしまいます。
この場合はindex.htmlと同じ階層、つまりルート上にアップします。
以上です。
参考サイト
404 File Not Foundページのカスタマイズ方法













記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓