【Wordpress】アドセンスのインフィード広告を複数設置する方法
も・く・じ
Googleアドセンス広告ユニットに新しく「インフィード広告」というのが登場してはや数ヵ月。
私もとあるサイトに導入してみたのでその過程と注目ポイントをご紹介します。
インフィード広告とは
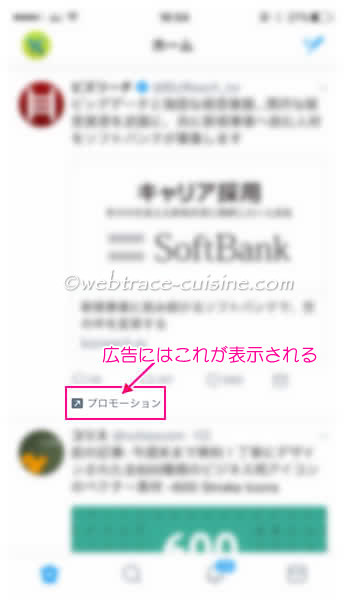
記事一覧中にアドセンス広告を表示させた場合、普通は”広告ですよ”というのがわかるようなレイアウトデザインになってるものです。
こんな感じですね。

これを記事一覧の中に(違和感なく)溶け込むように表示するアドセンスの広告ユニットがインフィード広告と呼ばれるものです。
たとえば今回の設置例では最終的に下のように表示されます。
いかがでしょう、記事一覧の中に見事に溶け込んでませんか?

お気づきかもしれませんが、アドセンス広告では”ほぼ必須”の「スポンサーリンク」とかの文言表示はインフィード広告に限っては必要ありません。
ただし記事一覧の途中、先頭または末尾のみでの表示可能な広告となります。
記事中では表示できないんですね。
(正確には”記事内広告”というのを使えば可能です)
一瞬見ただけでは広告っぽくないのでクリックされやすいというメリットがあります。
こういった表示例はTwitterやFacebookなんかではすでにお馴染みで、タイムラインの中に自然と紛れ込んでたりしてます。(笑)

見る側にとっても広告臭が目立ってると不快感ばかりが先に出ちゃうので、今後はこういった広告が増えてくるのかもしれません。
インフィード広告設定その1
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
設定のやり方ですが、Googleアドセンスの管理画面を開き、広告の設定→広告のユニットとたどり「新しい広告ユニット」をクリックします。
コチラ↓の画面になるので「インフィード広告」を選択します。

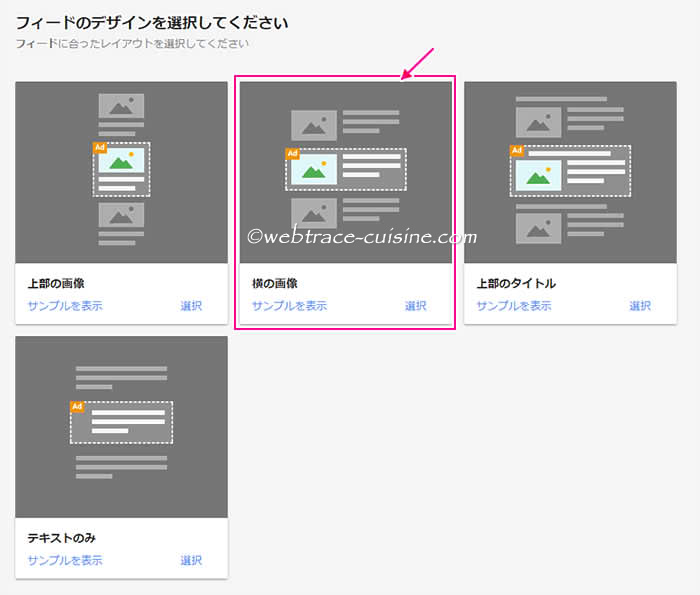
自分のサイトの記事一覧レイアウトに最も近いものを選びます。
今回は”横の画像”を選択しました。
(”サンプルを表示”をクリックするとサンプルレイアウトが見れますがイマイチわかりにくい...)

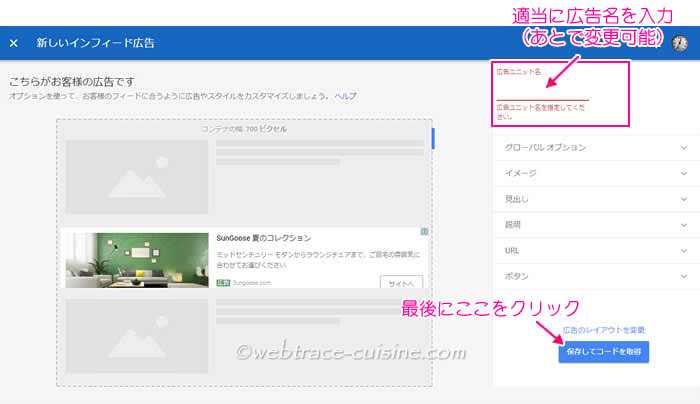
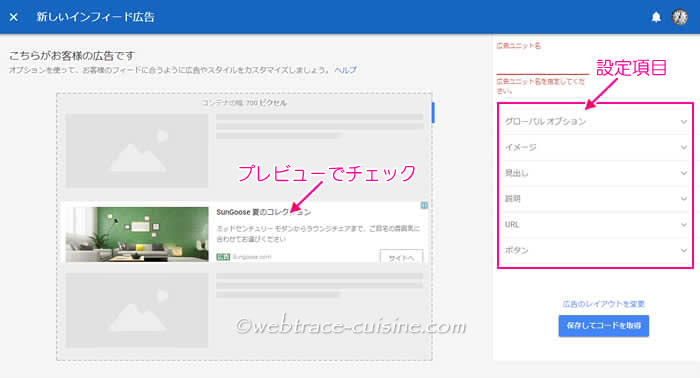
こちら↓の画面になるのでレイアウトをカスタマイズしていきます…が、見ても最初はよくわからないと思います。
なのでとりあえず広告ユニット名だけを付けて”保存してコードを取得”をクリックし、コードをコピーして一時保存しておきます。
※実際に表示させてみてから細かいところを調整していった方が効率的です。

コードの設置
今回は記事一覧中の特定の2ヵ所にインフィード広告を表示させるというやり方でご紹介していきます。
最初に記事一覧を表示させてるphpファイルを探します。
通常はhome.phpかindex.phpになるかと思います。
昨今のテーマはindex.phpとかではなく全く別の名前のファイルに設定してあるモノもあるので、探すのがちょっと大変かもしれません。
たとえばOPEN CAGEのハミングバードというテーマは「parts_archive_simple.php」といったファイルが記事一覧を表示させるファイル![]() だったりします。
だったりします。
上記リンク先のようにテーマ側で親切に解説してくれてるとありがたいですね。
ということでご利用のレンタルサーバーのファイルマネージャー等を開き、どのファイルかわかっている方は当該ファイルを開きます。
開いたファイルの中に以下の構文があるか探します。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
(上記は”記事があれば順番に表示せよ”というループ命令文の一部です)
ただしこれもテーマによっては若干変わっていたりするので厄介です。
わからない方はそれっぽいファイルを一つずつ開いてチェックしていくしかないですね。
(他人事みたいな言い方でスミマセン)
ファイルを特定したら、上記の太字の一文を以下の1行目のように変更し、さらに別の命令文も追加します。
|
0 1 2 3 4 5 6 7 |
<?php if (have_posts()) : while (have_posts()) : the_post(); $count++; ?> <?php if ($count == 4): ?> (ここにインフィード広告用コードを貼り付け) <?php elseif ($count == 8): ?> (ここにインフィード広告用コードを貼り付け) <?php endif; ?> |
2行目の”4”という数字は「3番目の記事の直後の4番目に広告を表示」させるという意味です。
同じく4行目の”8”は「7番目の記事の直後の8番目に広告を表示」になります。
(もちろん数字は変更可です)
3行目と5行目には、さきほどコピーした広告用コードを貼り付けておきます。
もしもそれぞれできるだけ違う広告を表示させたいとかそれぞれのクリック率をきちんと計測したいなんて場合には、コードを2個作ってそれぞれ別コードを貼り付けてもいいでしょう。
1ヵ所だけの広告表示にしたいのであれば4,5行目を削除します。
とりあえずこれで一度表示させてみます。
(※ただし設置直後は空欄が表示されます。その後15分~30分ぐらいで正常に表示されるようになります)
とりあえずデフォルト設定のままでもそれなりにいい感じで表示されるはずです。
そのレイアウトを見てあらためて細部を微調整していきます。
インフィード広告設定その2
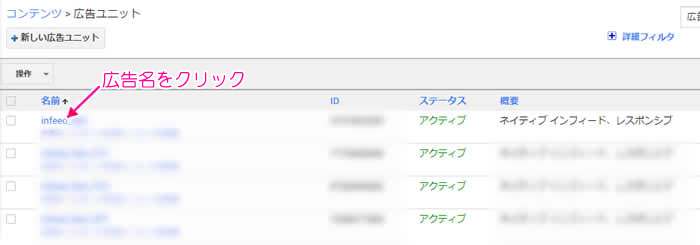
レイアウトの微調整ですが、新しく名前を付けて保存した広告ユニット名をクリックして設定画面を出します。

さきほどはスルーした、広告ユニット名の下に並んであった各種設定上で、実際にどのように表示されるかプレビューで確認しながら調整できます。

それでは具体的に見ていきます。

①ONにすると通常のディスプレイ広告も表示されるようになります。
(ただしディスプレイ広告が表示された場合は大っぴらに広告然としたものになります)
②デフォルトでいいんじゃないでしょうか。
③テキストが多い時に画像の下にテキストを回り込ませるかどうかの指定です。
④ページの背景が白以外の時は背景色に合わせて調整するとより馴染んで表示されます。
⑤全体に枠を付けたい時に設定します。
⑥他の記事一覧と同じような余白になってなければここで調整します。

①画像を左寄せにするか右寄せにするか。
②他の記事一覧の画像と横幅を揃えたい時にここで調整します。
ただし表示される広告によっては若干ズレが生じる場合もあるので目安程度に考えておきましょう。
(※高さは自動調整されます。強制的に高さを設定することもできます)
③画像周りの余白を調整します。

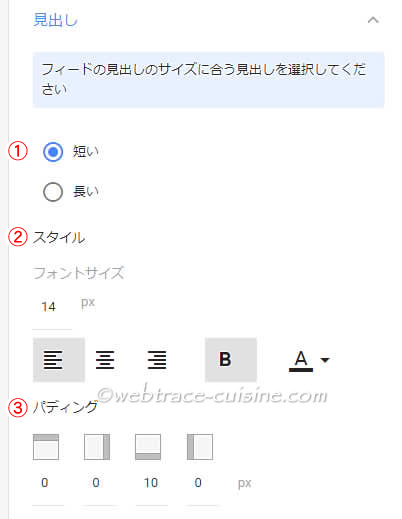
①見出し(タイトル)を短く表示させるかフルで表示させるかを選択します。
②見出し(タイトル)のフォントサイズや位置を調整します。
③見出し(タイトル)の余白を調整します。

①見出し(タイトル)だけの表示でよければオフに、簡単な説明文も表示させたいならオンにします。
②説明文のフォントサイズや位置を調整します。
③説明文の余白を調整します。

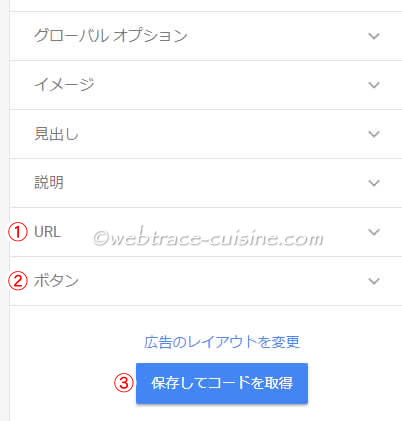
①②設置例で表示される”広告URL”と”サイトへ”のボタンのカスタマイズです。
ここはデフォルトのままで触る必要はありません。
③設定を終えたら必ずここをクリックして新たに表示されるコードをコピーし、コードの設置で最初に貼り付けたコードを上書きします。
設定項目はいっぱいありますがあまり細かくいじらず、ここぞという箇所だけ設定するのがいいですよ。
広告によっては思った通りのレイアウトで表示してくれない時もありますから。
PCとスマホでレイアウトを分ける
インフィード広告はレスポンシブ対応なので、一つのコードを貼っておけばPCとスマホで”最適な”レイアウトで広告表示してくれます。
が、実際にはそううまくはいかないこともあります。
たとえばPCとスマホではレイアウトが全く別物だったり、PCでは抜粋文(説明文)を表示させてスマホでは抜粋文が非表示なんてテーマの場合は1個のコードでは対処しきれません。
そんな時はif文を使って条件分岐させちゃいましょう。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php if (have_posts()) : while (have_posts()) : the_post(); $count++; ?> <?php if ($count == 4): ?> <?php if(!wp_is_mobile()): ?> (ここに1個目のPC用インフィード広告用コードを貼り付け) <?php else: ?> (ここに1個目のスマホ用インフィード広告用コードを貼り付け) <?php endif; ?> <?php elseif ($count == 8): ?> <?php if(!wp_is_mobile()): ?> (ここに2個目のPC用インフィード広告用コードを貼り付け) <?php else: ?> (ここに2個目のスマホ用インフィード広告用コードを貼り付け) <?php endif; ?> <?php endif; ?> |
3行目・9行目の”wp_is_mobile”は”タブレットとスマホの場合は...”という意味の条件分岐タグです。
いやいやタブレットは除外してスマホのみにしたいという場合は”is_mobile”に置き換えます。
ただし”is_mobile”にした場合は別途functions.phpに設定を指定してやる必要があります。
詳しくはこちら↓の記事をご覧ください。
”is_mobile”の先頭に「!」がついて”!is_mobile”となると”スマホ以外は...(つまりPC)”という意味になります。
最終的にはこんな感じに↓なります。
(xxxは伏字です)
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<?php if (have_posts()) : while (have_posts()) : the_post(); $count++; ?> <?php if ($count == 4): ?> <?php if(!is_mobile()): ?> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="xxx" data-ad-client="ca-pub-365xxx" data-ad-slot="177xxx"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <?php else: ?> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="xxx" data-ad-client="ca-pub-365xxx" data-ad-slot="103xxx"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <?php endif; ?> <?php elseif ($count == 8): ?> <?php if(!is_mobile()): ?> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="xxx" data-ad-client="ca-pub-365xxx" data-ad-slot="872xxx"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <?php else: ?> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="xxx" data-ad-client="ca-pub-365xxx" data-ad-slot="644xxx"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <?php endif; ?> <?php endif; ?> |
注意点
複数の広告の表示位置をあまり近づけすぎると規約違反とみなされる場合があります。
適度に離した方がいいでしょう。
たとえばPC上で記事一覧の最後尾にインフィード広告が表示される設定にしている場合、テーマによってはPCのサイドバーの最上段に表示されるアドセンス広告がスマホ上だと記事一覧の直後に表示されることがあります。
この場合、記事一覧上のインフィード広告と直後に表示されるアドセンス広告が連続表示されてしまい、場合によっては規約違反になる恐れがあります。
もしもインフィード広告を優先するなら、たとえばPC上のサイドバー最上段の広告はスマホでは非表示にするとかカテゴリーページではインフィード広告を表示させないなどの対策をとった方がいいかもしれませんね。
以上です。















記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓