PHP7.3へのバージョンアップ後にワードプレスサイトでエラー出まくり&修復方法
も・く・じ
レンタルサーバーのPHPを推奨の7.3xxにバージョンアップしたときすぐにワードプレスで作ったサイトをチェックすべきというのはわかってはいたんですけどね、ついそれを怠ったばかりにしばらく放っておいたら大変なことに。
サイトを開いたらエラーメッセージが大々的にページトップに表示されてるし、投稿画面を開いたらエラーメッセージのオンパレードで編集そのものができないしで焦りまくりました。
なんとか修復できたものの、やっぱりPHPのバージョンアップは鬼門ですね。
ページトップににでかでかとエラーテキスト!
エラーメッセージに気づいたのはコメントをチェックしようとしたときのことです。
当該ページを開いたらいきなり英数字のテキストが目に飛び込んできましてね。

すぐに「PHPエラーだ!」というのは素人ながらも経験則でわかったので、いろいろチェックしてみたら別のページでも違うエラーメッセージが出ていたり、投稿画面を開いたらページ全面がエラーメッセージで編集どころでなかったりと大騒ぎさあ。
先ごろレンタルサーバーのPHPを一気に引き上げたのが原因というのはすぐに気づきましたよ。
だいたいPHPをバージョンアップすると必ずといっていいほどテーマに不具合が出るのが”普通”だったんです。
何らかのエラーが起きるのはいつものことだったんです。
だからサーバーから「PHPバージョンアップしたよ~」の連絡メールがきてもすぐにはバージョンアップせず、これまでは不具合等の情報を収集してからバージョンアップしてたんです。
そうこうしてるうちにバージョンアップの情報自体が記憶からどこかに吹っ飛んでしまったようで、かなり長い間古いPHPのバージョンのまま放っておいたんですね。
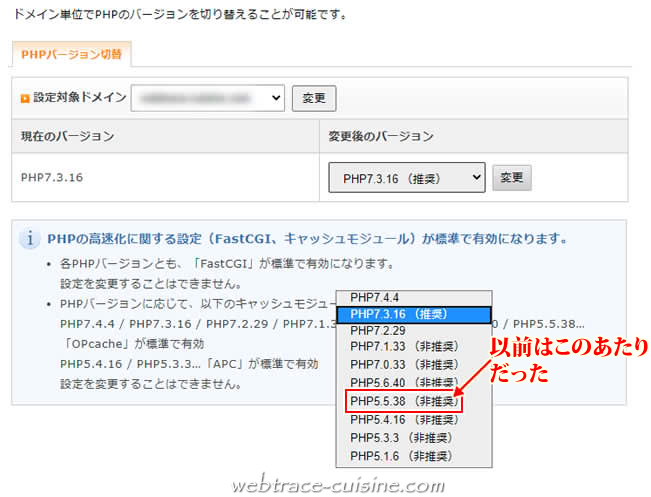
そしてたまたまサーバーの管理画面を除いてみたら、今使用しているPHPのバージョン欄のみならずその他のバージョンも軒並み”非推奨”の文字が並んでるじゃないですか。
気が小さい私はこういう画面に弱いもんで慌てて一気にすべてのサイトを”推奨”のPHP7.3xxに上げてしまったのです。

本来ならここですぐにサイトチェックをやってればよかったんでしょうけど、他のことに忙しくて放置していたら今回のような状態になっていたというとてもお粗末な話です。
エラーの確認と修復作業
ここからは具体的なエラーの内容と修復作業のやり方をご紹介します。
今回のケースはあくまで私が使用しているテーマ上でのエラーであり、レンサバはXサーバーという限定情報になります。
エラーメッセージその1
こちらが一つ目のエラーメッセージ。
Warning: Use of undefined constant header_insert - assumed 'header_insert' (this will throw an Error in a future version of PHP) in /home/.../header.php on line 68
とりあえずPHPに関しては素人なのでいつものようにGoogle先生に尋ねてみると、どうも”header.phpの68行目にあるheader_insert(青文字部分)を'header_insert'(赤文字部分)のようにクオテーションマークで囲めや!”ということらしいのですよ。
その通りにやってみたら…無事エラーメッセージが消えましたでござる。
詳しいことは知りませんが”phpの判定要素が厳しくなった”みたいな感じ(?)だそうですよ。
ただどういった場合に”クオテーションマークで囲む”必要があるのか、そんなことはエラーが出てみないとわかりませぬ。
サーバー上で直接ファイルを開いても通常は行数まではわかりません。
そのため今回のケースであればheader.php内のテキストを全コピーし、その後テキストエディタなどにペーストしてやると行数が確認できます。
エラーメッセージその2
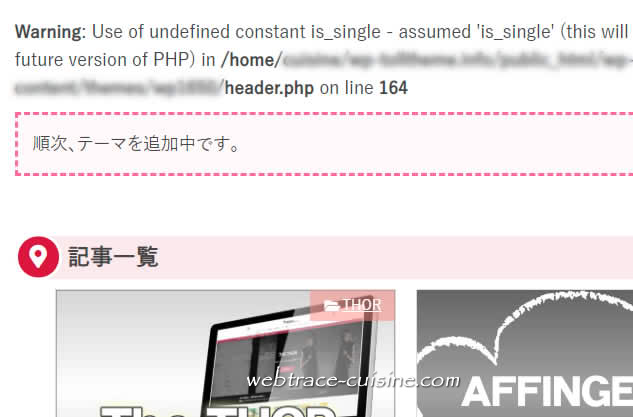
2個目のエラーメッセージがこちら。
Warning: Use of undefined constant is_single - assumed 'is_single' (this will throw an Error in a future version of PHP) in /home/...header.php on line 164
さっきと同じエラーメッセージですが、こちらは”header.phpの164行目にも間違いがあるよ”ってことです。
ただ実際に修正する箇所のphpテキストは以下のようになってるんです。
|
0 1 2 |
<?php if(get_theme_mod( 'post_eye_options' ) and is_single || is_page()): ?> |
修正すべきis_single(投稿ページか)の後ろには条件分岐用のis_page(または固定ページなら...)もあるんですが、こちらは特に何かせよというメッセージはないんですね。
仰せの通りにis_singleだけを'is_single'と直したところ、エラーメッセージは消えてくれました。
じゃあ固定ページではエラーメッセージがまだ出てるかと思いきや…特に問題なく表示されてるじゃないですか。
なぜis_pageは未修正のままでいいのか、そこんところがさっぱりがわからない。
エラーメッセージその2
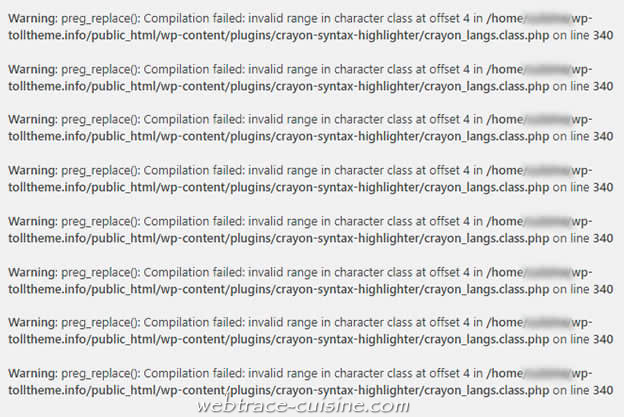
ワードプレスの管理画面上で投稿編集をクリックしたら下のようなエラーメッセージが出てきたんです。
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in.../plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
実際には画面全体にこんな状態で出てきて編集どころじゃなくなったんで一気に鳥肌モノ!ですよ

これはテキストから察するにcrayon-syntax-highlighterというプラグイン上でのエラーっぽいですね。
crayon-syntax-highlighterというのはコードを見やすく表示させるためのプラグインで、通常のブログなどでは全く必要のないプラグインです。
さっそくプラグイン本体内にあるcrayon_langs.class.phpというファイルを開いて340行目を確認してみると次のような一文が。
|
0 1 2 |
return preg_replace('/[^w-+#]/msi', '', $id); |
すぐ上に表示されてるコード表示用レイアウトがcrayon-syntax-highlighterによるものなんですが、それはさておきいったいこの一文のどこにエラーがあるのかまではエラーメッセージでは教えてくれてないみたい。
結局いろいろ調べてみたところ、どうやらこれはハイフン(-)に問題があるらしいとのこと。
理由や仕組みはわかりませんが、解決策としては”ハイフンの前にバックスラッシュを挿入せよ”というものらしいです。
つまり[^w-+#]の部分は[^w-+#]にすればオッケーってことらしいです。
バックスラッシュは上のコード表示用レイアウト内のwの前にある斜めの棒みたいな記号ですが、記事内では¥マークで表示されてると思います。
半角英数字モードでキーボード右上にある¥記号が印字されてるキーを押すとバックスラッシュが入力できます。
はたしてその通りにしたら…無事いつもの編集画面が復活しました。
よかった、よかった。
ただこのやり方はプラグイン本体のファイルを修正するので危険が伴うことと、プラグイン自体の開発が4年前からストップしてるようでセキュリティに難ありなんですね。
本当は更新が続いてる別のコード表示用プラグインに変えた方がいいっちゃいいんですけど、コード表示用プラグインの変更ってけっこうな手間がかかるんですよ。
そのためしばらくは本体ファイルの修正で様子見とし、時間ができたら新しいプラグイン探しをしてみることとしましょか。
(こんなこと言ってるようじゃ絶対やらないな、きっと)
とりあえず、今回は上記3つの修正で済んだ(?)っぽいですが、どこか知らないところでまだまだエラーが起きてる可能性がなきにしもあらず。
肝心なのはPHPのバージョンアップ時には細心の注意を払うべしってことですかね。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓