【Wordpress】軽微な記事修正なら更新日を変更させない設定方法
も・く・じ
記事投稿(公開)日だけでなく記事の最終更新日も表示させてるサイトの場合、記事修正をすると自動的に更新日が設定されます。
一度更新してある記事を新たに修正し直した場合は、さらに新しい更新日が設定されます。
これは”記事の内容が定期的に見直されてる”とか”活きてるサイト”という印象をサイト訪問者に与えることができて効果的な手法と言えます。
でも時にはあえて更新日を変更してほしくない場合だってあります。
どんな時に更新日を変更してほしくないか
記事を修正したけど更新日は設定せずに記事投稿日のままであってほしい、あるいはそれまでの記事更新日を変更せずにそのままの日付で表示してほしい時ってどんな時があるでしょう。
- 誤字・脱字程度の簡単な修正
- 記事内容が大幅に変わるものでもない追記をしたとき
- リンクを付ける・外す程度の簡単な修正
こういった軽微な修正の時は、むしろ記事投稿日や記事更新日はそのままにしておいてほしいものです。
というのも、その程度の修正で5年前の記事が一気に最新の記事扱いになってしまうのはサイト訪問者にウソをつくようなものですからね。
更新日はつい最近の日付なのに肝心の記事の中身は古いままっていうのはサイト訪問者にマイナスイメージを与えちゃう恐れがありますでしょ。

実際、当サイトでも更新日表示の導入を取り入れてるんですが、先日、5年以上も前の記事のHTMLタグを1ヵ所削除しただけなのに、中味は古いままで更新日だけが最新のものに変わっちゃったって経験がありましてね。
それに気づかずいくつもの記事を更新しちゃって…更新日を元に戻す方法がわからずオロオロしまくり。
検索ページで日付を見て最新の記事だと思って当サイトを訪れたお客さんがページを見て「いつの時代の話やねん!」なんて突っ込みでもしたら、サイトの信用度がぐっと下がっちゃいますよ。
それは困るので、軽微な修正なのに更新日が変わっちゃった記事だけ更新日を非表示にできたらとか、そもそも更新日を表示させるのはやめようかといろいろやってはみたんですが、なんともしっくり来るような設定が見つからず。
そんな時にネットで見つけたテクニックで一気に問題が解決したのでそれを今回はご紹介します。
実装
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
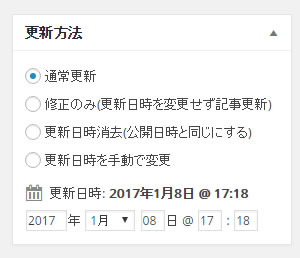
参考サイトに載ってるコードをfnuctions.phpに入れると投稿編集画面にこんなボックスが追加されます。

通常更新
記事の内容を実情に沿った内容に更新した時にこれを選択。(というかデフォルトの設定)
記事投稿時には投稿日が表示され、更新した時は更新した日付が表示されます。
修正のみ
軽微な修正だけなので記事投稿日は変えずにそのままにしておきたい、もしくは元々の更新日を新たな更新日に変えたくないなんて時にこれを選択します。
更新日時消去
更新日が修正されちゃった記事を記事公開日に戻す、いわゆる非更新状態に戻したい時にこれを選択します。
更新日時変更
任意の日付に手動で更新日を変更したい時にこれを選択します。
コードはこちら↓
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 |
if( function_exists( 'thk_post_update_level' ) === false ): function thk_post_update_level() { add_meta_box( 'update_level', '更新方法', 'post_update_level_box', 'post', 'side', 'default' ); add_meta_box( 'update_level', '更新方法', 'post_update_level_box', 'page', 'side', 'default' ); } add_action( 'admin_menu', 'thk_post_update_level' ); endif; /* メインフォーム */ if( function_exists( 'post_update_level_box' ) === false ): function post_update_level_box() { global $post; ?> <div style="padding-top: 5px; overflow: hidden;"> <div style="padding:5px 0"><input name="update_level" type="radio" value="high" checked="checked" />通常更新</div> <div style="padding: 5px 0"><input name="update_level" type="radio" value="low" />修正のみ(更新日時を変更せず記事更新)</div> <div style="padding: 5px 0"><input name="update_level" type="radio" value="del" />更新日時消去(公開日時と同じにする)</div> <div style="padding: 5px 0; margin-bottom: 10px"><input id="update_level_edit" name="update_level" type="radio" value="edit" />更新日時を手動で変更</div> <?php if( get_the_modified_date( 'c' ) ) { $stamp = '更新日時: <span style="font-weight:bold">' . get_the_modified_date( __( 'M j, Y @ H:i' ) ) . '</span>'; } else { $stamp = '更新日時: <span style="font-weight:bold">未更新</span>'; } $date = date_i18n( get_option('date_format') . ' @ ' . get_option('time_format'), strtotime( $post->post_modified ) ); ?> <style> .modtime { padding: 2px 0 1px 0; display: inline !important; height: auto !important; } .modtime:before { font: normal 20px/1 'dashicons'; content: 'f145'; color: #888; padding: 0 5px 0 0; top: -1px; left: -1px; position: relative; vertical-align: top; } #timestamp_mod_div { padding-top: 5px; line-height: 23px; } #timestamp_mod_div p { margin: 8px 0 6px; } #timestamp_mod_div input { border-width: 1px; border-style: solid; } #timestamp_mod_div select { height: 21px; line-height: 14px; padding: 0; vertical-align: top;font-size: 12px; } #aa_mod, #jj_mod, #hh_mod, #mn_mod { padding: 1px; font-size: 12px; } #jj_mod, #hh_mod, #mn_mod { width: 2em; } #aa_mod { width: 3.4em; } </style> <span class="modtime"><?php printf( $stamp, $date ); ?></span> <div id="timestamp_mod_div" onkeydown="document.getElementById('update_level_edit').checked=true" onclick="document.getElementById('update_level_edit').checked=true"> <?php thk_time_mod_form(); ?> </div> </div> <?php } endif; /* 更新日時変更の入力フォーム */ if( function_exists( 'thk_time_mod_form' ) === false ): function thk_time_mod_form() { global $wp_locale, $post; $tab_index = 0; $tab_index_attribute = ''; if ( (int) $tab_index > 0 ) { $tab_index_attribute = ' tabindex="' . $tab_index . '"'; } $jj_mod = mysql2date( 'd', $post->post_modified, false ); $mm_mod = mysql2date( 'm', $post->post_modified, false ); $aa_mod = mysql2date( 'Y', $post->post_modified, false ); $hh_mod = mysql2date( 'H', $post->post_modified, false ); $mn_mod = mysql2date( 'i', $post->post_modified, false ); $ss_mod = mysql2date( 's', $post->post_modified, false ); $year = '<label for="aa_mod" class="screen-reader-text">年' . '</label><input type="text" id="aa_mod" name="aa_mod" value="' . $aa_mod . '" size="4" maxlength="4"' . $tab_index_attribute . ' autocomplete="off" />年'; $month = '<label for="mm_mod" class="screen-reader-text">月' . '</label><select id="mm_mod" name="mm_mod"' . $tab_index_attribute . ">n"; for( $i = 1; $i < 13; $i = $i +1 ) { $monthnum = zeroise($i, 2); $month .= "ttt" . '<option value="' . $monthnum . '" ' . selected( $monthnum, $mm_mod, false ) . '>'; $month .= $wp_locale->get_month_abbrev( $wp_locale->get_month( $i ) ); $month .= "</option>n"; } $month .= '</select>'; $day = '<label for="jj_mod" class="screen-reader-text">日' . '</label><input type="text" id="jj_mod" name="jj_mod" value="' . $jj_mod . '" size="2" maxlength="2"' . $tab_index_attribute . ' autocomplete="off" />日'; $hour = '<label for="hh_mod" class="screen-reader-text">時' . '</label><input type="text" id="hh_mod" name="hh_mod" value="' . $hh_mod . '" size="2" maxlength="2"' . $tab_index_attribute . ' autocomplete="off" />'; $minute = '<label for="mn_mod" class="screen-reader-text">分' . '</label><input type="text" id="mn_mod" name="mn_mod" value="' . $mn_mod . '" size="2" maxlength="2"' . $tab_index_attribute . ' autocomplete="off" />'; printf( '%1$s %2$s %3$s @ %4$s : %5$s', $year, $month, $day, $hour, $minute ); echo '<input type="hidden" id="ss_mod" name="ss_mod" value="' . $ss_mod . '" />'; } endif; /* 「修正のみ」は更新しない。それ以外は、それぞれの更新日時に変更する */ if( function_exists( 'thk_insert_post_data' ) === false ): function thk_insert_post_data( $data, $postarr ){ $mydata = isset( $_POST['update_level'] ) ? $_POST['update_level'] : null; if( $mydata === 'low' ){ unset( $data['post_modified'] ); unset( $data['post_modified_gmt'] ); } elseif( $mydata === 'edit' ) { $aa_mod = $_POST['aa_mod'] <= 0 ? date('Y') : $_POST['aa_mod']; $mm_mod = $_POST['mm_mod'] <= 0 ? date('n') : $_POST['mm_mod']; $jj_mod = $_POST['jj_mod'] > 31 ? 31 : $_POST['jj_mod']; $jj_mod = $jj_mod <= 0 ? date('j') : $jj_mod; $hh_mod = $_POST['hh_mod'] > 23 ? $_POST['hh_mod'] -24 : $_POST['hh_mod']; $mn_mod = $_POST['mn_mod'] > 59 ? $_POST['mn_mod'] -60 : $_POST['mn_mod']; $ss_mod = $_POST['ss_mod'] > 59 ? $_POST['ss_mod'] -60 : $_POST['ss_mod']; $modified_date = sprintf( '%04d-%02d-%02d %02d:%02d:%02d', $aa_mod, $mm_mod, $jj_mod, $hh_mod, $mn_mod, $ss_mod ); if ( ! wp_checkdate( $mm_mod, $jj_mod, $aa_mod, $modified_date ) ) { unset( $data['post_modified'] ); unset( $data['post_modified_gmt'] ); return $data; } $data['post_modified'] = $modified_date; $data['post_modified_gmt'] = get_gmt_from_date( $modified_date ); } elseif( $mydata === 'del' ) { $data['post_modified'] = $data['post_date']; } return $data; } add_filter( 'wp_insert_post_data', 'thk_insert_post_data', 10, 2 ); endif; |
これはすごいですね。
なんでこんなコードを考えられるのかホントに尊敬しちゃいます。
普段は自分なりに多少はカスタマイズするんですが、今回はそのまんま使わせていただきました。
一番役に立ったのは「更新日時消去」です。
リンクを1ヵ所消しただけの記事を更新したところ更新日がいきなり5年後のものになってしまった記事も、無事に記事投稿日の日付に戻ってくれましたからね。
「f修正のみ」も地味に便利です。
過去記事の軽微な修正時には重宝します。
もう少し簡易的なコードもあるよ
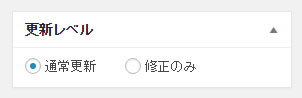
上記コードはかなり詳細な更新方法を選択できますが、もっと簡単なやり方もありました。
こちらは「更新して更新日も変えたい」のか「修正のみの更新で日付は変えたくない」のかの選択項目だけが出てきます。
更新日を修正する必要がないのであればこちらの方がいいでしょう。
コードも短めになってますし。
こんな↓感じで表示されます。

実装はfunctions.phpに以下をペーストするだけです。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
add_action( 'admin_menu', 'add_update_level_custom_box' ); /*更新ボタンが押されたときに実行*/ add_action( 'save_post', 'save_custom_field_postdata_of_time' ); /* カスタムフィールドを投稿画面に追加 */ function add_update_level_custom_box() { //ページ編集画面にカスタムメタボックスを追加 add_meta_box( 'update_level', '更新レベル', 'html_update_level_custom_box', 'post', 'side', 'high' ); } /* 投稿画面に表示するフォームのHTMLソース */ function html_update_level_custom_box() { $update_level = get_post_meta( $_GET['post'], 'update_level' ); echo '<div style="padding-top: 3px; overflow: hidden;">'; echo '<div style="width: 100px; float: left;"><input name="update_level" type="radio" value="high" '; if( $update_level[0]=="" || $update_level[0]=="high" ) echo ' checked="checked"'; echo ' />通常更新</div><div style="width: 100px; float: left;"><input name="update_level" type="radio" value="low" '; if( $update_level[0]=="low" ) echo ' checked="checked"'; echo '/>修正のみ<br /></div>'; echo '</div>'; } /* 設定したカスタムフィールドの値をDBに書き込む記述 */ function save_custom_field_postdata_of_time( $post_id ) { $mydata = $_POST['update_level']; if( "" == get_post_meta( $post_id, 'update_level' )) { /* update_levelというキーでデータが保存されていなかった場合、新しく保存 */ add_post_meta( $post_id, 'update_level', $mydata, true ) ; } elseif( $mydata != get_post_meta( $post_id, 'update_level' )) { /* update_levelというキーのデータと、現在のデータが不一致の場合、更新 */ update_post_meta( $post_id, 'update_level', $mydata ) ; } elseif( "" == $mydata ) { /* 現在のデータが無い場合、update_levelというキーの値を削除 */ delete_post_meta( $post_id, 'update_level' ) ; } } /* 「更新」以外は更新日時を変更しない */ add_filter( 'wp_insert_post_data', 'my_insert_post_data', 10, 2 ); function my_insert_post_data( $data, $postarr ){ $mydata = $_POST['update_level']; if( $mydata == "low" ){ unset( $data["post_modified"] ); unset( $data["post_modified_gmt"] ); } return $data; } |
以上です。














とても役立ちました。カスタム投稿タイプの管理画面にも反映させたいのですが、どこを修正したらよいかお教えいただければ幸いです。
ふなさん、管理人のきゅいじんです。
申し訳ないですが、今回のコードの中身については参考サイトの完コピになっておりますため、カスタム投稿については修正箇所が全くわかりません。
'post'というのが「投稿」のことでしょうからその近辺をいじくればなんとかなるとは思いますが。。。
参考サイトの管理人にお聞きになってみてはいかがでしょうか。