【Photoshop】写真を線画調に変換してみた
も・く・じ
自社のウエブサイトにちょっとイロを付けるべく、PhotoshopCS4を使って写真を線画調画像に変換する方法を試してみました。
オリジナルと加工完成品の比較
先にオリジナルサンプル写真と加工済み画像を比較してみます。
まあまあいい雰囲気に変化してると思うんですけどいかがでしょうか。

手順
以下、手順をご紹介します。
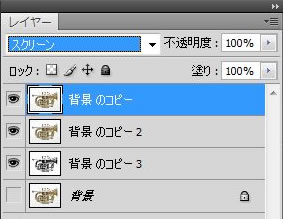
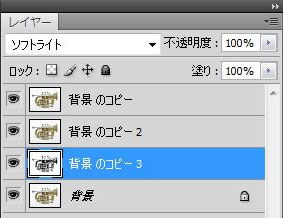
1.線画にしたい写真素材を開き背景を 3回複製します。
背景をレイヤーに変換しておいて都合 4枚のレイヤーにしておいても問題ありません。
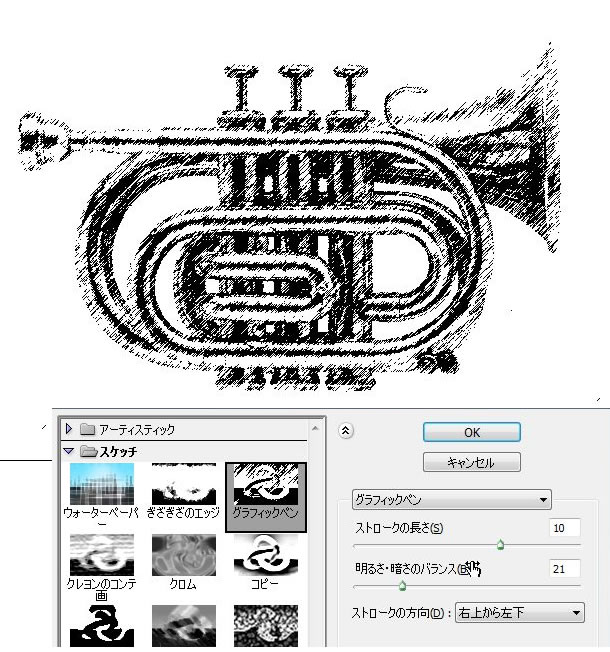
2.下から 2番目のレイヤーに「フィルター」→「スケッチ」→「グラフィックペン」をかけます。
下記パラメータは参考程度にどうぞ。

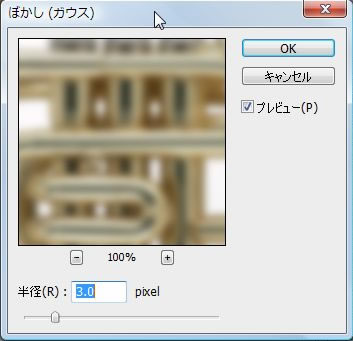
3.下から 3番目と 1番上のレイヤーに「フィルター」→「ぼかし」→「ぼかし(ガウス)」をかける。
パラメータは参考程度に。

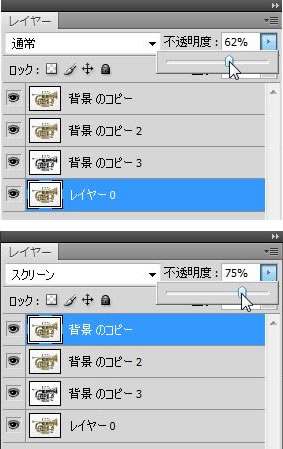
4.1番上のレイヤーは「モード」→”スクリーン”。

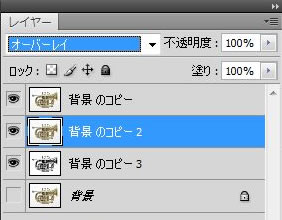
5.下から 3番目のレイヤーは「モード」→”オーバーレイ”。

6.下から 2番目のレイヤーは「モード」→”ソフトライト”。(他のモードでもOK)

7.それぞれの不透明度を調整しそれらしくする。
想像と違っていた場合は最初からやり直した方が早いでしょう。

商品写真などではうまくいかないこともあるので素材次第です。
以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓