【Photoshop】黒板とチョークを作ってみた
も・く・じ
webデザイン用にPhotoshop(CS4)で黒板の作り方に挑戦してみました。
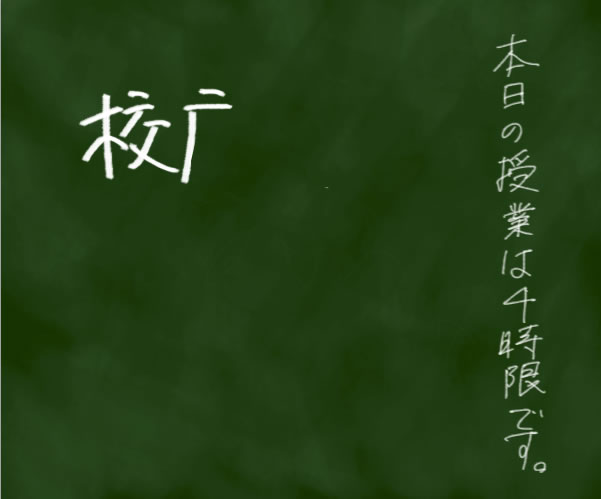
完成仕上がり画像
最終的な完成画像がコチラ↓です。
微妙に白墨のカスが残っている雰囲気を出してみました。

手順
以下、手順です。
適当な大きさで新規ファイルを作成→黒板っぽく塗り潰す
作図は600×500px、カラー値は#002F01。

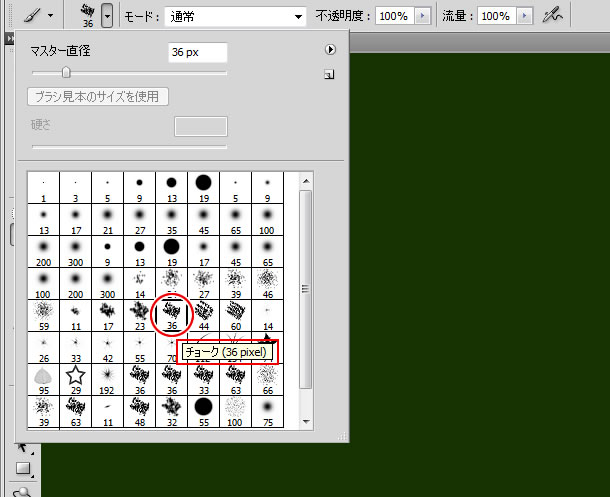
「チョーク」の作成→ブラシ選択で適当にチョークブラシを選択

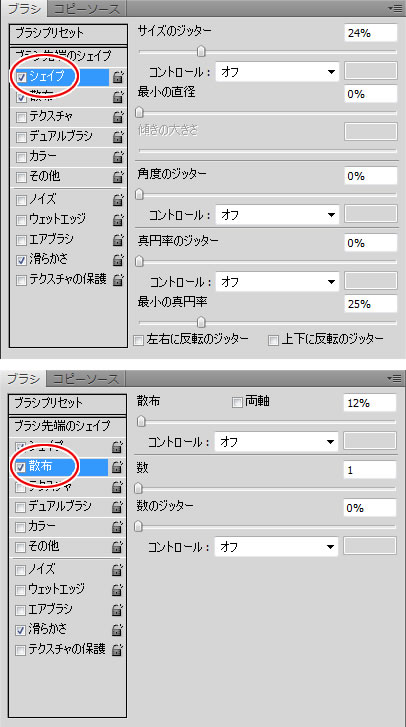
ブラシコントロールで「シェイプ」と「散布」にチェックを入れ、下記数値で設定(数値はトライ&エラーで適当に変更を)

小さいブラシサイズのときはさほど変化はないですが、大き目のブラシサイズで描くと違いが出てくる模様です。
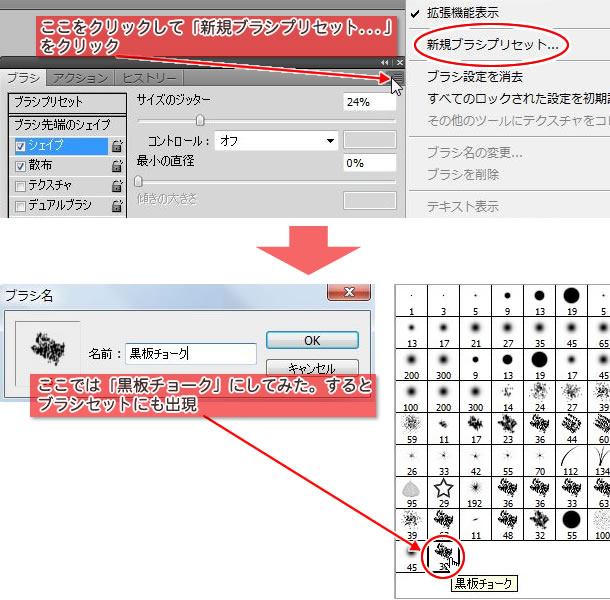
上記設定値のブラシをオリジナルブラシ「黒板チョーク」として登録

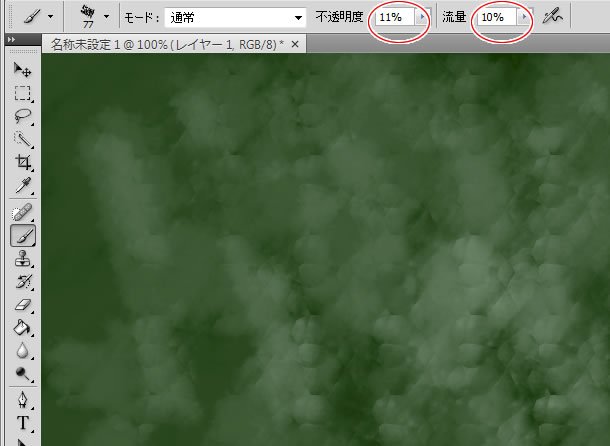
①新規レイヤーを2枚作り、レイヤー1をアクティブにし、色が白の上記ブラシでブラシサイズを少し大きめにしながら適当に黒板上をなぞる

流量と不透明度はできるだけ低めがいいです。
できればタブレットを使った方が仕上がりがきれいになります。
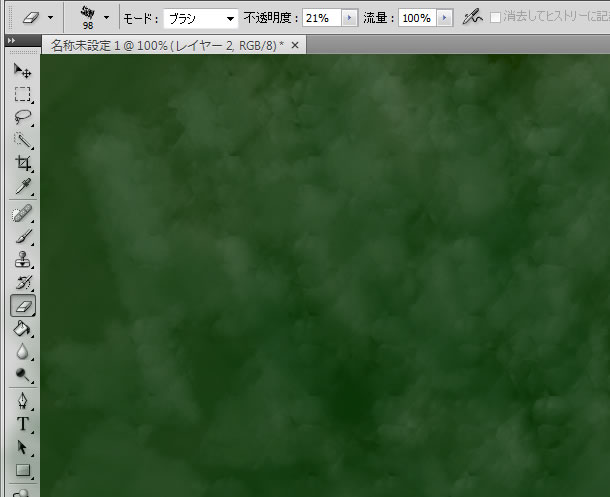
②消しゴムツールに切り替え、流量を大きめにし、少しずつランダムに消していく

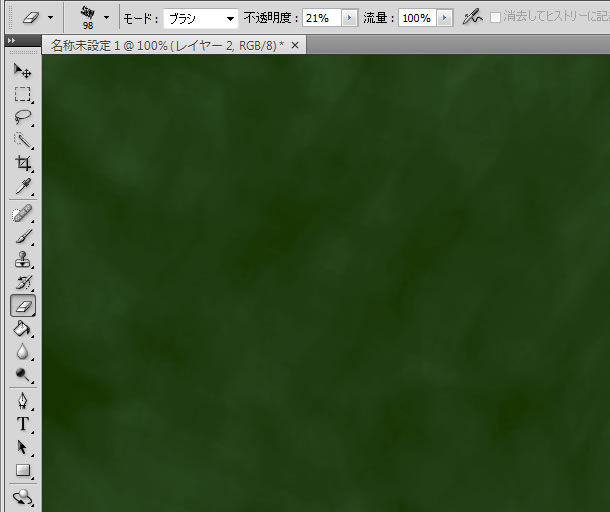
レイヤー2をアクティブにし、上記①②の作業を繰り返す
ちょっと消し残りがある黒板っぽくなるまでレイヤー 1、2を何度も塗っては消すの繰り返し。

チョーク文字は上記ブラシをそのまま使って書く
細い縦書き文字はブラシサイズ 0.3、横文字はブラシサイズ 10。
ちなみに冒頭完成画像の「自習時間」はブラシではなくテキストで打ち込んであります。

以上です。












記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓