【iPhone】Safariでデスクトップ用サイトを表示させたり元に戻したりする方法
も・く・じ
iPhoneのSafariでウェブサイトを見ると、とても見やすいレイアウトで表示されてますでしょ。
あれって実はスマホ専用に最適化されたレイアウトデザインなんですね。
(専門的にはレスポンシブウェブデザインという画面最適化テクニックが使われてます)
でも場合によってはPC(パソコン)と同じ画面で見たい時もあったりします。
そんなときは”PC版のサイトを表示する機能”を使って、iPhoneにPCと同じレイアウト画面を表示させちゃいましょう。
Safariでデスクトップ画面に切り替える
画面サイズの小さいiPhoneやスマホなどでウェブサイトを見た時、今ではスマホ専用のレイアウトデザインで表示されることがほとんです。
それってとても見やすくてけっこうなことなんですが、そのためにPC上では本来表示されてるはずの一部の情報がiPhoneだと非表示にされてる場合があります。
またPC上では通常あるはずのサイドバーが、iPhoneで見ると画面の最下段に追いやられていたりすることもよくある話です。
しかしながら実は非表示になってる部分が一番見たい情報だったとか、優先順位が低くなって画面最下部に押しやられたその部分に見たい情報があったなんてときはPC画面と同じレイアウトで見たいものです。
そんなときは”デスクトップ用サイトを表示”機能を使ってPC版と同じレイアウト画面に切り替えちゃいましょう。
やり方はいくつかあります。
Safariの共有アイコンからデスクトップ画面に
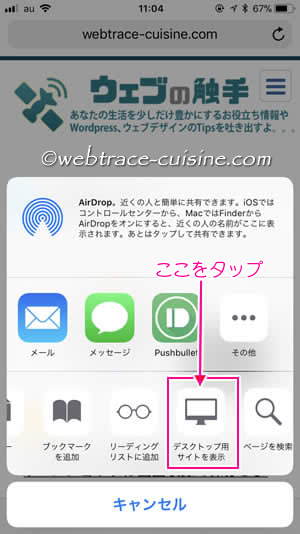
デスクトップ画面に表示を切り替えたいページを開き、共有アイコンをタップします。

表示されるメニューの下の段にある「デスクトップ用サイトを表示」アイコンをタップします。
(画面に出てない場合は横スクロールすると出てきます)

ハイ、PC画面と同じレイアウトで再表示されました。

リロードアイコンでデスクトップ画面に
もう一つのやり方は、リロードアイコンからデスクトップ画面に切り替える方法です。
実はこちらの方が簡単にできます。
リロードアイコン上で長押しすると画面最下段からヌルっとダイレクトなメニューが出てきます。
あとは「デスクトップ用サイトを表示」をタップするだけ。
簡単すぎる。。。

問題も、ある
さて問題はここからです。
デスクトップ表示が必要なくなったあとはデスクトップ表示を解除して再び元のモバイル表示に戻したいと思うでしょう。
でも大抵のサイトは元のモバイル表示への戻し方を載せてないんですね。
じゃあ、どうするのかというと…実はちゃんとしたやり方がないみたいなんです。
(だから紹介してないのか)
といっても元への戻し方がないわけじゃないです。
というわけでデスクトップ表示の解除方法ですが、どうやってもそのページ内ではモバイル表示に戻らないようなので、新たにタブを開いてぺージを再表示させるという方法をとります。
(私がいくつか試した中ではこのやり方が一番簡単、だったような)
URLの上で2回ポンポンと軽くタップするとこちら↓の画面が表示されます。
ここでコピーをタップします。

キャンセルをタップして元の画面に戻ったら右端のタブアイコンをタップします。

タブ画面になるので「+」アイコンをタップします。

新しいタブでブックマーク画面が開くのでURL欄を2回タップしてメニューを表示させ、「ペーストして開く」をタップします。
これで元のモバイル画面でページが再表示されます。
(タブが1枚増えるのが難点です)

Chromeでデスクトップ画面に切り替える
実はChromeならもっと簡単にデスクトップ画面への切り替えができます。
しかも元の画面に戻すのもあっという間。
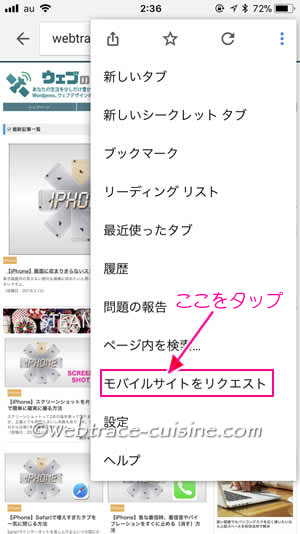
Chromeでデスクトップ画面にしたいページを開いて、右上の3点アイコンをタップします。

出てきたメニュー内の「PC版サイトをリクエスト」をタップすればPCと同じ画面レイアウトで再表示されます。

デスクトップ画面の解除も簡単です。
さきほどと同じように三点アイコンをタップして出てきたメニュー内から「モバイルサイトをリクエスト」をタップするだけです。

Safariに較べたらChromeの方が断然やりやすいですね。
(もちろん事前にchromeをインストールしておくことが必要です)
以上です。
※当記事は記事投稿日(更新日)時点の情報につき、最新のものとは異なる場合があります。
【iPhone8&iOS11.2.6にて検証済み】














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓