iPodやiPadでポッドキャストを再生する際、画面に表示される文章(歌詞)を左寄せにしフォントサイズを変更する(※追記分)
も・く・じ
「iPhoneやiPodでポッドキャストを再生する際、画面に表示される文章を左寄せにする」の追記分が予想以上に長くなりそうなので、あらためて別投稿として掲載します。
今回はiPadでの表示も検証してみました。
その結果新たな問題点もわかってきたんです。
このカスタマイズに終わりはあるのか
この投稿は「iPhoneや iPodでポッドキャストを再生する際、画面に表示される文章を左寄せにする」をベースに追記として書いているので、いきなりここから読まれてもおそらく何を言ってるのかわからないと思います。
また内容は極めてマニアックでそこまでやるかと言われそうな内容だと思いますので、興味のない方はささっと飛ばしてくださいネ。
iOS5にアップデートするとこの投稿内容はすべて反映されないのでご注意を。
iOS5の仕様変更かバグか?さらなるアップデートに期待します。
iPadでのフォントの色が暗い件について
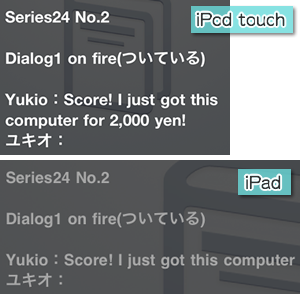
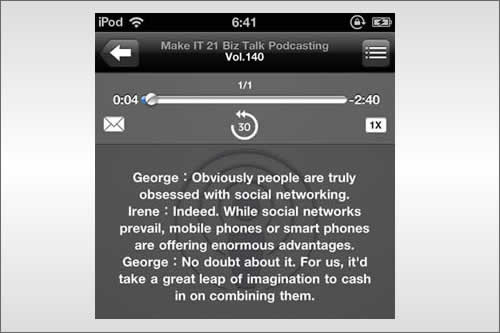
下図がiPodとiPadでの表示の違いです。

なぜかiPadはフォントの色が白ではなくグレーなんですよ。
iPodに較べて視認性がよくなったために敢えて色味を落としたんでしょうか。
ただ個人的には見にくいのでフォントの色を白に変えてみます。
前回、フォントの大きさと左寄せの命令を「歌詞」のド頭に下記のように記しました。
|
0 1 2 |
<p style="font-size: 140%; line-height: 1.3 ; text-align: left; " > |
今回は全体的にフォントを白くしたいので、ここに color: white;を付け足します。
|
0 1 2 |
<p style="color: white; font-size: 140%; line-height: 1.3 ; text-align: left; " > |
「iPadで表示されるフォントの色がなぜか暗いのを修正する」はこれで解決です。
フォントを大きくしたり小さくしたりがスムーズにいかないについて
これはどういうことかと言うと、これまでは全体のフォントサイズの表記方法を相対サイズである「%」(font-size: 140%;など)という単位を使ってきました。
フォントの大きさが一律ならこれでも問題ありません。
しかしところどころフォントサイズを変えようと思った場合、狙った通りに表示されないこともあることがわかったんです。
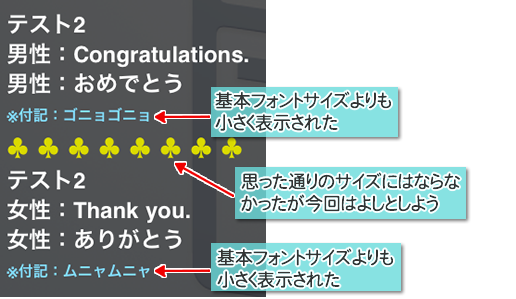
例えば全体のフォントサイズは「大きめ」で語句説明は「青っぽい色」で「多少小さめ」に。
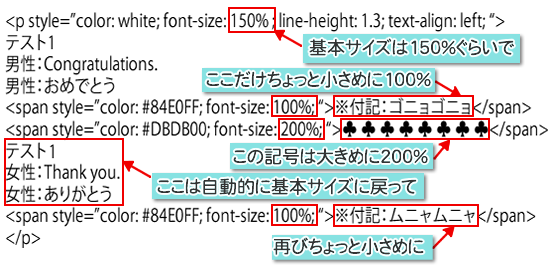
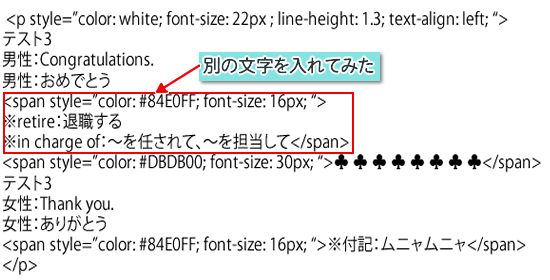
そして分割点の役割を持たせた記号は「黄色味」で「大きめ」に…などととしたい場合、(普通ここまでやる人はあまりいないと思いますが)私は下記の書き方にしてみました。

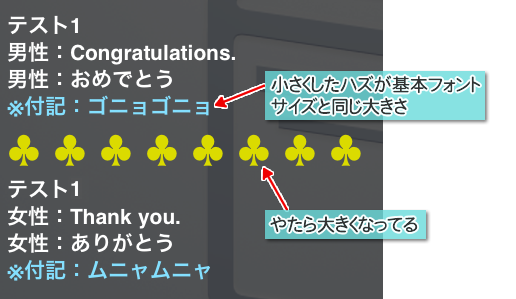
しかし結果はご覧の通り。

なぜこういうことになったのか。
その原因と対応策を説明するとかなり長くなるので単純に別のやり方に変えてみます。
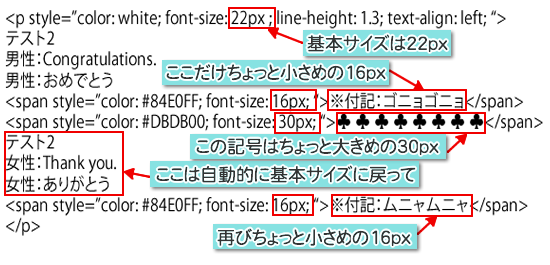
そのやり方というのが、フォントサイズに「相対値」ではなく「絶対値」を当てはめるというもの。
例えば何かを基準にした150%という相対サイズではなく、絶対的に22px(ピクセル)といったふうに。

この結果は…

「フォントを大きくしたり小さくしたりがスムーズにいかない」は一応解決。
フォントの色が思った通りに変化しなくなる時がたまにあるについて
これは例えば下記のように打ったとします。
(※設定は上記と同じですが文章が若干異なってます)

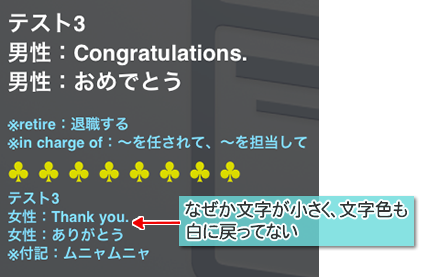
これの結果は…

どういうわけか本来「白」色に戻らなければならないはずのところが「青」になっています。
この原因は全くわかりません。
特定の文字が影響しているのかそれとも字数の問題なのか。
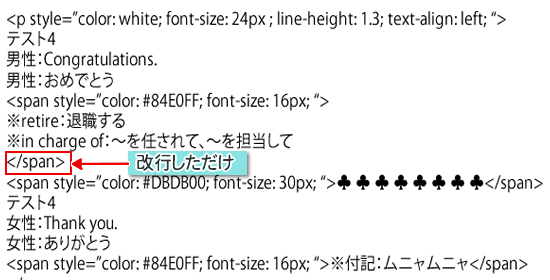
散々試したところ、最終的には以下のようにすることで解消しました。
「最初の青文字指定の箇所の最後の</span>を改行させる…」

これの結果がこちら。

なぜ解消したのかについては全く謎です。
少なくとも私の知識の中にはありませんです。
おそらく独特の仕様があるのでしょうね。
それゆえ表示方法に何らかの異常が見受けられたら、スペースを消すとか改行するとかいろいろ試してみるしか方法はないらしいというのが今回の結論です。
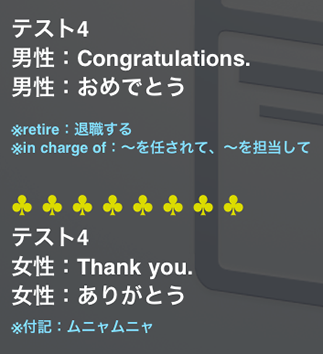
最後にこれまでの結果を反映させたHTMLを付けておきます。
あとは文章を変えるなり設定を変えるなりお好みでどうぞ。
ここでの色の設定はwhiteやyellowといった明示的なものではなく16進数表記で書いてます。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<p style="color: white; font-size: 24px ; line-height: 1.3; text-align: left; "> テスト4 男性:Congratulations. 男性:おめでとう <span style="color: #84E0FF; font-size: 16px; "> ※retire:退職する ※in charge of:~を任されて、~を担当して </span> <span style="color: #DBDB00; font-size: 30px; ">♣ ♣ ♣ ♣ ♣ ♣ ♣ ♣</span> テスト4 女性:Thank you. 女性:ありがとう <span style="color: #84E0FF; font-size: 16px; ">※付記:ムニャムニャ</span> </p> |
まあ、ここまでやってみようという人は、ほとんどいないと思いますが。
以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓