Z目線F目線のサイト作りで初めての訪問者をきっちり足留めする
も・く・じ
よく言われる「Z」目線に「F」目線、ここで今一度復習しておきましょう。
簡単なことですが、いざという時に忘れがちなもんです。
いわゆる昔からの定番セオリー
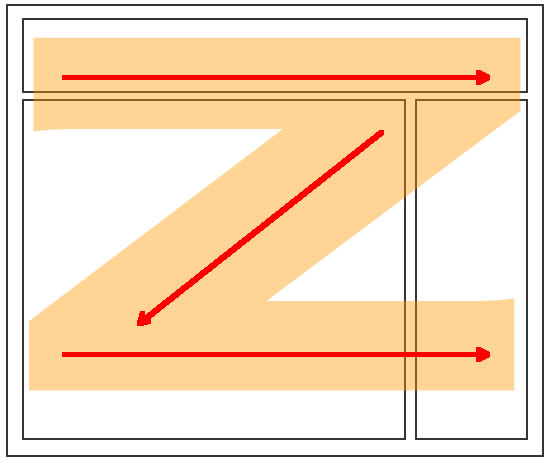
Z目線というのは、サイトを初めて訪問する時あなたが無意識に「Z」文字の書き順に従って見る目線のことです。

最初にサイトのタイトルを見てヘッダー全体を見てどんなサイトかを一瞬で判断し、自分の見たいサイトであると判断したら左下に目線を移して文字や画像を読みに行く…。
そのため、ヘッダー左上にはわかりやすいサイト名もしくはサイトのイメージがすぐにわかる画像などを置くのが一般的です。
ヘッダー部を工夫しないままでいると「Z」という書き順全部をなぞることなく閉じられてしまう場合もあります。
俗にいう3秒の壁です。
「Z」という文字は、ヘッダーを見てもらってその下の本文(コンテンツ)まで興味を持ってもらって初めて「Z」の動きになります。
でもヘッダー部を見ても「何のサイトかわからない」とか「自分には関係ない」と判断された途端、訪問客は閉じてしまいます。
その時間が3秒以内と言われています。
大事なのはサイトの内容が一瞬でわかるということです。
そのためにフォントを工夫したり色を付けたり画像にしたり、いろいろテクニックを駆使するわけです、みなさん。
(当ブログはそれほどでもないですが、オンラインショップなどは一瞬でわからせないと致命的です)
でもこれはあくまでセオリーであって100%な話ではないところがまた面倒なところなんです。
このセオリーに反してるのに多くの訪問客に恵まれているサイトに共通しているのが、コンテンツの質と量。
つまり記事の内容が訪問者にとって有用であってなおかつ更新頻度が高ければサイト名なんて極端な話どうでもいいというわけです。
でも最初からお客さんがつくことはないので、やっぱりセオリーに基づいてサイト構築していった方がいいよということなんです。
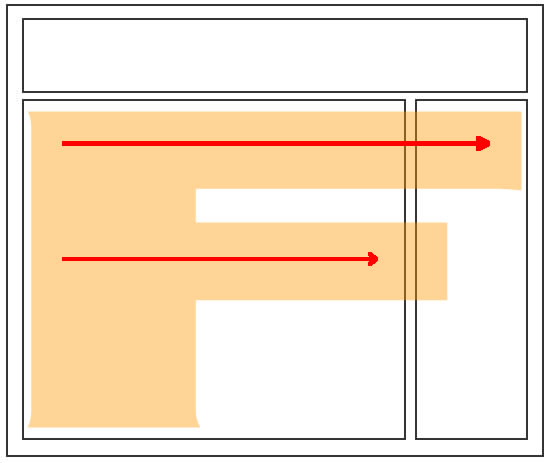
F目線への移行
こうやってお客さんが付いてくると、今度は「Z」では見なくなります。
それが「F」目線です。

どんなサイトかはすでにわかってるわけですから次に気になるのは「今日はどんな記事が書いてあるんだろう」になります。
純粋に記事を左から右に見ていくわけですね。
この目線の動きに基づいて目線の先に広告を置いたり、サイドバーを左や右のどちらにするかなどを決めるわけです。
このサイドバーも、実は安易にどちらかに置いてるわけじゃぁないんですよ。
サイトで扱う内容や雰囲気で左だったり右だったり。
たとえばカタログサイトでカタログ内容を重点的に見せたいのであれば、右よりは左サイドにカタログを置いた方がいいとか。
記事そのものに力を入れてるのでサイドバーは右にするとか。
(あくまでこれは一例であって全部がそうとは限りません)
こんなふうにサイトを作るときは目線の動きはもちろんのこと、サイドバーの位置まで気にしながら作ってみてください。
みんな”意味のある”ことなんですから。












記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓