AdSense(アドセンス)広告のコードを直接改変してレスポンシブウェブデザインに対応させてみる
も・く・じ
Google AdSense(以下、アドセンス)広告の規約が一部変更になったようです。
それによるとレスポンシブウェブデザインへの対応であればコードの一部を改変してもよいとのこと。
これまでは表示機器に応じた広告サイズを選別する手段としてphpでの条件分岐を書いていたんですが、その必要がなくなったということです。
実装は簡単、不完全だけどそこそこフレキシブル表示
アドセンスのページがこちらです。
AdSense 広告コードの修正 - AdSense ヘルプ
これまでパソコン(PC)とモバイル機器でそれぞれサイズの異なる広告を分けて表示させるためにはphpの条件分岐を使って分別表示させていました。
これをやらないと、たとえばPC用に横468pxの広告を指定していた場合、iPhoneなどの画面サイズの小さいモバイル機器でサイトを見た時には下の画像のように幅320pxを超えた分が欠けて表示されてしまいます。

今回のコード改変は上記作業をアドセンスコードの中で完結できる、言い換えればphpでの条件分岐は必要なくなったということですね。
ただし、これまでの「やっちゃぁいけね~よ」というポリシー違反については引き続き有効ですので気を付けましょう。
(規約についてはご自身で確認してください)
実装概要
実際にどうやるのかってことですが、アドセンスのヘルプページを見るとサンプルコードが載ってますので基本はそれに合わせて必要部分だけを書き換えていけばいいようです。
よく見るとA/B テストも改変OKのようですね。
A/Bテストというのは、たとえばテキストだけの広告とイメージ広告とどちらの広告がより多くクリックされるのかといった比較広告を打つような時です。
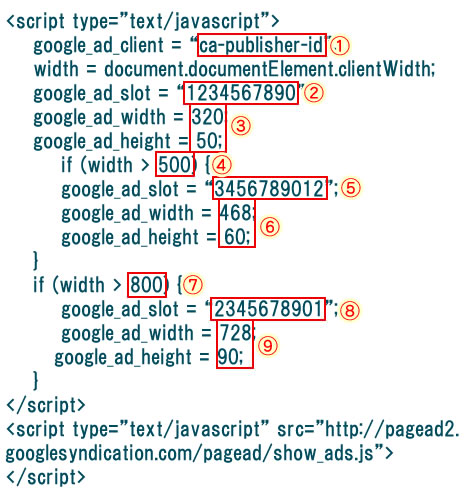
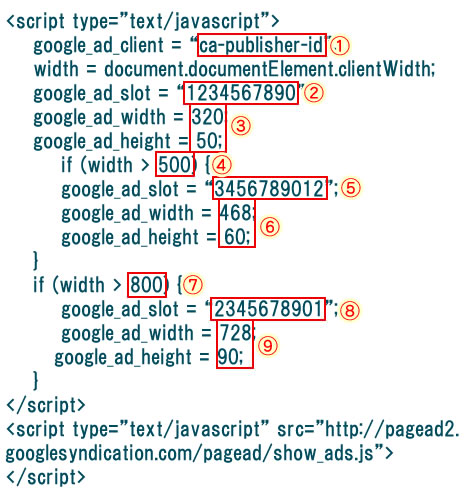
まずコードですが、アドセンスヘルプページにあるサンプルコードが以下のものです。
(※追記:今は別のコードが載ってるようです)

①ここはご自身のアドセンスコードに書き換えます。
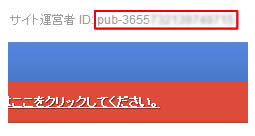
コードがわからない方は、ご自身のアドセンスページを開きページ右上を見て下さい。
下の画像の赤枠内の英数字が自分のコードなので、例えば私のだったら「ca-pub-3655xxxxxxxxxx」と書き換えます。

②&③ここは一番小さい画面サイズで表示させたい広告設定で書き換えます。
サンプルの意味は『iPhone(スマホ含む)などで見ている人には③320×50のサイズで表示させる広告ID②「1234567890」を適用せよ』というものです。
なので、もちろん上記の条件に該当するアドセンス広告を事前に設定しておく必要があります。

④ここにはどの画面サイズになったら別の広告設定で表示させるかの分岐ポイントとなる数値を指定します。
サンプルの場合、画面サイズが501px 以上ならつまり『スマホやタブレット等で見ている人には⑥468×60のサイズで表示させる広告ID⑤「3456789012」を適用せよ』というものです。
さらに⑦801px以上の画面サイズで見ているときは、つまりiPad横向き(ランドスケープモード)画面やPC上で見た時という感じでしょうか、その場合は『⑨のサイズで表示させる広告ID⑧「2345678901」を適用せよ』というものですね。
500とか800という数字はテンプレートの設定などに合わせて変えてください。
サンプルでは3パターン(スマホ・501px以上・801px以上)の広告サイズですが、もっと細かく分けたいときはif以下のブロックをコピーペーストで増やしたり、逆に2パターンだけの分岐でよければサンプルにある2つ目のif以下のブロックを削除しちゃってもいいと思います。
上記リンクページのサンプルコードが変わってしまったようですので、上画像のコードをコピーペースト用にコチラ↓に書いておきます。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<script type="text/javascript"> google_ad_client = "ca-publisher-id"; width = document.documentElement.clientWidth; google_ad_slot = "1234567890"; google_ad_width = 320; google_ad_height = 50; if (width > 500) { google_ad_slot = "3456789012"; google_ad_width = 468; google_ad_height = 60; } if (width > 800) { google_ad_slot = "2345678901"; google_ad_width = 728; google_ad_height = 90; } </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> |
上記リンクページのサンプルコードがさらに変わってました。
もうここではご説明しきれません。
一例として記事タイトル下に、アドセンス広告を下のように設定したとします。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script type="text/javascript"> google_ad_client = "ca-pub-xxxxxxxxxxxx"; width = document.documentElement.clientWidth; google_ad_slot = "yyyyy"; google_ad_width = 300; google_ad_height = 250; if (width > 500) { google_ad_slot = "zzzzz"; google_ad_width = 468; google_ad_height = 60; } </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> |
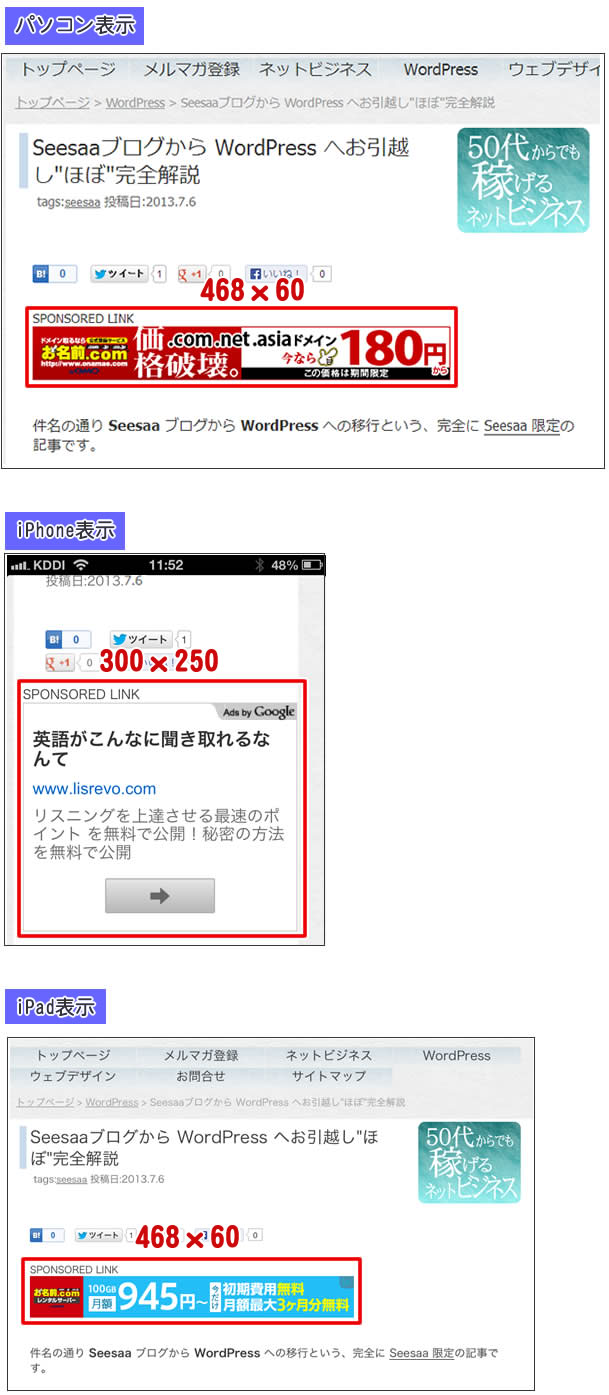
これはiPhone(スマホを含む)で閲覧時は300×250で広告が表示され、それよりも大きいサイズの表示機器、例えばブラウザ幅501px以上のPCとかiPadなどでの閲覧時はすべて468×60のサイズで表示されるというものです。
下が実際の表示例です。

記事タイトル下ではなく、記事エリアと幅が異なるサイドバーなどにアドセンス広告を置いた場合は上記とはまた違った設定になります。
このようにいろいろと便利ですが、いくつか使いにくい点もあります。
といっても実用上はさほど影響はないと思われるのでメモ書き程度の話です。
たとえばPC上でブラウザの幅を狭めていけば、理論上は画面サイズに応じた広告IDのものに切り替わるはずなんですがそれはできないようです。
ただしリロード(再読み込み)すれば広告サイズは変わります。
同じようにiPadの縦画面(ポートレートモード)と横画面(ランドスケープモード)で広告サイズを変える設定にしていたとしても縦から横に変えただけではリアルタイムに表示が切り替わりません。
やはりリロードが必要です。
そうはいってもphp分岐処理の必要性がなくなったのは、ワードプレス初心者の方にとっては嬉しい規約の改訂ではないでしょうか。
以上です。














べき論を持ち出すと、そもそもの趣旨からいえばノーベル平和賞をこういう事例に与えるべきではないと思うがね。
はじめまして。きゅいじん
さん。
こんにちは。東京在住のパール君
こと吉川と申します。
リストラ組 アフィリエイターです。
きゅいじん
のワードプレスの知識すごいですね。
これからも購読させていただきます。
私はまだお伝えできるような報酬は
あげていません。
でも本気で取り組んでいて
IBSAさんという方に師事しています。
よろしければ情報交換しませんか。
どうぞよろしくお願いします。
お互い頑張りましょう。
ぽちっと応援しておきました。
応援ありがとうございます。きゅいじんです。
どれだけお役に立てるかどうかわかりませんが、こちらこそよろしくどうぞ。