そういえば YouTube 動画のレスポンシブウェブデザイン対応、まだやってませんでした
も・く・じ
レビューサイトや物販サイトなどで、商品を詳しく見せるために動画リンクを貼ることはよくあることでしょう。
動画はサイト滞在時間を増やす意味でも重要です。
訪問者のサイト滞在時間が少しでも増えればSEO的にも有利になりますし、商品への興味を持ってもらえばクリック率の向上にもつながりますからね。
YouTubeの可変幅設定はテンプレート次第
中でも一番手軽で一番多いのは、やっぱりYouTube動画でしょうか。
私もたまにコードを引っ張ってきます。
ところがですよ。
久しぶりにPC用に貼ったYouTube動画をiPhoneで見たところ、表示がかなりおかしなことになってるのにたまたま気付いちゃったんです。
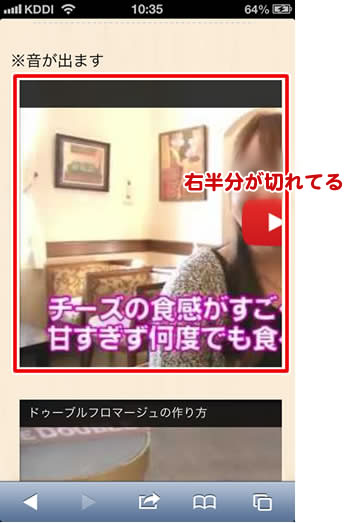
具体的にはこんな感じです。

YouTube動画のレスポンシブウェブデザイン対策ってとうの昔に済ませているもんだと勘違いしていたのですが、実は何にも手を付けてなかったというオチです。
この状態でも画面をクリックすると動画は自動的に横幅に合わせてきちんと再生はされます。
ただ画面の情報が半分ぐらいしか見えてないので、 場合によっては『ただのリサイズに失敗した画像』と勘違いされて見過ごされてしまう可能性もあります。
すぐに考えうる対策を講じたんですが、なんかいつもと様子が違うようで…。
な~んか私の知ってるやり方では全く通用しないんですわ。
原理がいまいちよくわかりませんが問題なしなのでOK
YouTube動画はiframeという枠で囲まれてます。
これがクセモノでした。
以前からiframeはそのカスタマイズが面倒くさかったんですが、やっぱりここでも同じだったというわけです。
で G.先生に伺ったらすぐにヒットしましたよ。
ちゃちゃっと実装しちゃいましょう。
実装
YouTubeの埋め込みコードをコピーすると「<iframe width="640" height="360" src="http://www.youtube.com/embed/......></iframe>」といったコードがコピーできます。
まずはこれらをあとで制御できるように<div>でくくっちゃいます。
今回は「doga」というクラス名を付与してみました。
実際のコードがこちら↓になります。
|
0 1 2 |
<div class="doga"> <iframe width="640" height="360" src="http://www.youtube.com/embed/......></iframe> </div> |
続いてCSSです。
今回はあまり細かい説明はしません。
絶対配置(position: absolute;)と相対配置(position: relative;)の説明なんて、初心者の方にはなんのこっちゃ?みたいな感じでしょうからそのままコピっちゃってください。
数値なども固定で統一ですし。
実際のCSSがこちら↓です。
(!important指定は好みですが付けておいた方が確実かもしれません)
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 |
.doga { position: relative; width: 100%; padding-top: 56.25%; } .doga iframe { position: absolute; top: 0; left: 0; width: 100%!important; height: 100%!important; } |
これらをどこに書くかですが、iPhoneだけで表示が崩れるのならスマホ用CSSのところに書けばいいでしょう。
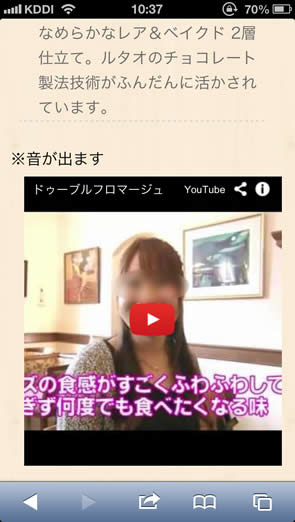
で、結果がコレ。

YouTube動画の位置や余白等を調整したいときは、上記CSSコードの前にこんな感じでCSSを書いておけば大丈夫。
|
0 1 2 3 4 |
.doga { margin:0 0 40px 20px; } |
調べてみてわかったことは、私もやっぱりまだまだだなぁとということでした。
CSSは奥が深い!
”cssでiframe{width:100%;} って指定すれば簡単に解消できるよ~”という記事を見つけました。
実際に充ててみた結果が下の画像です。

両サイドをトリミングしての横幅合わせで、ま、確かにこれでも問題ないと言えば問題ないですね。
参考サイト
YouTubeなどiframe要素をレスポンシブデザイン対応する方法














こんばんは、たんきちと申します。
CSSって本当に難しいですよね。
動画のレスポンシブ対応参考にさせていただきます。
またおじゃましますので、今後とよろしくお願いします。
応援ぽちっとな!
たんきちさん、こんばんは。きゅいじんです。
応援ぽち、ありがとうございます。こちらこそよろしくどうぞ。