【Wordpress】記事に最終更新日を表示してネタの新鮮さをアピールしよう
も・く・じ
サイトを運営するときに、「記事の公開日を表示するかしないか」というので悩んだ経験はないですか?
更新日はあった方がいい?
通常のブログなら一般的に記事公開日は表示されるものです。
でもアフィリエイトサイトの場合、記事公開日を表示させることでかえってマイナスイメージがついてしまうこともあります。
たとえば3年前に書いた体験記事で商品をアフィリエイトするようなページで記事公開日を表示させておくと、サイト訪問者が記事を見た時に「ああ、情報が古いなぁ」と感じてすぐにページを閉じてしまう可能性がありますでしょ。
それを避けるために、多くのサイトがわざと記事公開日を非表示にしてますよね。
ちょっと姑息な方法ではあるんですが、これは普通に行われている手法です。
中には”記事の公開日なんて気にしない”って人もいるでしょうしね。
私なんかは記事公開日が入ってないページを見ちゃうとそれだけで信用度がガクッと下がっちゃいますけど。
ではここに記事の更新日を表示させたらどうでしょう。
サイト訪問者は「ああ、このページは定期的にチェックしているんだな」とプラスの印象を持つハズです。
同時に情報の新鮮さもアピールできます。
普通に考えれば数年前の情報よりは最近に書かれた情報の方を見ようとするでしょうから。
記事公開日も併せて表示させておけば(公開日が古いほど)「ずいぶん長い間運営しているサイトなんだな」という印象も持ってもらえるかもしれません。
ただし更新日を表示させた方がいいのは、あくまで実際に記事をひんぱんに見直してるサイトに限ります。
最初に書いた記事をそのまま放置しておいた方が”なにかと都合がいい”サイトは、記事公開日はおろか更新日だって非表示にしておいた方がいいってもんです。
反対にネタの新鮮さをアピールしたり”活動してる”サイトと印象付けたい時は、記事更新日を公開した方がいいと私は考えます。
だたしそのやり方には以下の条件が伴うとより効果的だと思ってました。
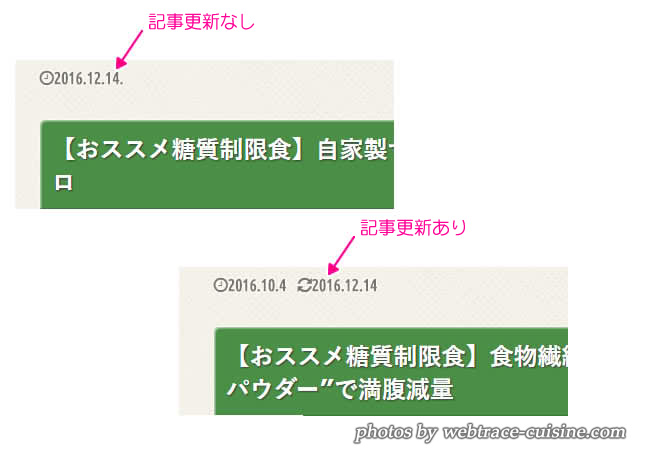
- 更新がないページは記事公開日のみ、更新した場合は公開日と更新日が表示される
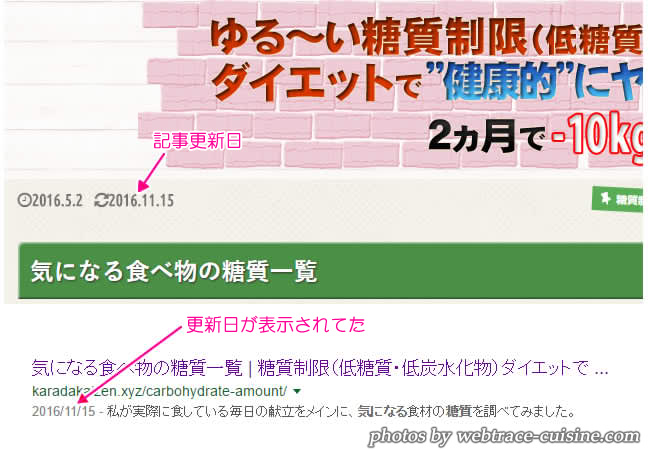
- 検索結果には記事更新日を表示させたい
- 管理画面の投稿一覧に最終更新日欄を表示させたい(おまけ)
う~ん、私にはかなりハードルが高いです。(笑)
こういったこともあってこれまで「更新日ネタ」については放っておいたんですが、今回いろいろ調べてなんとか実現することができました。
記事更新日を表示
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
単純に記事の更新日を表示するならこちら↓で大丈夫かと。
|
0 1 2 |
最終更新日:<?php the_modified_date('Y/m/d') ?> |
公開日も同時に表示するならこちら↓でしょうか。
|
0 1 2 3 4 5 |
記事公開日:<?php the_time('Y/m/d'); ?> <?php if (get_the_modified_date('Y/n/j') != get_the_time('Y/n/j')) : ?> 最終更新日:<?php the_modified_date('Y/m/d') ?> <?php endif; ?> |
上のコードは”基本的には記事公開日のみが表示されるが、記事を更新すると最終更新日も表示される”というものです。
ただし上のコードだと、予約投稿した場合に更新日の方が公開日よりも古い日付になってしまうというプチトラブルがあるらしいです。
しかしながらfunctions.phpに以下を加筆して、さらに別の表示用コードを記述してあげると上記の問題が解決するそうです。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 |
function get_mtime($format) { $mtime = get_the_modified_time('Ymd'); $ptime = get_the_time('Ymd'); if ($ptime > $mtime) { return get_the_time($format); } elseif ($ptime === $mtime) { return null; } else { return get_the_modified_time($format); } } |
続いて実際の表示用コードですが、公開日を表示させるのは投稿ページなのでsinglephpを開いて、表示させたい場所に、たとえば以下のように書き込みます。
|
0 1 2 3 |
記事公開日:<?php the_time('Y.n.j') ;?> <?php if ($mtime = get_mtime('Y.n.j')) echo '最終更新日:', $mtime; ?> |
上記コードは記事公開した場合は公開日のみが表示され、予約投稿した場合は公開日と更新日が共に同じ公開日で表示され、記事を更新した場合は更新日が更新した日付に変わるというものです。
実際の表示がこちら↓。
(※下記は公開日と更新日にfontawesomeを使って表示してるので具体的なコードは上とは異なります)

更新日を検索エンジンに伝える
次に、更新したことを検索エンジンに伝えるため、single.phpに書き込んだ先ほどのコードを修正(というかほとんど改修)します。
具体的にはHTML5の<time>タグとdatetime属性を使って知らせます。
time要素は「ブラウザや検索エンジンに正確な日時を読み取らせる」要素で、datetime属性は「具体的な日付の表示方法」みたいな感じです。
|
0 1 2 3 4 5 6 7 8 |
<?php if (get_mtime('c') == null) : ?> 公開日:<time class="entry-date date published" datetime="<?php the_time('c') ;?>"><?php the_time('Y年n月j日') ;?></time> <?php endif; ?> <?php if (get_mtime('c') != null) : ?> 記事公開日:<?php the_time('Y年n月j日') ;?><br> <time class="entry-date date updated" datetime="<?php if ($mtime = get_mtime('c')) echo $mtime; ?>"><?php if ($mtime = get_mtime('Y年n月j日')) echo '最終更新日:' , $mtime; ?></time> <?php endif; ?> |
実際にGoogleでチェックしてみたところ、ちゃんと記事更新日が表示されてましたよ。

管理画面に最終更新日を表示
おまけですが、管理画面の投稿一覧にソート可能な最終更新日を表示させてみます。
functions.phpに以下を書き込みます。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
add_filter( 'manage_edit-post_columns', 'aco_last_modified_admin_column' ); function aco_last_modified_admin_column( $columns ) { $columns['modified-last'] =__( '最終更新日', 'aco' ); return $columns; } add_filter( 'manage_edit-post_sortable_columns', 'aco_sortable_last_modified_column' ); function aco_sortable_last_modified_column( $columns ) { $columns['modified-last'] = 'modified'; return $columns; } add_action( 'manage_posts_custom_column', 'aco_last_modified_admin_column_content', 10, 2 ); function aco_last_modified_admin_column_content( $column_name, $post_id ) { if ( 'modified-last' != $column_name ) return; $modified_date = the_modified_date( 'Y年n月j日' ); echo $modified_date; } |
この結果、こんな感じで表示されました。

以上です。
参考サイト
投稿一覧の項目に最終更新日を表示(しかもソート可)
記事の更新日をHTML5対応にして正しくGoogleに伝える方法WordPressの管理画面に「最終更新日」の項目を増やし、ソートで並び替えたい














なるほど!迅速なご回答ありがとうございます。
となると、最後のコードにすれば、最終更新日のみが表示されるし、検索エンジンにも伝えてくれる・・ということなのですね。
その1つ上のコードにしたら、最終更新日のみを表示するだけ・・ということですね?
やっと理解ができました^^;ありがとうございます!
記事に最終更新日を表示する方法の記事を拝見し、実践してみたいのですが、ちょっと分かりにくい部分があり、コメントさせたいただきました><
記事更新日のほうを、公開日の代わりに表示させるコードはわかったのですが、その下の「検索エンジンに伝える」というのがよく意味がわかりません。せっかく、最終更新日のみを表示するコードを入れたのに、それを修正してしまうのですか?
「次に、更新したことを検索エンジンに伝えるため、single.phpに書き込んだ先ほどのコードを修正(というかほとんど改修)します。」とあるのですが、これを変えてしまったら、最終更新日を表示するためのコードはどうなってしまうのでしょう?
追加をするなら分かるのですが、このあたりの方法の順番がいまいち理解ができず・・・><
私の読解が異なっていたら申し訳ないのですが、どうすれば良いのでしょうか?
ずっとやりたかった問題なので、とても為になる記事に感謝です!
のんさん、コメントありがとうございます。
記事を公開したときは検索エンジンがクロールした時点で「新しい記事」として認知します。
しかしながら更新した記事についてはそのままでは検索エンジンには「更新した」ことが伝わらない・認知されないんだと思います。
(このあたりのことはあまり詳しくありません)
そのため更新したことを強制的に検索エンジンにも伝わらせたいのなら”修正したコード”を、検索エンジンに伝える必要がないなら修正前の「最終更新日のみを表示するコード」だけでいいのだと思います。
つまり”修正したコード”は「最終更新日のみを表示するコード」+「検索エンジンに伝えるコード」という考え方になります。