【Wordpress】カテゴリー一覧ページの先頭に説明文を表示させる方法
も・く・じ
サイトのサイドメニューには必ずと言っていいほど「カテゴリー」一覧がありますでしょ。
でもカテゴリー名だけではいったいどんなジャンルの記事群なのかさっぱりわからないって時もあるんじゃないでしょうか?
そこでカテゴリー一覧ページの先頭にカテゴリーの説明を表示させて、訪問者に優しいページ作りのやり方をご紹介します。
必須じゃないけどあった方がいいってものよ
カテゴリー名って割と大ざっぱな名称のものが多いことと思います。
そのカテゴリー名で中味がすんなりわかればいいですよ。
でもサイトによってはカテゴリー名が抽象過ぎてわかりにくいとか、はたして自分が探している記事はこのカテゴリーの中にあるのか?といった疑問を持たせてしまうカテゴリーもあったりします。
当サイトのカテゴリーも、あらためて見返してみると、かなりざっくりしてますね。
たとえば「ウェブデザイン」というカテゴリー…今更ながらですが、抽象的すぎてわかりにくいです。(笑)
カテゴリー一覧ページもどんな内容の記事があるのか、すぐにはわかりません。

作った当初は”かっこいい”という理由だけでこの名称にしたんです。
でも、大ざっぱすぎました。
かといってあんまり長い説明調のカテゴリー名に変えるのもどうかと思って今日までそのままにしてありますw。
こんなふうに疑問を持ちながら記事を探してもらうんだったら、カテゴリーページを開いたときに先頭にそのカテゴリーの簡単な説明が載っていた方が訪問者に優しいサイトになるってもんじゃないでしょうか。
(それほどのものでもないってか?)
実装
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
今回はプラグインに頼らないやり方で進んでいきます。
プラグインの数は少ないにこしたことはないですから。
説明文はどこに書く?
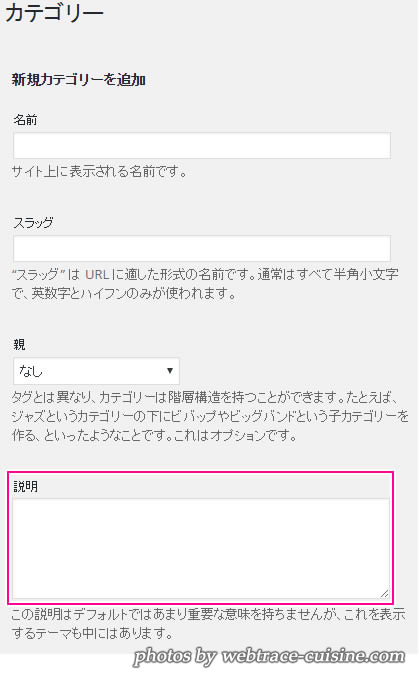
ワードプレス管理画面の「カテゴリー」をクリックすると、見慣れたこんな画面が出てくると思います。

赤枠で囲んだ「説明」って欄、ここに何か記入したことのある人いますか?
今回のカテゴリー一覧ページの先頭に表示させる説明文はここに記入したものが表示される仕組みになってます。
ただそのままだとすんなり表示させてはくれないんですよね。
”説明”表示用のファイルを特定する
次にカテゴリー一覧を表示するphpファイルを探します。
一般的には「category.php」か「archive.php」のはずです。
これはあなたが使っているテーマによって異なりますが、2つとも存在する場合の優先順位は「category.php」になります。
「category.php」がない場合は「archive.php」になります。
表示用コードを書き込む
見つかったカテゴリー表示用phpファイルを開きます。
説明文を表示させたい位置に以下の表示用コードを差し込みます。
|
0 1 2 |
<?php echo category_description(); ?> |
もしも場所がわからないという場合は『if ( have_posts() ) : while ( have_posts() ) :~』といったコードを探しましょう。
これがカテゴリー一覧を出力するコードなのでその直前あたりに差し込んで様子をみてください。
ただしこのままだと記事数が多い場合には2ページ、3ページ…とすべてのページの先頭にカテゴリー説明文が表示されてしまいます。
それが嫌だという方は次のように条件分岐で書き込めば2ページ目以降は非表示になります。
|
0 1 2 3 4 |
<?php if (is_category() && !is_paged()) : ?> <?php echo category_description(); ?> <?php endif; ?> |
これでとりあえず先ほどの『説明』に書いた内容は表示されます。
ただしこのままでは”img”や”class”といったHTMLタグが使えません。
画像を放りこんだり太字にすることができないんです。
もしもタグを書いたとしても更新すると自動的に消されちゃいます。
それを可能にするにはfunctions.phpに以下を追記する必要があります。
|
0 1 2 |
remove_filter( 'pre_term_description', 'wp_filter_kses' ); |
これでHTMLタグが使える説明文の表示が可能になります。
ついでにこのままだとCSS(デザイン)を当てにくいので、説明文表示用の部分を”div”で囲っちゃいましょう。
そうすればマージンなども当てやすくなります。
ということで差し込みコードは最終的にはこんな感じになります。
(クラス名"cat_desc"はサンプルなので適当に変えてください)
|
0 1 2 3 4 |
<?php if (is_category() && !is_paged()) : ?> <div class="cat_desc"><?php echo category_description(); ?></div> <?php endif; ?> |
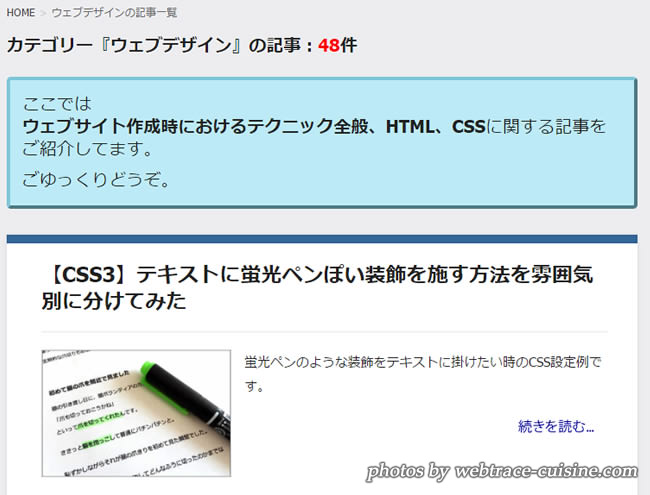
ちなみに当サイトの「ウェブデザイン」というカテゴリーの『説明』欄には以下のような感じでタグを打ってCSSで簡易装飾してます。
<p>ここでは<br /><span class="f_bold">ウェブサイト作成時におけるテクニック全般、HTML、CSS</span>に関する記事をご紹介してます。</p>
<p>ごゆっくりどうぞ。</p>
結果、こんな感じになりました。
(ご覧になる時期によっては実際の表示と異なっている場合もあります)

以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓