Instagram投稿と同時にIFTTTを使って画像付きツイートを自動でつぶやかせてみる
も・く・じ
インスタグラム(Instagram)に投稿した内容をその都度自動でツイッターでつぶやけるようにできないものかと思って調べていたら、やっぱりできるんですね。
さっそくやってみました。
IFTTTを使う
最初は普通にインスタグラムの投稿URLをツイッターに貼れば問題ないかと思ってたんです。
でもツイートされた内容はURLの羅列だけで画像は表示なし。
なんかインスタグラムとツイッターの大人の事情ってヤツみたいですが、そんなのはどうでもいいんです。
ただ画像付きでインスタグラムの投稿をそのままツイートできればいいんです。
そんなわけでいろいろ探ってたところ、IFTTTを使ってシステムを構築するのが一番いいんじゃないかって結論にいたりました。
最初の設定さえ済ませてしまえばあとはほったらかしでもいけるのでかなり使えるんじゃないかと思います。
IFTTTというのは『if this then that』の頭文字を取ったもので、通称「イフト」って読むらしいです。
ここではIFTTTの詳しい説明は割愛しますが、基本は『○○という条件下なら(if this)××というアクションを起こす(then that)』といったミニプログラムのようなものです。
たとえば今回の例なら「インスタグラムに投稿があったらツイッターにも同じ内容を自動でつぶやかせる」といったもので、こういったプログラム(連携)の内容は”レシピ”とも呼ばれてます。
世界中でその”レシピ”が公開されているので、自分に合ったレシピが見つかればそれをそのまま使えばいいだけです。
ただし今回はIFTTTの勉強も含めて、自分でレシピを作ってみようと思います。
PCでの設定
作成に当たっては、インスタグラムのアカウントは取得済み、かつPCでログイン済み、つぶやかせるツイッターアカウントもPCでログイン済みという前提で行います。
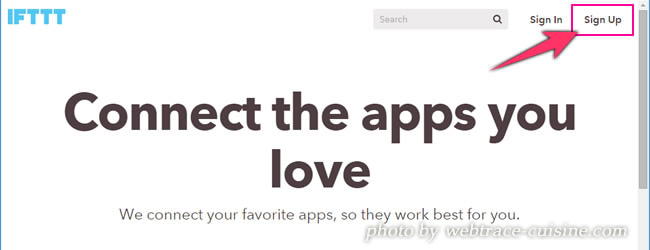
まずはIFTTTにアクセスしてアカウントを作成します。
(すでにアカウントをお持ちの方はコチラへ)
右上の”Sign Up”をクリックします。

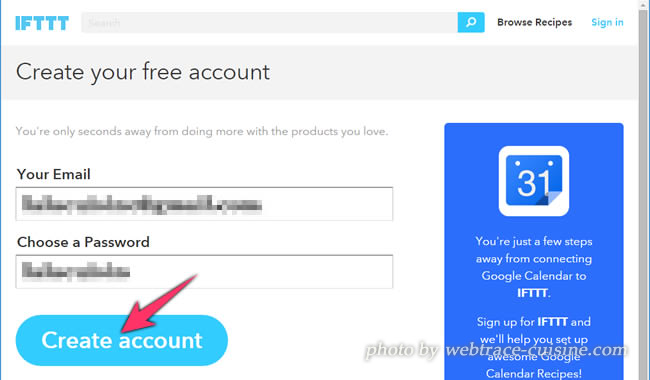
メールアドレスとパスワードを入力し、”Create account”をクリックします。

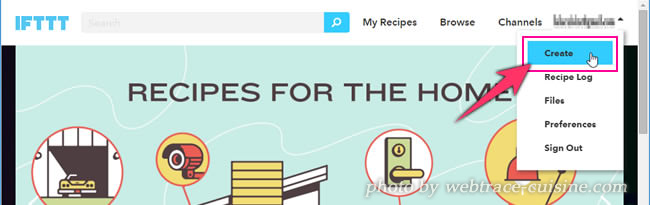
アカウント作成が済むとログイン画面になるので、”Create”をクリックします。
(別の画面が出た時はIFTTTのロゴをクリックするとこの画面に戻れます)

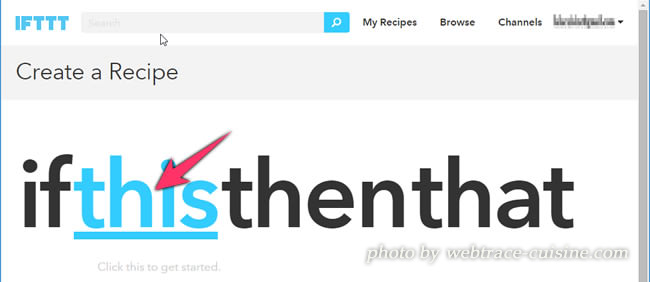
IFTTTの頭文字の元となる”if this then that”画面が出るので”this”をクリックします。

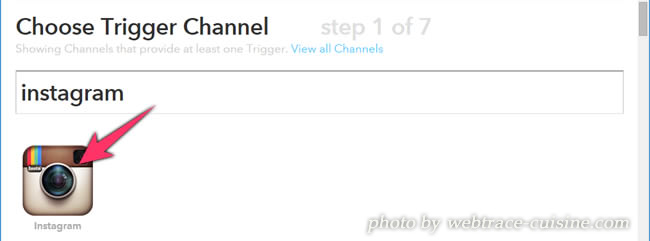
検索画面に降りるので「instagram」と打ち込みます。
すぐ下にインスタグラムのアイコンが出現するのでアイコンをクリックします。
(”inst”ぐらいで姿を見せるでしょう)

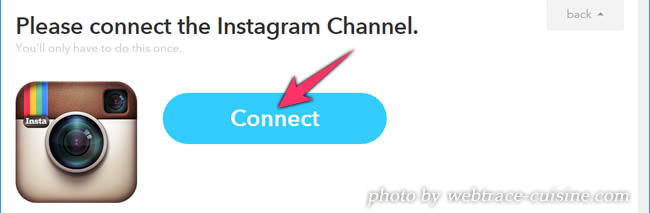
インスタグラムにIFTTTを認証させるため、”Connect”をクリックします。

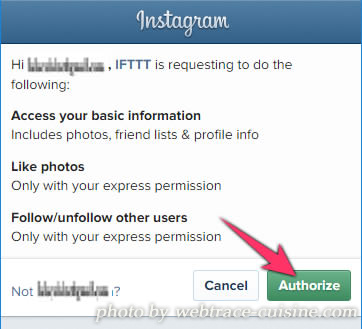
”Authorize”をクリックすると認証が終了します。

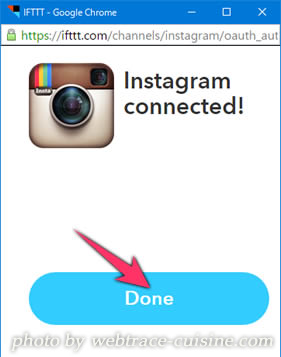
「認証完了」の確認画面が出るので、”Done”をクリックします。

ここからが実際のレシピ作りになります。
”Continue to the next step”をクリックします。

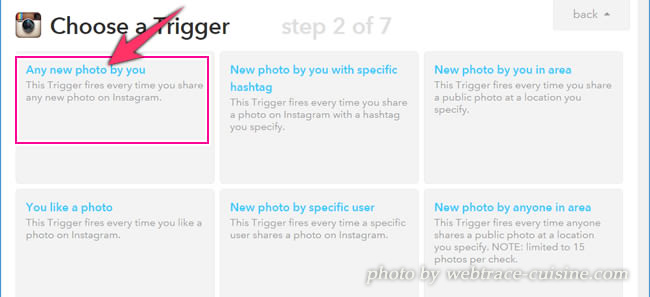
『インスタグラムでどんな動作をしたら…』の項目を選択します。
”if this then that”の this に当たる部分です。
ここでは”新規投稿されたら”に該当する”Any new photo by you”をクリックします。

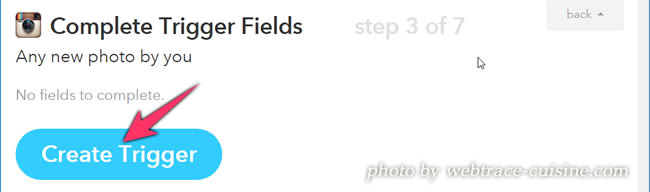
確認画面が出るので、”Create Trigger”をクリックします。

”if this then that”の this のところがインスタグラムアイコンに置き換わりました。
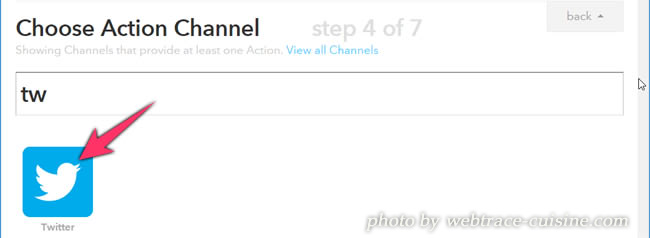
続いて”どうしたいのか?”の目的となるアプリを指定してやる必要があるので”that”をクリックします。

検索画面に”twitter”と打ちこむとツイッターのアイコンになるのでそれをクリックします。
(”tw”で姿を見せます)

今度はツイッター側の認証です。
”Connect”をクリックします。

”連携アプリを認証”をクリックします。

認証されたら”Done”をクリックします。

ツイッター側の動作選択になります。
”Continue to the next step”をクリックします。

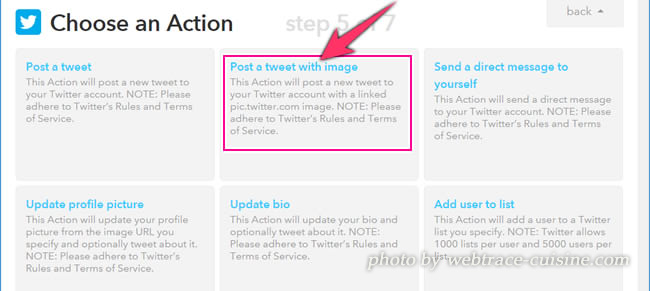
ツイッターで『どんな動作をさせるか…』の項目を選択します。
『if this then that』の that に当たる部分です。
ここでは”画像付きで新規投稿する”に該当する”Post a tweet with image”をクリックします。

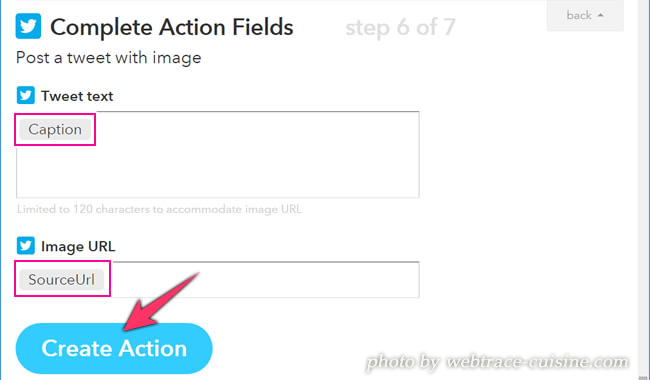
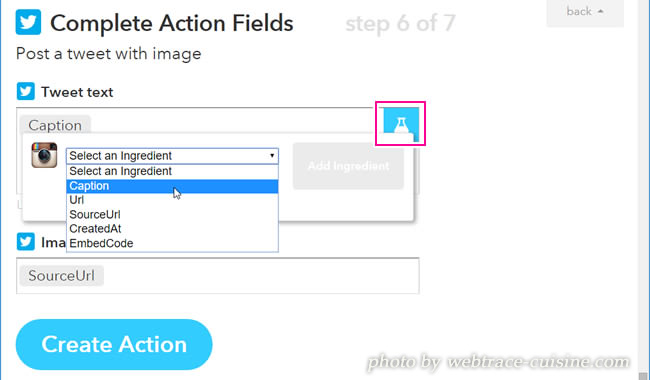
内容の確認画面になります。
『Tweet Text』はつぶやきの内容です。
すでに入力されている”Caption”は「インスタグラムに投稿されたテキストが表示される」という意味です。
『Image URL』は「インスタグラムに投稿された画像のURL」を意味します。
”SourceUrl”のまま”Create Action”をクリックします。

もしも別のものに変えたい場合は下の画像のように赤枠の部分をクリックすると選択画面がでてくるので、目的に合ったものを選択します。

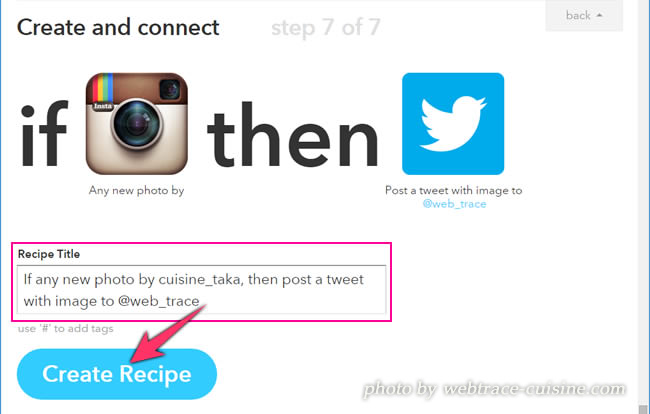
これで『if this then that』が完成しました。
”Recipe Title”のところはわかりやすい名前に書き換えておきます。
(例えば”インスタグラム→ツイッター自動投稿”とか)
”Create Recipe”をクリックするとレシピ完成です。

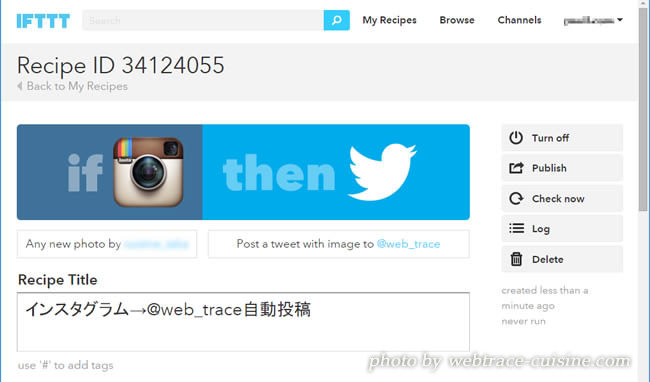
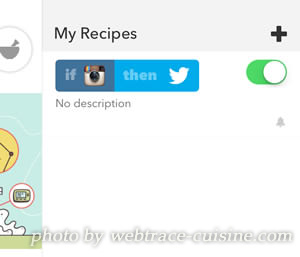
自分だけのレシピが「My Recipes」内に登録されてます。

なお今回のレシピはインスタグラムに投稿したら必ずツイッターに自動投稿されてしまうものです。
でも中にはインスタグラムだけの投稿でツイッターには投稿したくないという場合もあるでしょう。
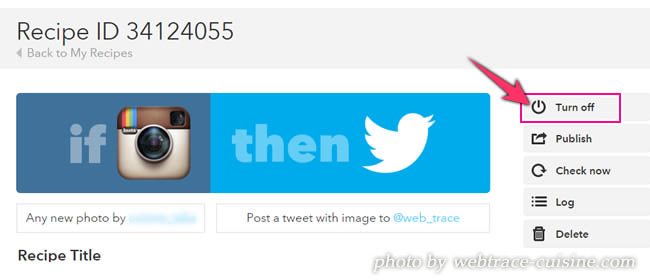
そんなときはIFTTTの『My nRecipes』を開き、今回のレシピをクリックします。
(下の画面はPC上のものです)
右側の”Turn off”をクリックして”一時停止”させればツイッターへの自動投稿はストップします。
(レシピがグレーになります)
レシピそのものが必要なくなったら一番下の”Delete”で削除します。

スマホでの設定
スマホアプリに「IF by IFTTT」というのがあるのでそれをインストールします。
iPhoneならこちら↓。

Androidならこちら↓になります。

今回はiPhoneでの操作説明になります。
作成に当たっては、前述のPCでの設定同様、インスタグラムのアカウントは取得済みでログイン済み、つぶやかせるツイッターアカウントもログイン済みという前提です。
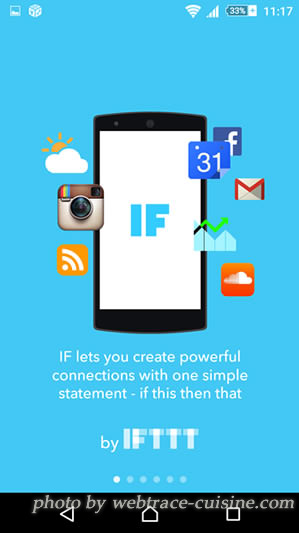
IF by IFTTTを起動するとこちら↓の画面になるのでどんどん左にスワイプしていきます。

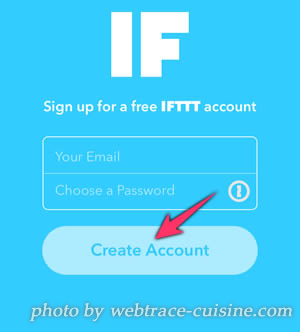
スワイプの最後は登録画面になるのでメルアドとパスワードを入力して”Create Account”をタップします。

こんな画面に変わるので、右上の”すり鉢”マークをタップします。

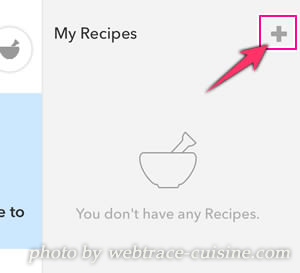
「My Recipes」画面になるので右上のプラスマークをタップします。
(最終的には登録したレシピがここに表示されます)

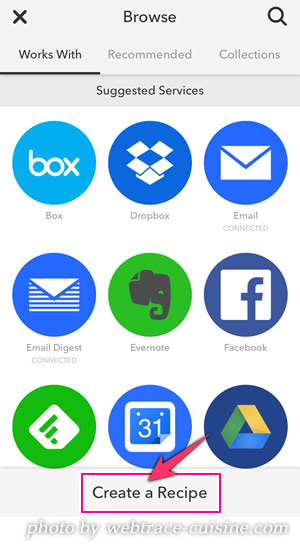
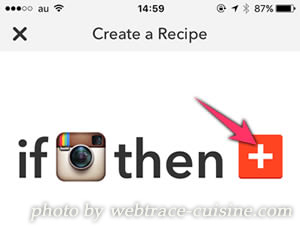
一番下の”Create a Recipe”をタップします。

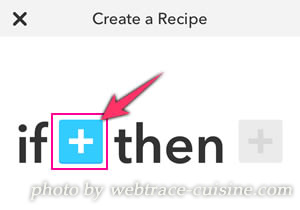
”if + then”の”+”をタップします。
(”if this then that”の this に当たる部分です)

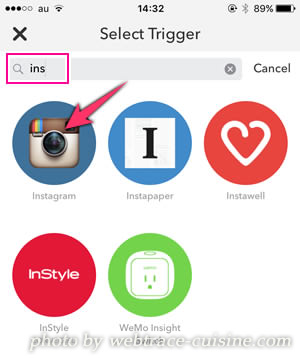
検索Boxに「instagram」と打ち込むとすぐ下にインスタグラムのアイコンが出現するのでアイコンをクリックします。
(”inst”ぐらいで姿を見せるでしょう)

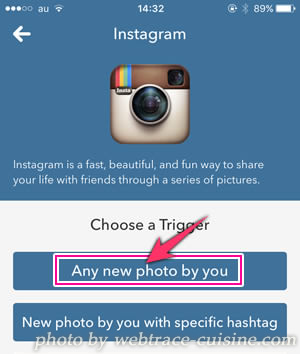
インスタグラムで『どんな動作をしたら…』の項目を選択します。
ここでは”新規投稿されたら”に該当する”Any new photo by you”をタップします。

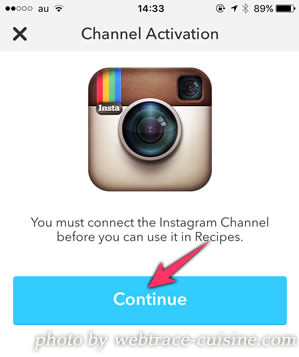
インスタグラムにIFTTTを認証させるため”Continue”をクリックします。

ずいぶんと殺風景な画面ですが、たぶんこれが認証画面なんでしょう。
”開く”をタップします。

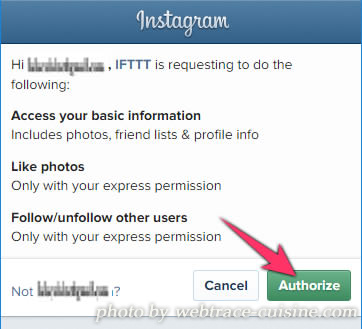
環境によっては一般的な”Authorize”画面が出てくるかもしれません。
※こちらはPCでのレシピ作成時に出てきた”Authorize”画面です。

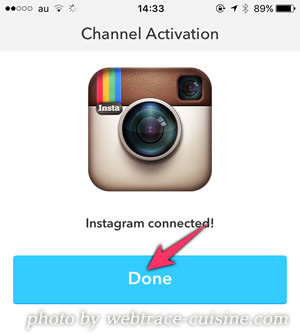
認証されたら”Done”をタップして次に進みます

”if + then”の”+”がインスタグラムアイコンに変わりました。
続いて”どうしたいのか”の目的となるアプリを指定してやる必要があるので、もう一つの”+”をタップします。

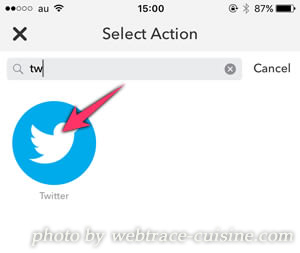
検索Boxに「twitter」と打ち込むとすぐ下にツイッターのアイコンが出現するのでアイコンをクリックします。
(”tw”ぐらいで姿を見せるでしょう)

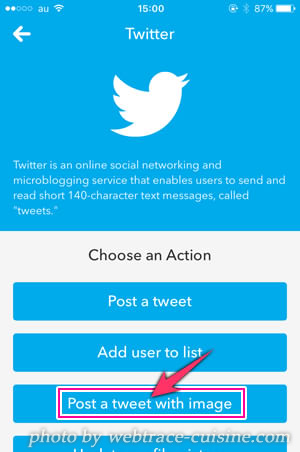
ツイッターで『どんな動作をさせるか…』の項目を選択します。
『if this then that』の that に当たる部分です。
ここでは”画像付きで新規投稿する”に該当する”Post a tweet with image”をタップします。

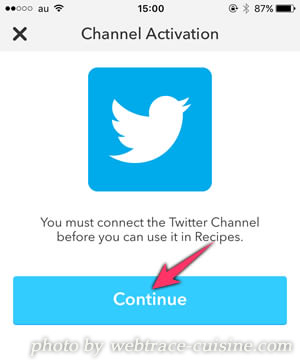
今度はツイッター側の認証です。
”Continue”をタップします。

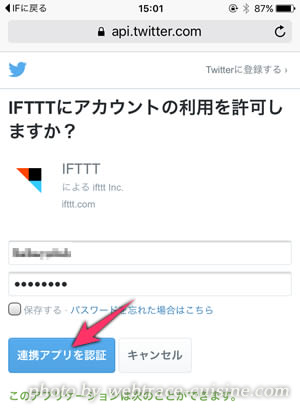
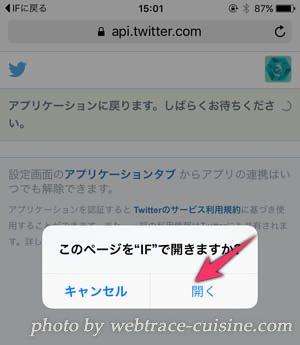
ユーザー名とパスワードを入力して”連携アプリを認証”をタップします。

「このページを”IF”で開きますか?」の画面になるので”開く”をタップします。

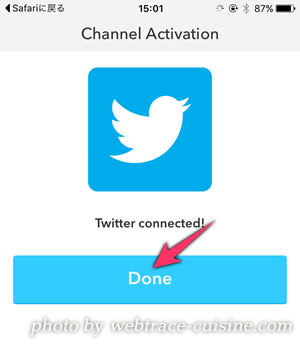
認証されたら”Done”をタップして次に進みます

内容の確認画面になります。
『Tweet Text』はつぶやきの内容です。
すでに入力されている”Caption”は「インスタグラムに投稿されたテキストが表示される」という意味です。
『Image URL』は「インスタグラムに投稿された画像のURL」を意味します。
”SourceUrl”のまま右上の”Next”をタップします。

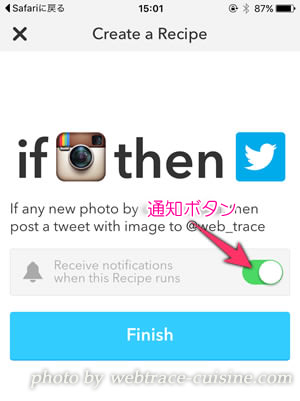
これでレシピが完成しました。

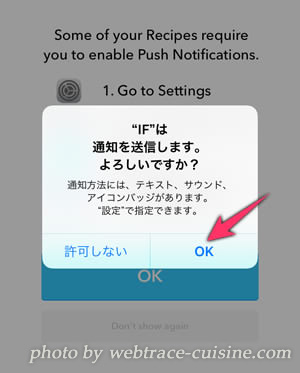
”通知”にチェックが入った状態で”Finish”をタップすると送信の確認画面が出ます。
(設定でいつでも変更可です)

レシピに登録されました。
このレシピを一時的に使いたくない(ツイッターでの自動投稿をしたくない)時は、レシピ右側のチェックをオフにします。

実際に投稿してみた
実際に投稿してちゃんと動くかどうかチェックしてみました。
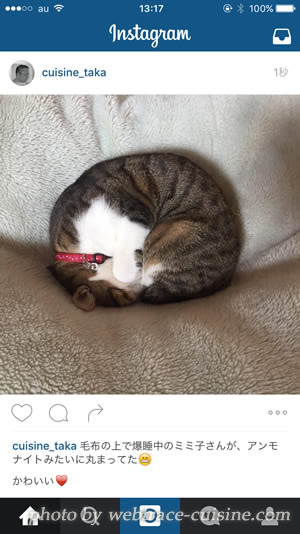
こちら↓はiPhoneのインスタグラムの画面です。
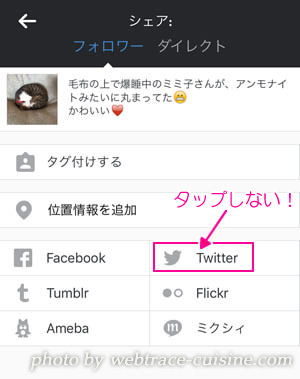
画像指定後のキャプション入力画面でキャプション入力を終えたところです。
このあとシェアするのですが、このとき右下の”Twitter”ボタンはタップする必要はありません。
(タップするとアイコンが青くなります)
IFTTTが全部やってくれるのでタップしてはいけません。
放っておきましょう。

インスタグラム投稿画面です。

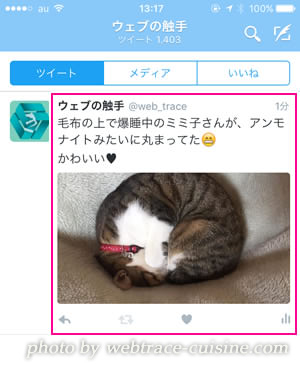
すぐにツイッターにも同じものが自動投稿されてました。

以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓