iPhone(スマホ)をスクロールすると画面が左右にブれるのは改行されない文字列のせい?
も・く・じ
なんというか、たまにiPhone(スマホ)でウェブサイトを見てると、スクロールするたびに画面が少しづつ左右(斜め)に動いてしまうサイトがあったりしませんか。
まっすぐ下にスクロールしたつもりがだんだん右(左)にそれていく感じ...って言えばわかるでしょうか。
「あ~あ、まただよ」なんて思ってた矢先、自分で作ったサイトでも同様の症状が起きちゃいましてね。
慌てて修正を加えましたさ。
増えるスマホ閲覧者数
最近のホームページはレスポンシブデザインが主流とあってか、iPhone(スマホ)でサイトを見るとPCとは違ったスマホ専用のレイアウトで表示されるところが多くなってきてます。
このサイトも多分に漏れず。
そしてiPhone(スマホ)専用レイアウトはだいたいにして画面横幅が固定されてるもんです。
縦スクロールはできても横スクロールはできません。
指で横にスワイプしても画面は動かないでしょ?
でもまれにぐり~んと動いちゃうこともある、そんな経験ないですか。
それは本来画面の右端で改行されるべき文字列(テキスト)が改行されずに右端にどんどん伸びてしまったことが原因で横スクロールが偶然発生したのかもしれません。
あるいはPC用の大きい画像がそのまま縮小されずにiPhone(スマホ)で表示されちゃったために横スクロールが発生したっていう場合もあるでしょう。
文字列(テキスト)が改行されないケースっていうのは空白(半角スペース)を挟まない英数字が連続してたり、英数字の長めの固有名詞があったりすると起こりうるようです。
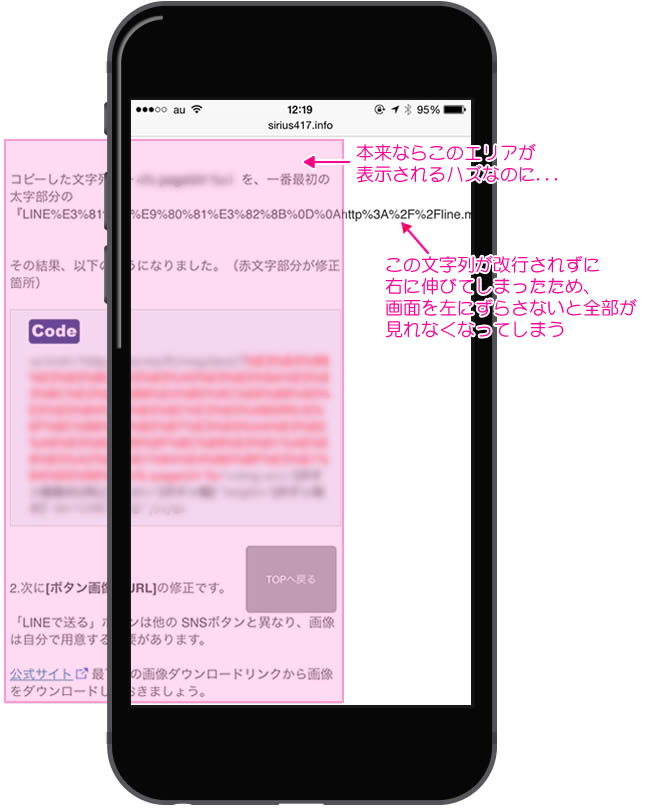
たとえばこちら↓なんかがその一例です。
本来iPhone(スマホ)の画面に表示されるエリアはピンクで囲った領域で”固定表示”のハズです。
ところが改行されない文字列が打ち込まれていると、その文字列を全部見せようとiPhone上で本来は固定のハズの領域が広がって、その結果として左にスクロールできるようになってしまうんですね。

これが発生すると縦スクロール時にまっすぐスクロールせず、広がってしまった横幅の分だけ左に右に揺れながらの縦スクロールが発生しちゃいます。
画面が落ち着かないんです。
見たい位置で止めたとしても必ずしも左端でストップするわけでもないので、指で画面をスワイプしてついつい左端を探しちゃいます。
こういう横スクロール(スワイプ)ってストレスを感じさせませんか?
私は苦手です。
ウェブサイトに限らずWordやExcelでも同じようなことが言えますでしょ。
横スクロールが発生するとホント見づらいというかなんというか。
解決策
さてこの解決法ですが、強制的に改行させるにはCSSで設定するのが一般的です。
ただいろいろあるんですよね、細かな違いが。
それを説明すると余計にわからなくなっちゃうし、ケースによっても有効・無効が発生するのでここではシンプルな例だけを取り上げます。
それがコチラ。
|
0 1 2 3 |
word-wrap : break-word; overflow-wrap : break-word; |
簡単に言うと、『区切りのよさそうなところで改行しまっせ』というもの。
小難しい説明は他でお任せするとして、コレ、実は私のサイトでも設定はしてあったんです。
でもよくよくみたらコード表示用のクラスにしか設定してなかったというオチでした。
ということでどうせなら大元のところで設定しちゃいましょう。
|
0 1 2 3 4 5 6 7 8 |
body { ・ ・ ・ word-wrap : break-word; overflow-wrap : break-word; } |
そう、bodyに設定すればどんな場面でも”ほぼ”改行してくれます。
(”ほぼ”っていうあいまいな表現なのはどうぞお許しを)
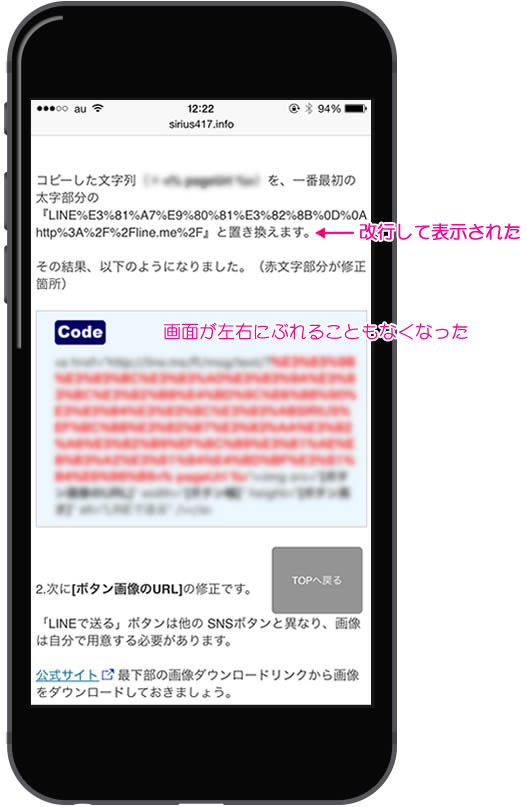
で、これを設定すると、さきほどの画面はこちら↓のように改行されて固定表示に戻ります。

有料・無料のテーマを取り入れてワードプレスサイトを運営している方はstyle.cssの”body”内を確認してみるといいかもしれませんよ。
あと画像が大きいから横スクロールが発生するという場合は、該当する画像(img)クラスにmax-width:100%を指定すれば問題は解決するハズです。
これは画像を強制的に画面幅に収めるという意味です。
以上です。














こんにちは^^
ブログランキングから来ました
おぅちゃんと申します。
ブログがスマホサイトで
どう表示されているか?
ちゃんとその都度確認しないと
ダメですね(^_^;)
今まで確認しておりませんでした。。。
早速確認致します!!
ポチッと応援致しました!
おぅちゃんさん、こんにちは。きゅいじんです。
コメントありがとうございます。最近はスマホ閲覧が増えてますから気をつけたいですね。
こんにちは、ランキングから来ました!
この現象、時々発生しているサイトさんがあるので、
もっと対処法を知っていただけるといいですね( *^艸^)
ランキング応援させて頂きました♪
まっきーさん、こんにちは。きゅいじんです。
コメントありがとうございます。
この現象の対処法っていろいろあるので大変です。