【CSS】target="_blank" の付いたリンクに専用アイコンを付けたら予期しないところにまで表示されてしまった
も・く・じ
リンクをクリックすると新しいウインドウ(別タブ)で表示させるという意味の 「target="_blank"」。
当ブログでは、この命令が付加されたリンクには「新しいウインドウ(別タブ)で開きますよ」という意味のリンクアイコンを付けていました。
ところが気付かないところで想定外の表示がなされていることがあって解決策をきゅうきょ調べたことがあります。
画像リンクには必要なし
target="_blank"がXHTML1.1では非推奨とかリンクをどう開くかは見る側の勝手だろうとかいう議論についてはこの際無視します。
単純に関連リンクサイトを見るときには元のページが開いてあった方が参照しやすいだろうという理由から「target="_blank"」を付けています。
そしてそのリンクには親切がましく(他のサイトでもよく見かけますけどね)専用のリンクアイコンを付けてありました。
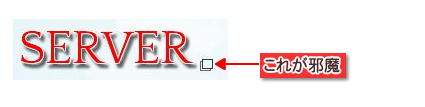
このリンクアイコン(←コレ)、やり方はいろいろあるみたいですが、私は下記のように指定してます。
|
0 1 2 3 4 5 |
a[target="_blank"]:after { content: url(リンクアイコン画像パス); margin: 0 2px; } |
リンクアイコンは見よう見まねで自作したものですがweb上にはダウンロード可能なリンクアイコンセットなるものも結構あります。
これで終了と思っていたところ、よくよく見ると「target="_blank"」付加の画像リンクの後ろにもアイコンが見えてしまっているぢゃぁないですか。

当然といえば当然ですが、画像の場合は幅が変わるとレイアウトが崩れることもあるのでこの際消しちゃうことにします。
(それ以前にちょっとみっともないですし)
設定方法
調べてみると鉄板の書き方はないようで、多いのは画像リンクに専用のクラス名を付加すること。
そのクラスに、「表示するものは何もないよ」という意味なんでしょうか 「content: "";」を指定することだといいます。
クラスはa要素に指定するので、仮にclass="imglink"とした場合は
|
0 1 2 |
<p><a href="https://..." class="imglink"><img src="(画像パス)" /></a></p> |
|
0 1 2 3 4 5 |
a.imglink[target="_blank"]:after{ content: ""; margin: 0; } |
これで画像の後ろにリンクアイコンが出なくなります。

最近では是非モンと言われようのSNS関連リンクアイコンですが、いまいち効果や使い方がわからないまま当ブログにも入れてあります。
当初はfunction.phpに書き込んで表示させていました。
でもiPod/iPadで正常に表示されないのをきっかけに「WP Social Bookmarking Light」というプラグインに変更してみたんです。
ところが”はてなブックマーク”アイコンのおしりだけになぜか「 target="_blank"」用のリンクアイコンが出てしまってるぢゃぁないですか。

ソースを見てみると…ああ、やっぱり「target=_blank」が入っています。
きっとこれが原因なんでしょう。
でも対処方法がわからない。
幸い「WP Social Bookmarking Light」が吐き出すコードにはクラス(wp_social_bookmarking_light)が割り振ってあったので、先ほどの記述にクラス名をプラスしてみます。
|
0 1 2 3 4 |
.wp_social_bookmarking_light a[target="_blank"]:after { content: ""; } |
これでリンクアイコンが消せました。
ということはリンクアイコンの操作は必要ならクラスを付けて制御させればよさそうってことですかね。
以上です。
現在は、外部リンクに専用アイコンを表示させたい時にはその都度専用のクラスを加筆することで、意図的に表示・非表示を操作してます。
|
0 1 2 |
<a href="(※リンク先)" class="linkicon" target="_blank" rel="noopener">(※リンク先テキス)</a> |
|
0 1 2 3 4 |
a.linkicon[target="_blank"]:after { content: url(※画像パス); } |














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓